Problem: Embedded Scripts Appear after All Other Page Content¶
You may have a problem that scripts embedded into any part of a page appear after all other content.
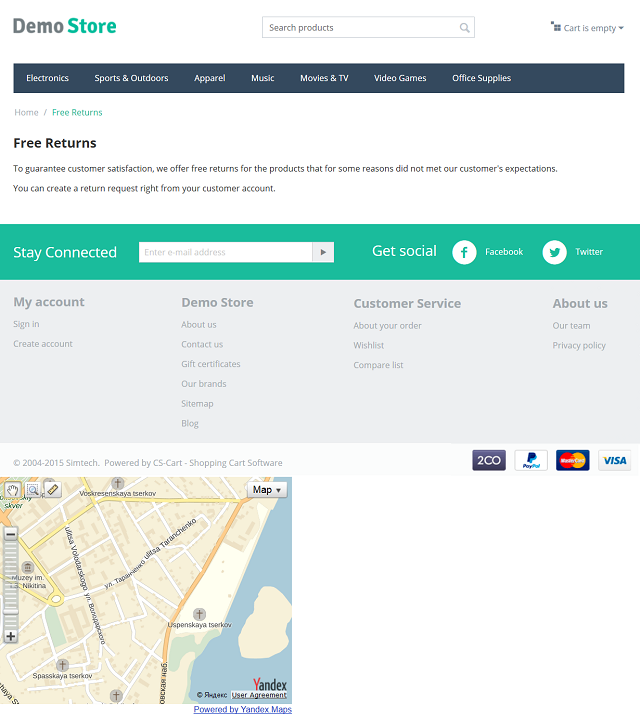
For example, here is a that map appears at the very bottom of a page, although it should appear above the footer:

To solve this problem, do the following:
Edit the desired page in the Administration panel of your store. In this example we’d have to go to Website → Content → Free returns.
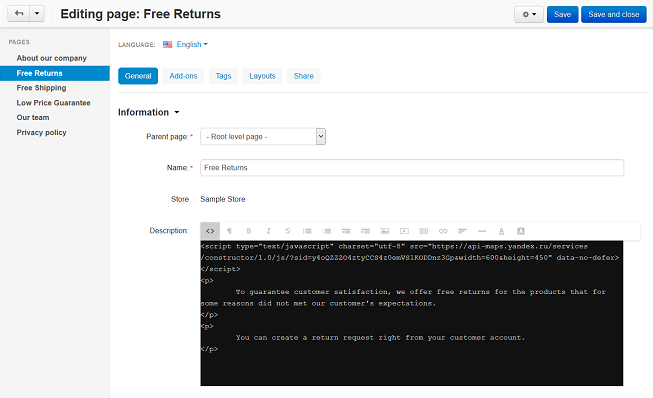
In the Description field switch to HTML (<> icon).
Add your script to desired part of the code, adding the
data-no-deferparameter to it.For example, this is what we had:
<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=y4oQZZZO4ztyCCS4z0emVSlKODDnz3Gp&width=600&height=450">
And this is what it should look like:
<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=y4oQZZZO4ztyCCS4z0emVSlKODDnz3Gp&width=600&height=450" data-no-defer>

Save the changes, and the problem should be solved.
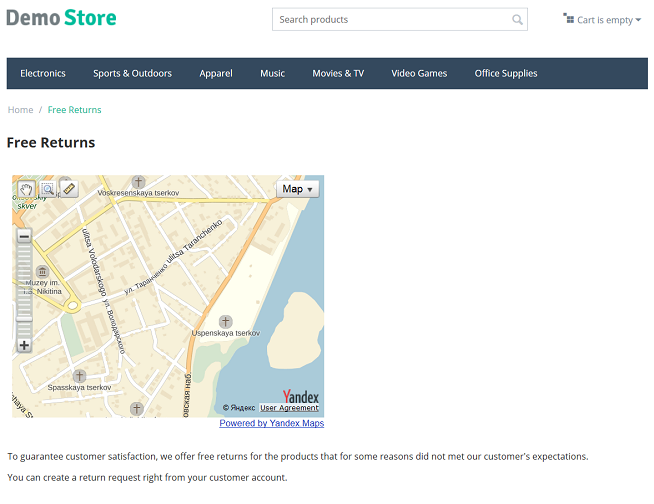
That is what our example page looks like after we have applied the fix:

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.