How To: Create a Custom Form¶
Important
Make sure that the Form Builder add-on is installed and active. Otherwise you won’t be able to create a form.
Go to Website → Pages.
Click the + button and choose Add form.
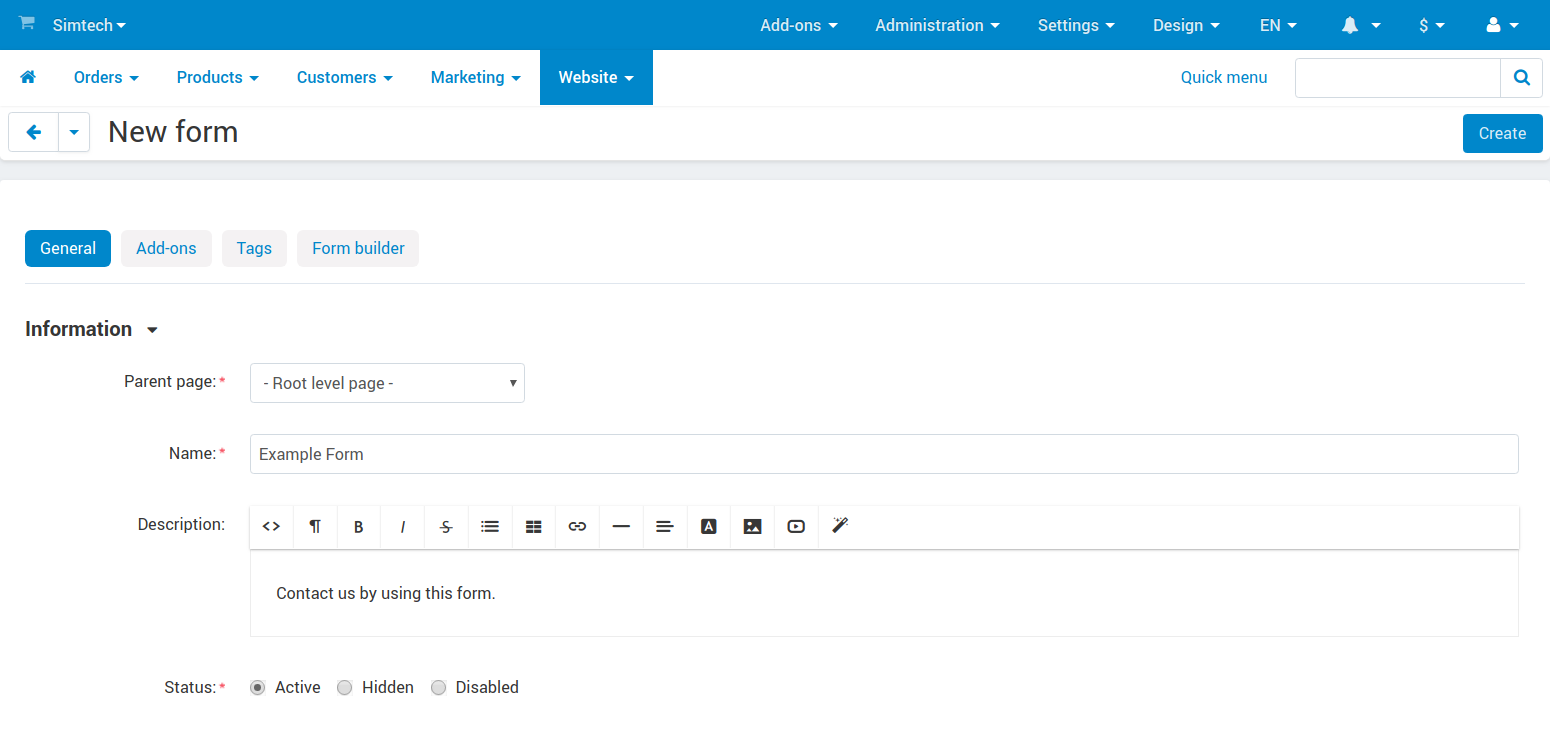
Configure the form settings on the General tab:
Parent page—choose the parent page for the form.
Name—enter the name of the form (for example, Contact us).
Speсify other fields, if necessary.

