How To: Display Free Shipping Label on Product Details Page¶
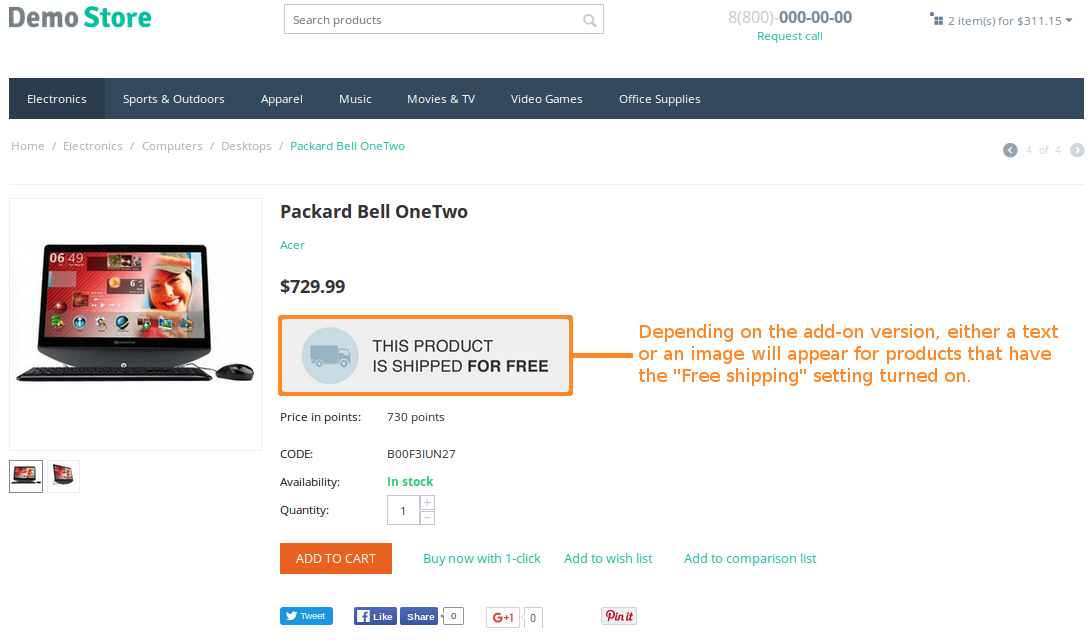
You can display an appropriate label on the product details page when a product has the Free shipping setting turned on. This is done via an add-on that we provide for free.
Note
The add-on is designed for the Responsive theme, which is the default theme of CS-Cart and Multi-Vendor.

Installation¶
Download one of the versions of the add-on:
- Display an image label for products free shipping.
- Display a text label for products with free shipping.
Note
The add-on will be downloaded from GitHub. If you want to see the code, feel free to visit the GitHub repository. The two variants of the add-on are stored in separate branches.
Log in to the Administration panel of your store.
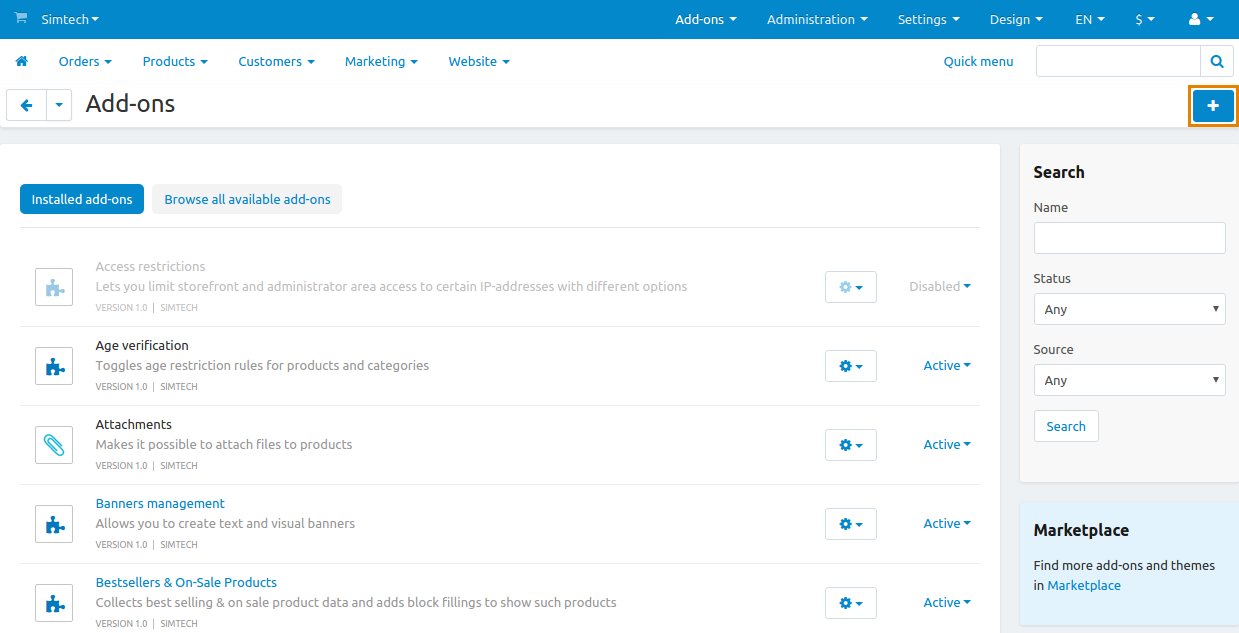
Go to Add-ons → Manage add-ons.
Click the + button to upload and install the add-on.

