How To: Set Up Image Verification (CAPTCHA)¶
Warning
This article describes the old CAPTCHA, which no longer exists since version 4.5.1. Please use the Google reCAPTCHA add-on instead.
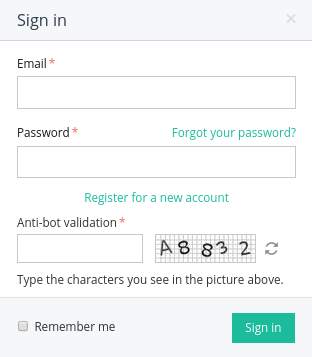
Image verification (CAPTCHA) is a way to determine that it’s a human being that attempts to do something in your store: create an account, log in to an existing account, leave a comment, etc. If enabled and configured, image verification will allow to perform these and many other actions only if a user enters the text from a randomly generated image.
You can see how image verification works in the picture below: there is a new mandatory Anti-bot validation field.

To enable image verification in your store, complete the following steps:
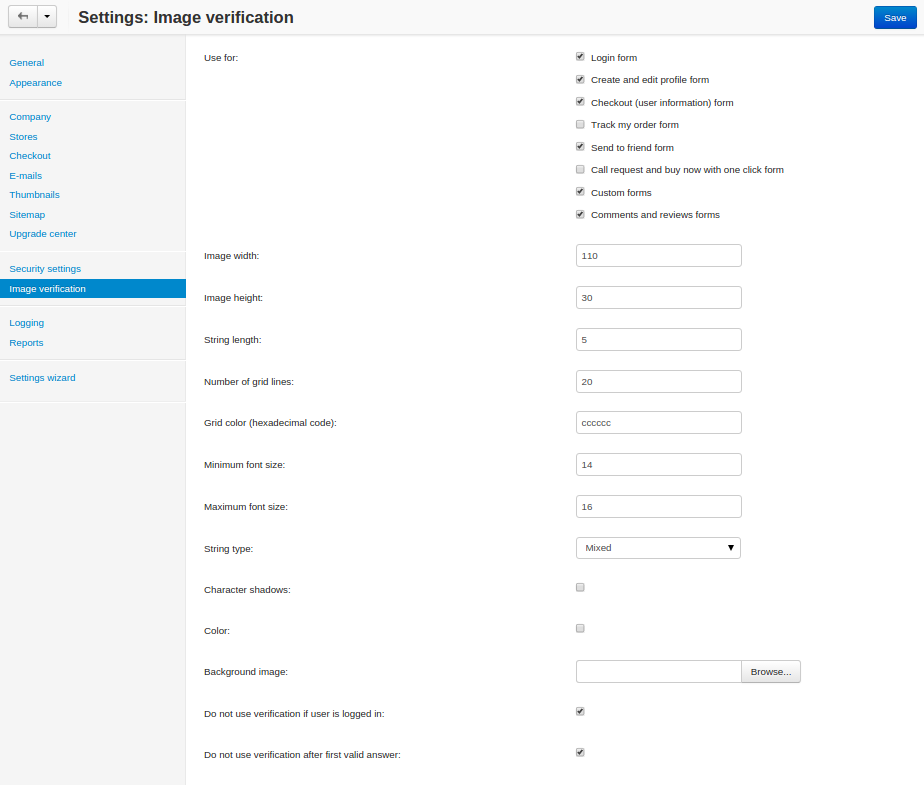
- In the Administration panel, go to Settings → Image Verification.
- Tick the necessary checkboxes in the Use for section.
- Fill in other fields as you see fit.
- Click the Save button.
Important
You must have GD Library installed on the server for CS-Cart to display verification images. PHP must be compiled with freetype support. So PHP must be configured with the following keys: --with-gd --enable-gd-native-ttf

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.