Layouts¶
Layouts determine the structure of your storefront. A layout consists of layout pages, which represent various page types of your storefront.
Managing Layouts¶
You can manage layouts in the Design → Layouts section of your store’s administration panel.
Hint
Click the NEED HELP on the Design → Layouts page to see the videos about layouts.

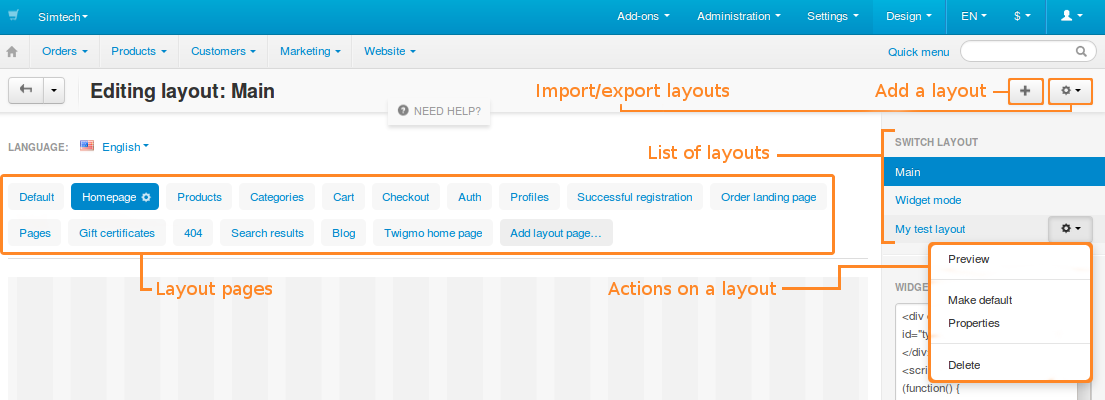
Add new layouts by using the + button. The list of existing layouts appears on the right, in the Switch layout section. Click on layout names to switch between them. When you hover over a layout’s name, you see a gear button, which offers the following actions:
Preview—open the storefront with this layout in a separate page.
Make default—make this layout default for the theme.
Properties—configure this layout.
Delete—delete a layout.
Important
You cannot delete the default layout. Make another layout default first.
Layout Properties¶
When editing or adding a layout, you can define the following properties:
- Name—the name of the layout.