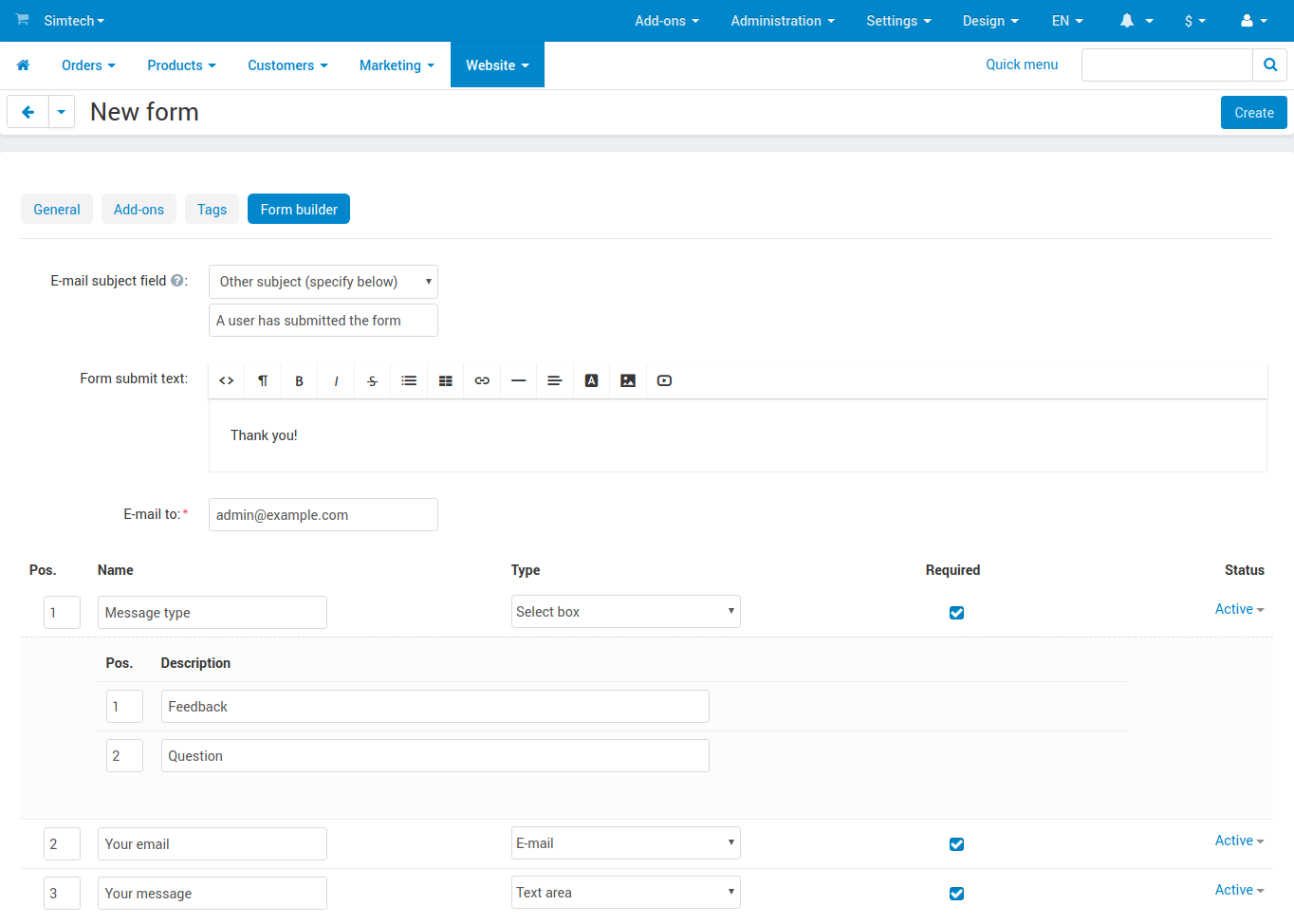
Configure the settings on the Form builder tab:
Email subject field—a completed form is sent to a specific email address. Here you can specify the subject of the email:
- Form name—the name of the form will serve as the email subject.
- Other subject—a text field will appear below, and you’ll be able to enter the subject manually.
Form submit text—enter the text that customers will see after submitting the form.
