Colors
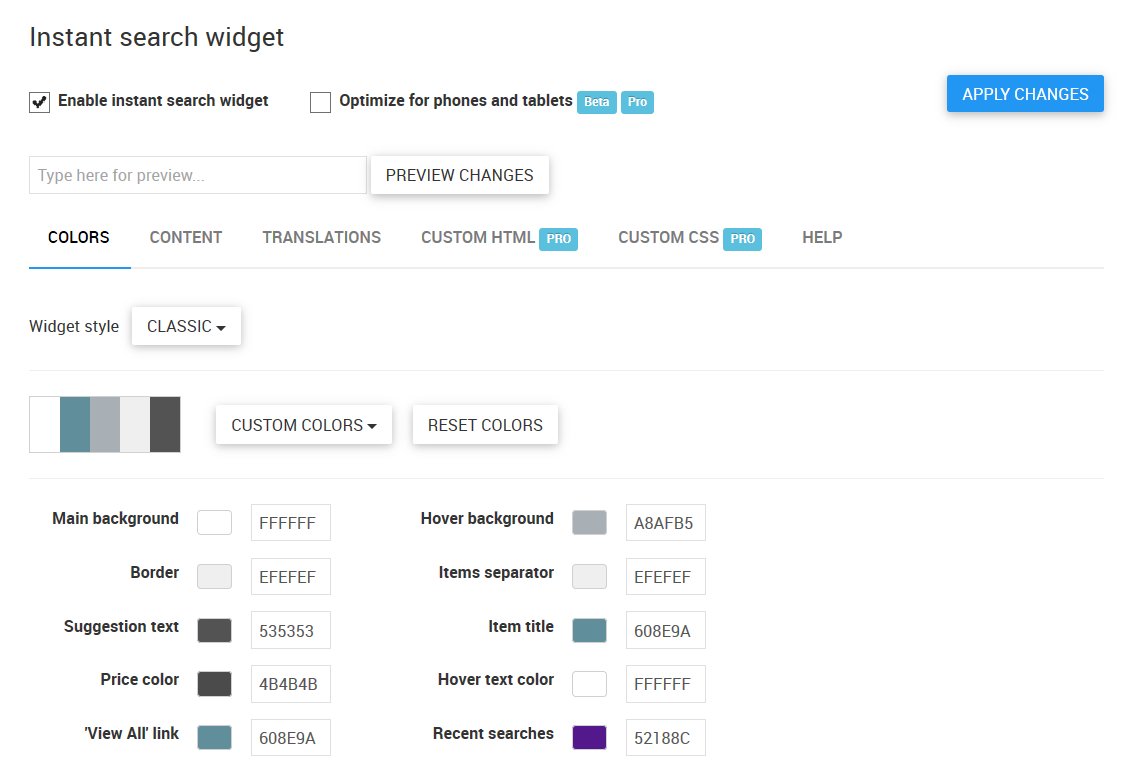
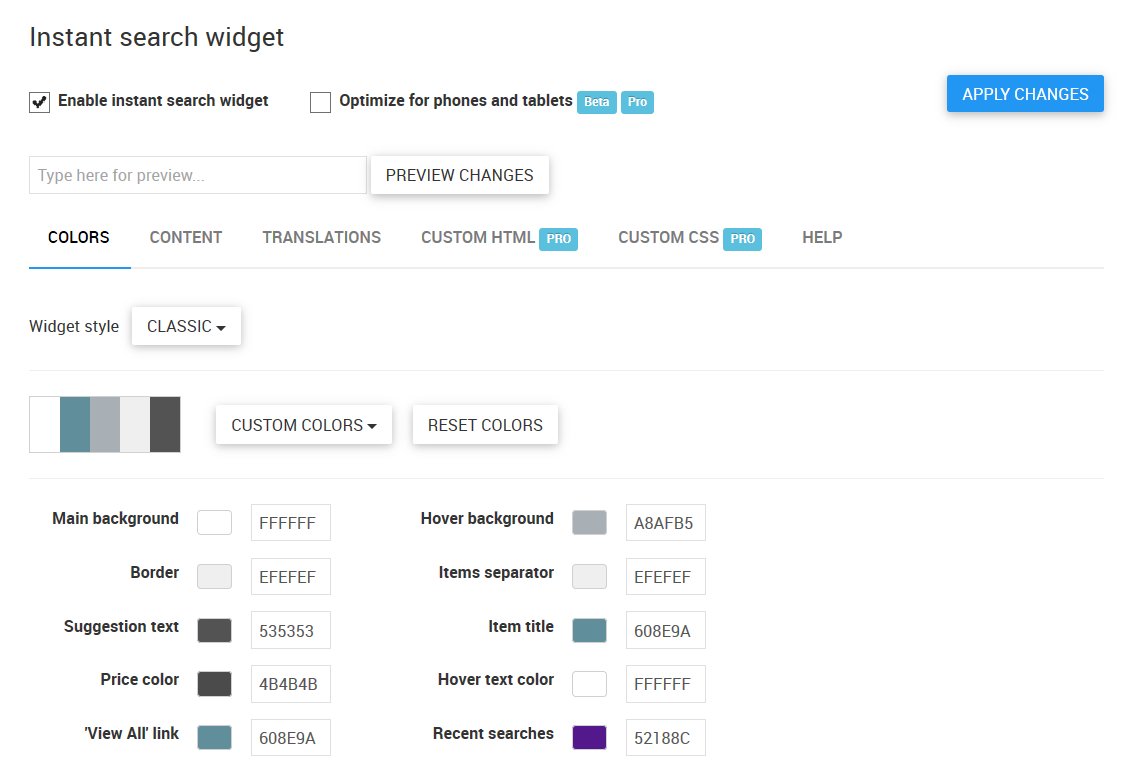
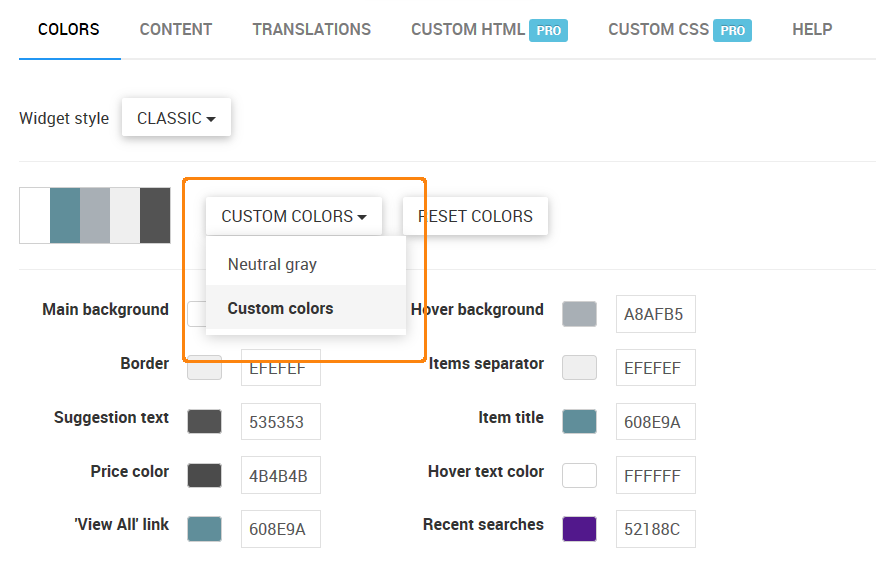
Under the Colors tab you can edit the color scheme of the widget to make it more aligned to the existing storefront design.

To edit the color scheme:
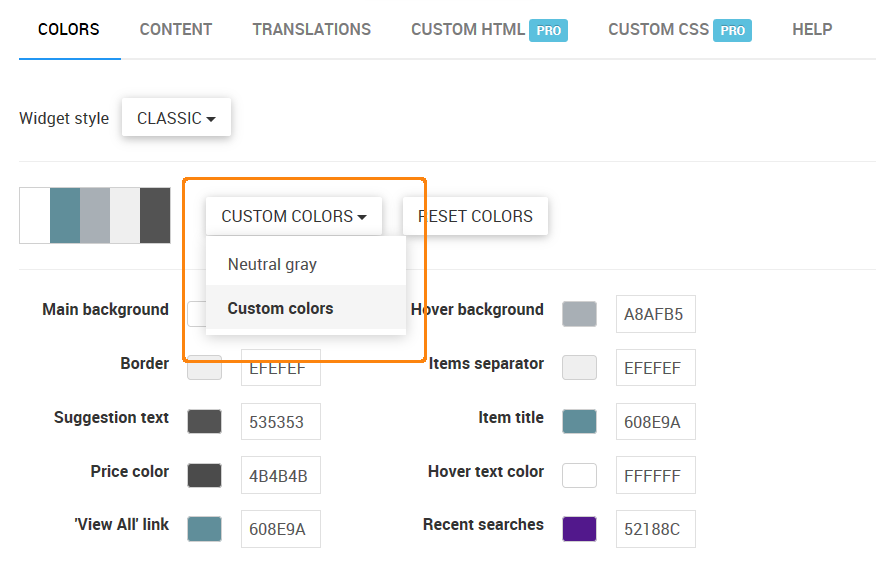
- Switch the color scheme to Custom colors.

- Enter new hexadecimal values (from #000000 for black to #FFFFFF for white) into corresponding text fields.
- Type some text in the field near the Preview changes button and click this button to test your modifications before saving them. If you want to revert colors to the default, click the Reset colors button.
- Click Apply changes to save the new color scheme.
Content
Under the Content tab you can configure the behavior of the widget. The description of the settings under the General, Products, and Search Suggestions sections can be found under the Help tab.
Settings under the Pro features section are available only in Searchanise Pro.
