How To: Enable Customers to Create and Buy Gift Certificates¶
Important
Before you proceed, go to Add-ons → Manage add-ons and make sure the Gift Certificate add-on is installed and enabled.
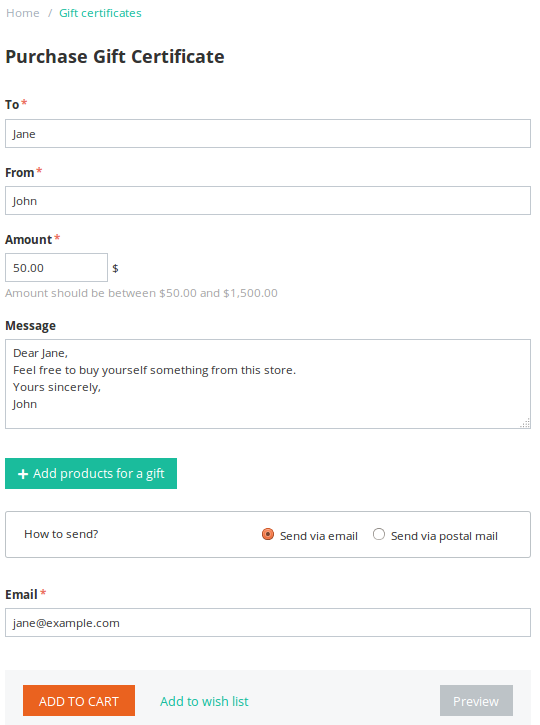
The Gift Certificate add-on provides a special page where customers can create gift certificates, add them to cart, and buy them like any other product.

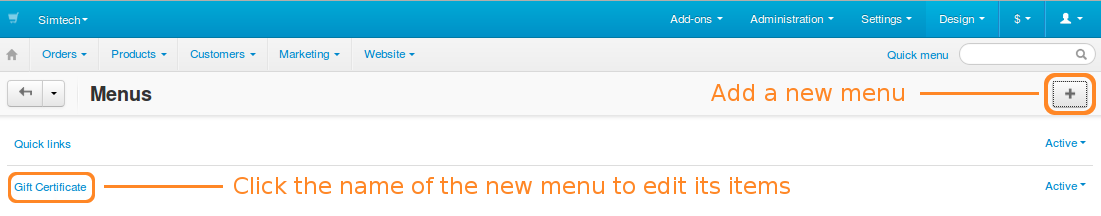
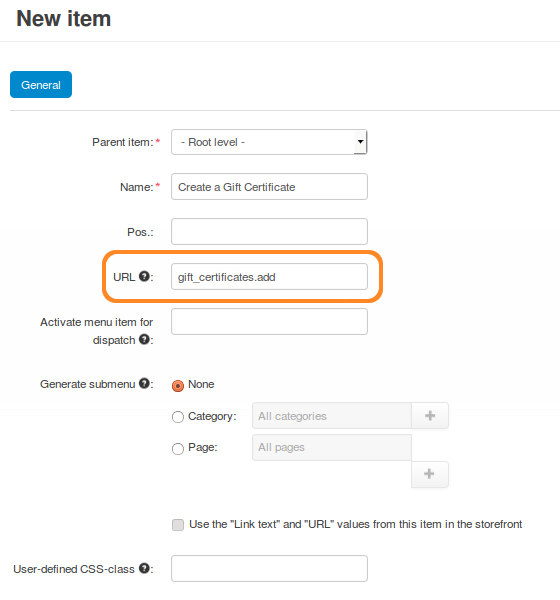
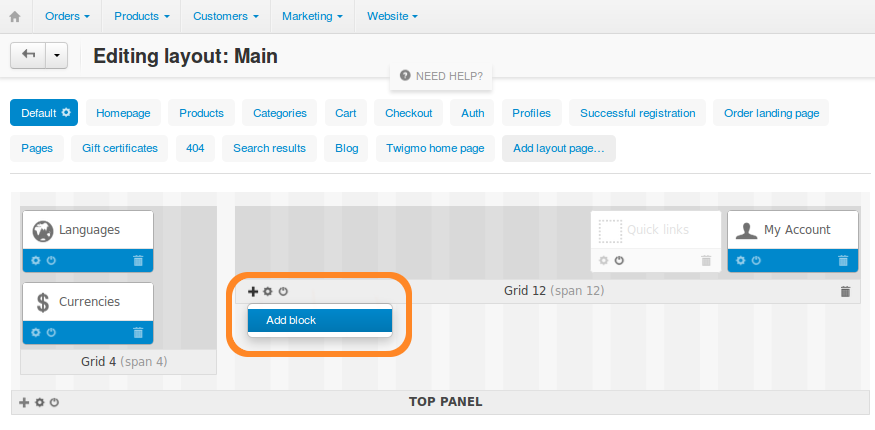
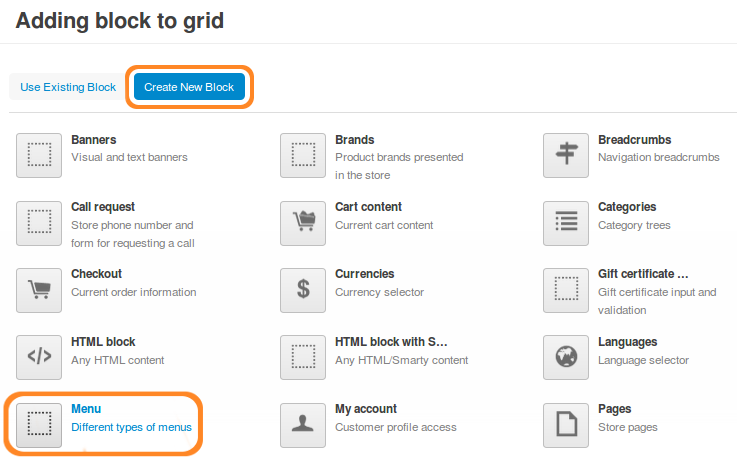
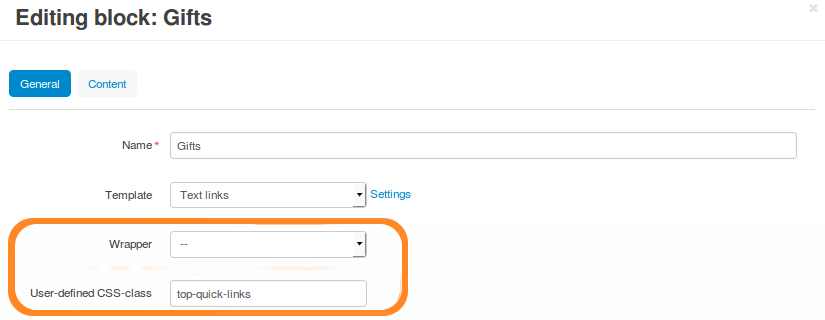
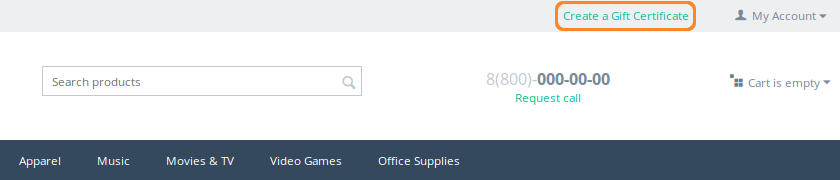
If the link doesn’t exist in your store, you’ll be able to add it manually as described in this article.
Note
Enter example.com/index.php?dispatch=gift_certificates.add in the address bar of your browser to access the gift certificate creation page. Replace example.com with the domain name of your store. Customers can also use this URL.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.