E-mail to—enter the e-mail address where the notifications will be sent to.
Add fields to your form. There are standard fields (select box, text area, radio group, etc.) and special fields (date, e-mail, number, phone, etc.).
Hint
You can allow users to attach files to the form—create a field and set its Type to File.
Click Create.

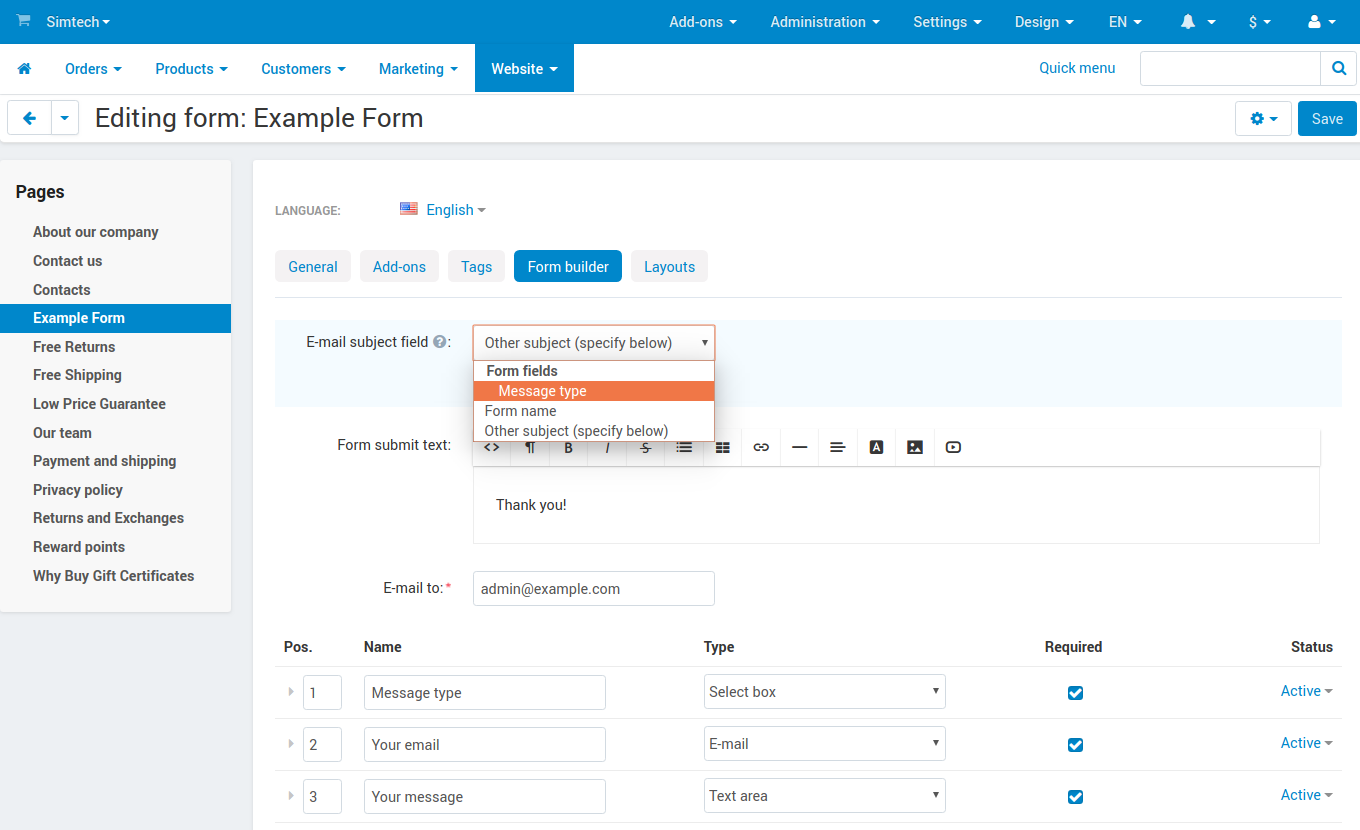
(optional) When a customer submits a form, all the info in it is sent as an email. You can set one of the form fields as email subject.
When you edit an existing form, you’ll be able to select choose one of the form fields as the Email subject field. This field must have one of the following types:
Input field
Select box

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.