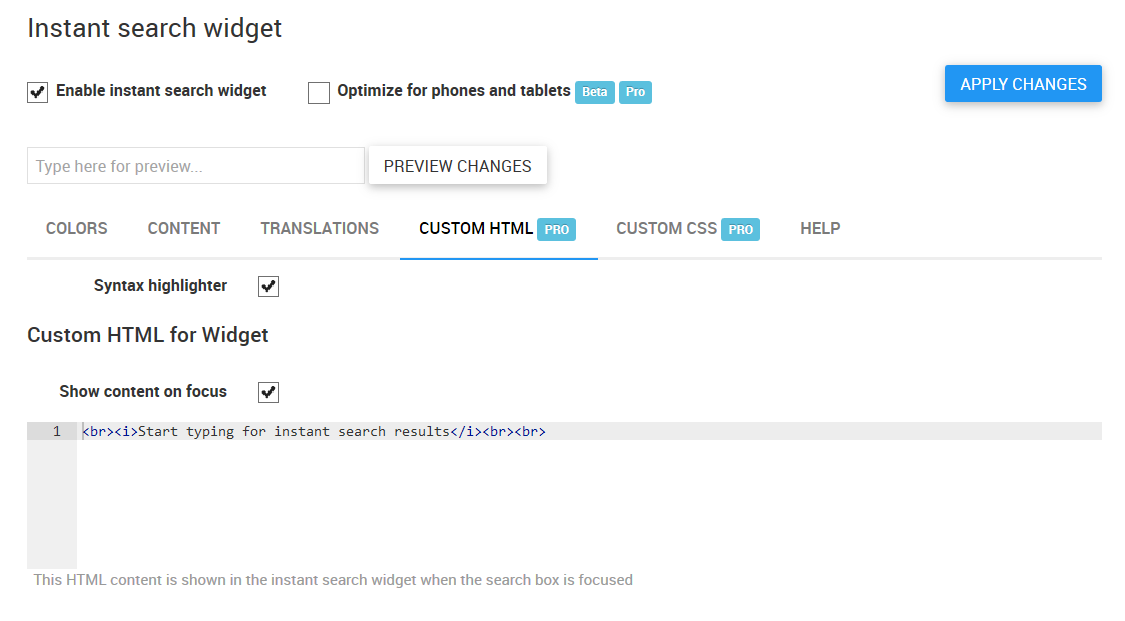
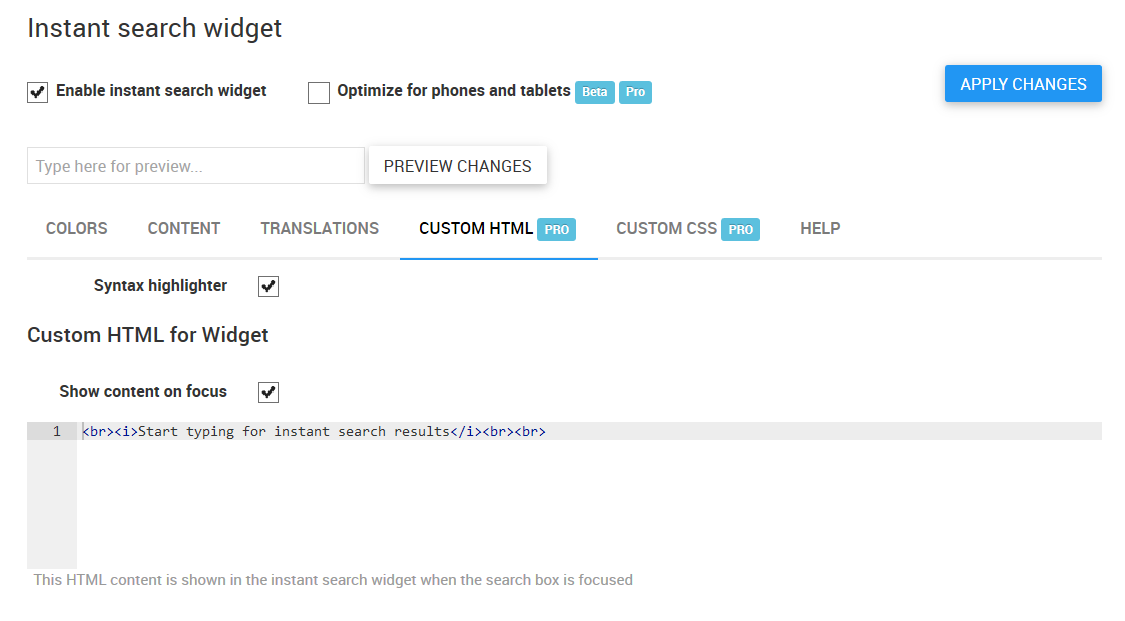
Custom HTML
Note
This section is available only in Searchanise Pro.
Here you can edit the HTML code of some instant search widget elements. Activate the Show content on focus checkbox above the HTML content to make it editable. Activate the Syntax highlighter checkbox to show the HTML structure.

Do not forget to click the Apply changes button when you are ready.
Custom CSS
Note
This section is available only in Searchanise Pro.
Use custom CSS styles to customize the look and feel of the instant search widget. Activate the Syntax highlighter checkbox to show the CSS structure.
Activate the Show content on focus checkbox above the CSS content to make it editable. Do not forget to click the Apply changes button when you are ready.