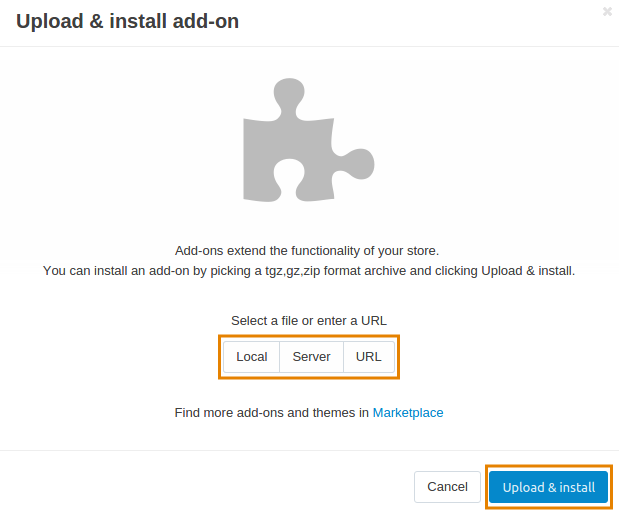
- In the pop-up window click Local and choose the add-on archive that you downloaded.
- Click Upload & install. After this the add-on should be ready to work.
Note
If you have installed the add-on but the changes are not displayed, try clearing the template cache.

Customization¶
After you install the add-on, you may want to customize it, so that it better suits your needs. Here is what you can do.
Change the Image¶
Note
This applies to the Free Shipping Label (Image) add-on.
The image that appears on the pages of products with free shipping is called free_shipping_label.png. It is located in design/themes/responsive/media/images/addons/free_shipping_label_image/. You can replace it with any image you like, as long as you keep the name free_shipping_label.png.
Change the Text¶
Note
This applies to the Free Shipping Label (Text) add-on.
The text that appears on the pages of products with free shipping is taken from the language variable called free_shipping. That’s why the text can differ from language to language.
To change the value of this language variable:
- Open the Administration panel and go to Administration → Languages → Translations.
- Type free_shipping in the search bar on the right and click Search.
- If you have multiple languages, select the language in the top left corner.
- Change the value of the
free_shippinglanguage variable. - Click Save.
Important
The free_shipping language variable exists in CS-Cart and Multi-Vendor by default. Changing it also changes the name of the Free shipping product setting.
If you don’t want to change a core language variable, you can also create your own language variable with the + button.
Let’s call that variable example. To use it in the add-on, replace __('free_shipping') with __('example') in design/themes/responsive/templates/addons/free_shipping_label_text/hooks/index/scripts.post.tpl.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.