How To: Add and Edit Terms and Conditions at Checkout¶
CS-Cart and Multi-Vendor allow you to ask customers to agree with terms and conditions during the purchase of the product, at the checkout page. Here’s how you can add these terms to the checkout page or customize them.

Step 1. Add the Terms and Conditions Checkbox¶
Note
You’ll probably skip this step: the checkbox for accepting terms and conditions exists at the checkout page by default.
- Go to Website → Themes → Edit layouts and switch to the Checkout tab.
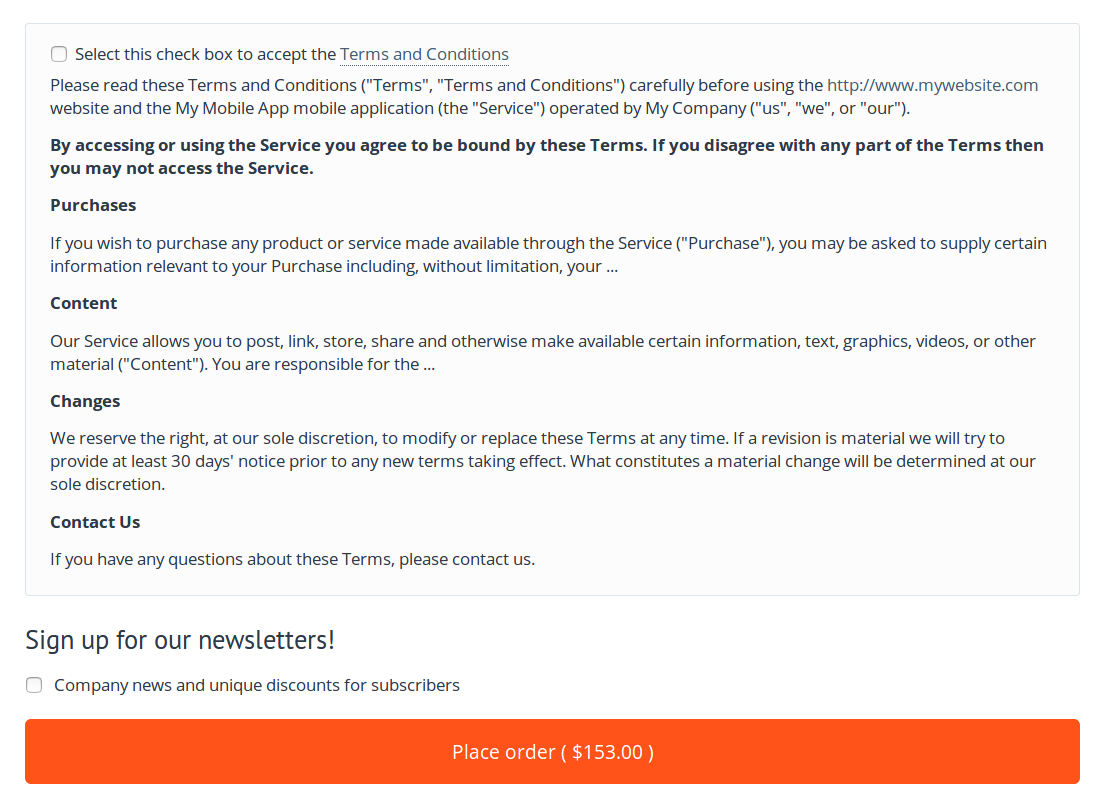
- Create a new block of the Checkout: Terms and Conditions type.
- Make sure to put this block into the grid with the Lite checkout wrapper. It’s where all the other checkout-related blocks are.
Step 2. Set the Text of Terms and Conditions¶
- Go to Settings → Texts&Languages.
- On that page, search for
terms_and_conditions_content. - Edit the values for the desired language and save your changes.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.