How To: Set up Google reCAPTCHA in Your Store¶
Go to Add-ons → Manage add-ons.
The Google reCAPTCHA add-on is installed by default, you just need to configure it. Find the add-on and click on its name in the list of add-ons.

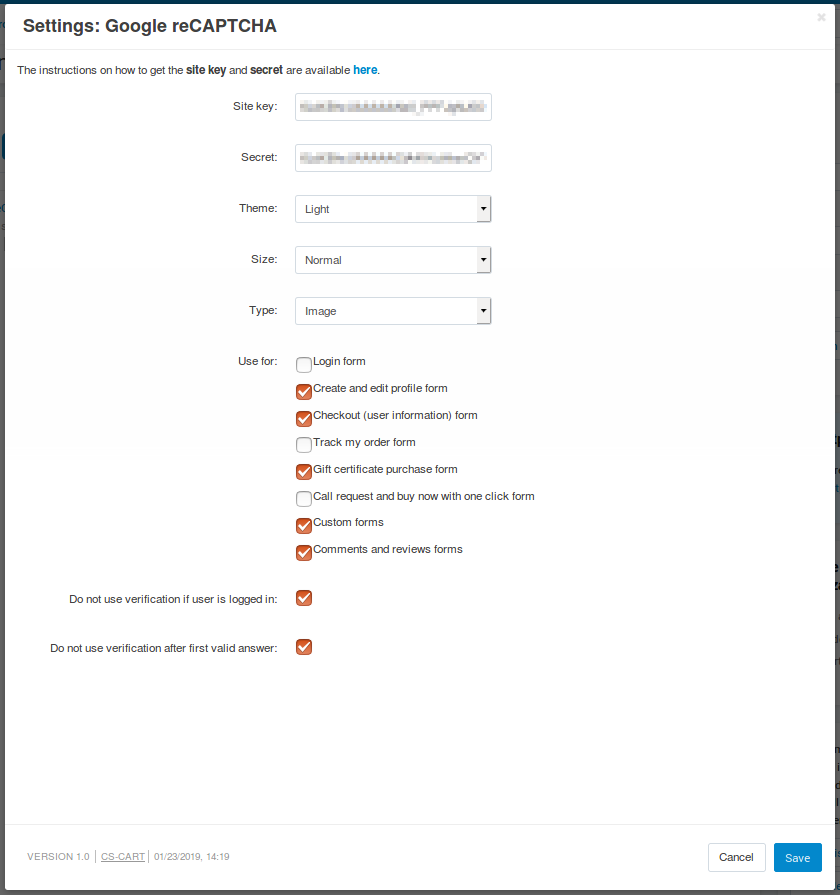
A pop-up window will open. Specify the add-on’s settings there:
Site key—one of the two required credentials; it is used to display the reCAPTCHA widget in your store.
Secret—one of the two required credentials; it authorizes communication between your store and the reCAPTCHA server to verify a user’s response. For security purposes, Google asks not to tell your secret to anyone else.
Notes:
- To get site key and secret, go to https://www.google.com/recaptcha/admin. You’ll need to provide the domain name of your store; for more information, please refer to this article by Google.
- When creating a site key and secret, please note that the add-on currently supports only reCAPTCHA v2: Checkbox.
- If you use multiple storefronts in CS-Cart and want to use Google reCAPTCHA for all of them, then you will only need one site key and secret. Just specify multiple domains when setting up your site key and secret on the Google end.
- If you embed your store into a Facebook page, please specify
widget.cart-services.comas one of the domains. Otherwise reCAPTCHA won’t work in your embedded store.
Theme—the color of the reCAPTCHA widget in your store; you can choose either Light, or Dark. Please refer to Google reCAPTCHA FAQ to see what those two themes look like.
Size—the size of the reCAPTCHA widget in your store; you can choose between Normal and Compact.
Type—the type of the CAPTCHA that a user must solve when it is necessary to confirm that the user is not a bot; you can choose between Image or Audio.
Use for—the places where CAPTCHA will appear; tick a checkbox corresponding to a place to make CAPTCHA appear there.
Do not use verification if user is logged in—if you tick this checkbox, the customers who are logged in won’t have to confirm that they are not bots.
Do not use verification after first valid answer—if you tick this checkbox, a customer will have to confirm that he or she is not a bot only once per session.
Click Save. Now CAPTCHA tests should behave according to the settings and appear in the places you specified.

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.