- Copy data from layout (when adding new layout)—choose the layout from which you want to copy the content.
- Default—if this checkbox is ticked, the layout will be set as default and will be used on the storefront.
- Grid columns—choose whether to use the 12- or 16-column grid in the layout.
- Layout width—choose how the pages layout will be formed:
- Fixed width—pages will have a fixed width (for example, 1200px);
- Full width—pages will have the full-width layout;
- Fluid—pages will have the responsive layout.
Layout Structure¶
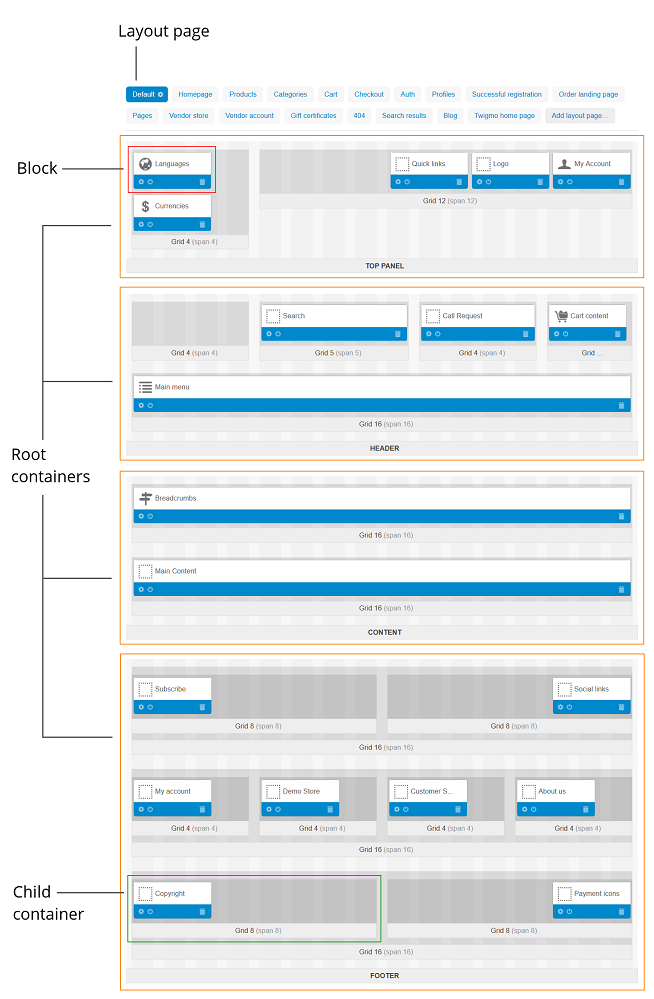
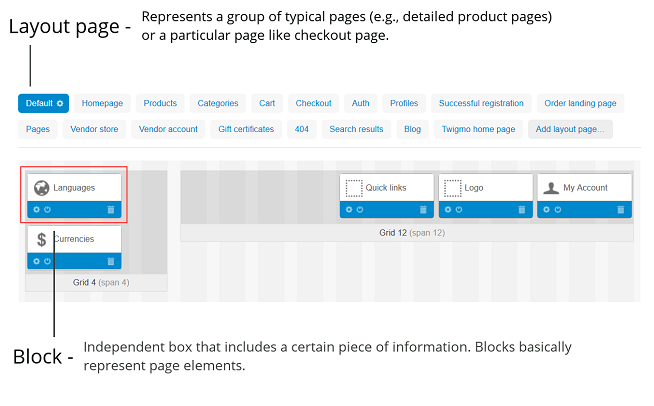
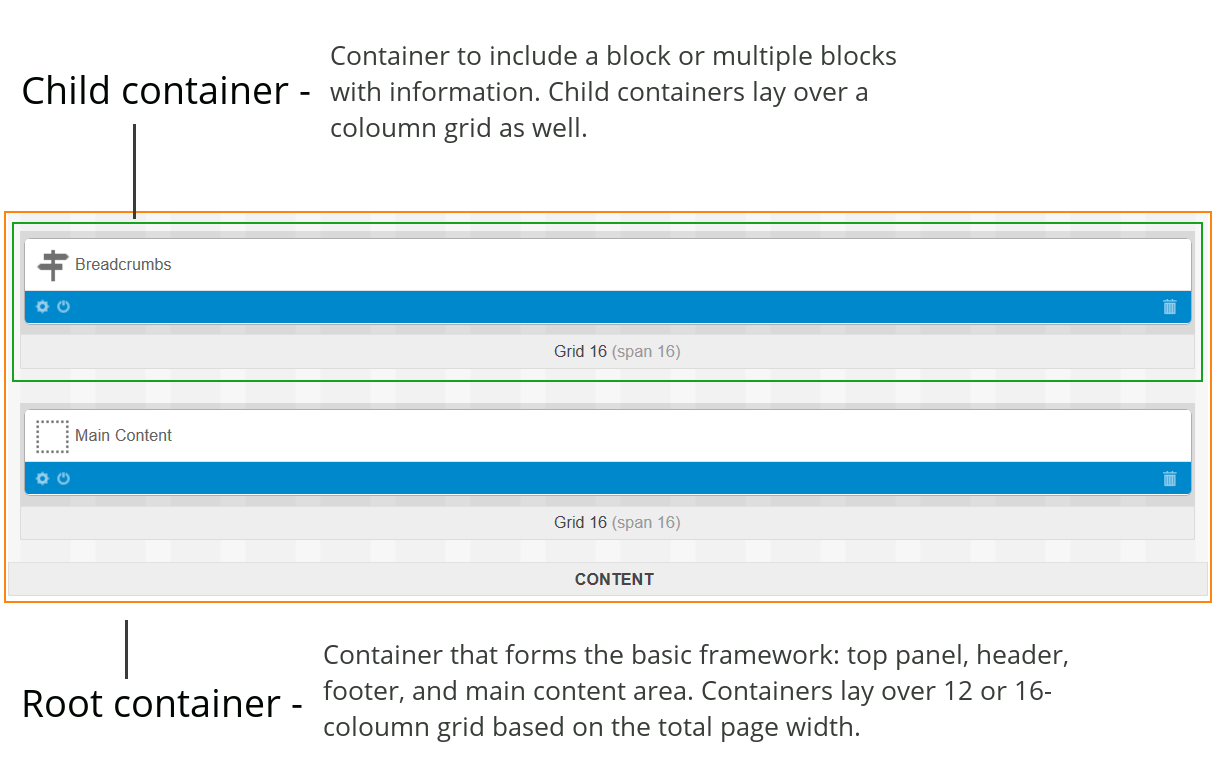
Layout pages (and therefore, storefront pages) consist of blocks nested inside containers.
A block contains a certain piece of information like a logo, product details, breadcrumbs, search form, navigation menu, etc. You can add, edit, remove, or simply move blocks to change the structure of the page. The following sketch presents the storefront structure and illustrates how a page may be composed.



Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.