Google AMP¶
Overview¶
The Google AMP add-on allows to create mobile optimized content for the product details pages of your store.
AMP stands for Accelerated Mobile Pages, a Google project, which aims to build web pages that are lightweight and speedy to load, particularly on mobile devices.
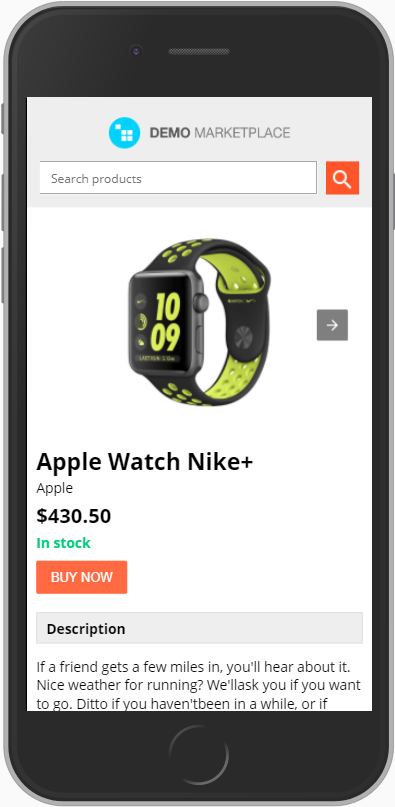
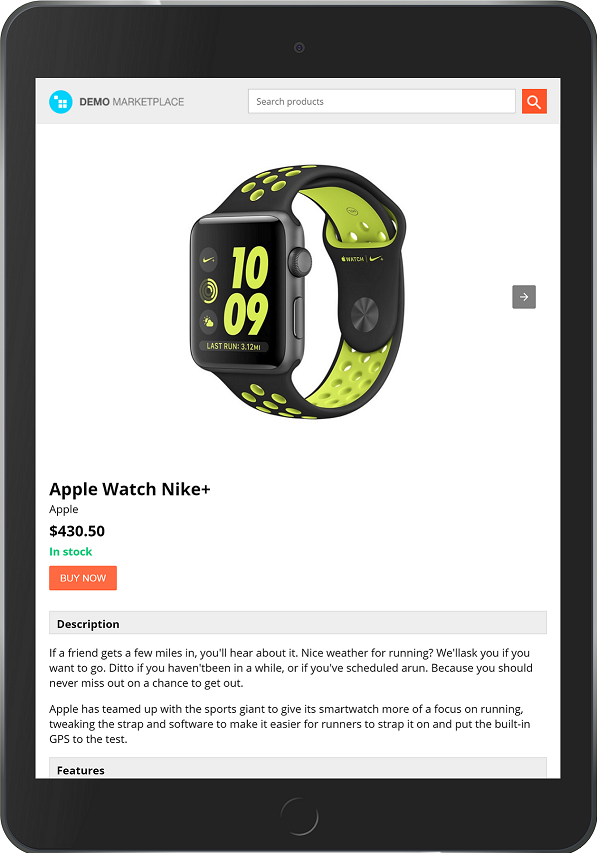
Your customers will see a simplified layout on product pages:


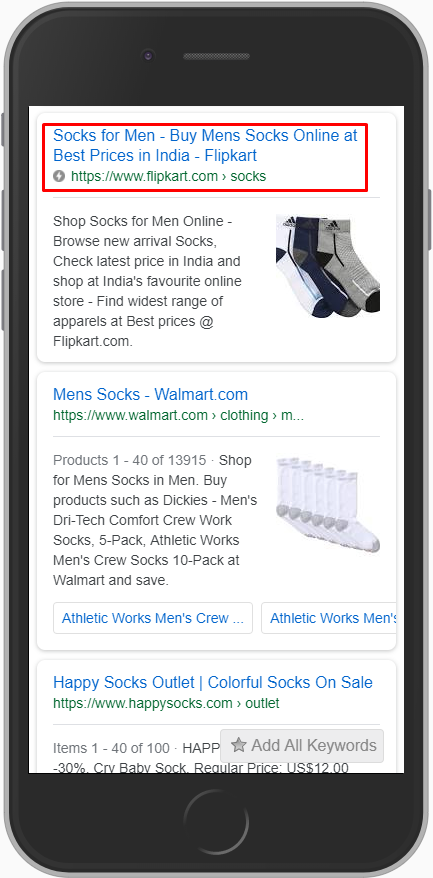
Sites that use AMP will be marked with a little lightning ball in search results:

The video below explains AMP:
Make your site AMP-ready today!
Key features¶
- AMP compatible product details pages;
- Faster loading speed on mobile;
- Custom AMP design with no coding;
- AMP stamps on mobile search;
- Automatically optimized content.
- Customize the design of your AMP page usin LESS
- Use your Google Analytics account for tracking
Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.11 and above, but only versions 4.12.x and above are supported. Minimum required PHP version is 5.6.
See more information about compatibility of our add-ons here.
Support¶
You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Demo store¶
Check out the Google AMP add-on in our demo store.
Note
Every half an hour the demo store is reset to the default state.
Managing in the admin panel¶
Installing the add-on¶
Install the Google AMP add-on on the add-ons list page (Add-ons → Manage add-ons). Click the + button in the top right corner, select an archive and click Upload & Install. You can now find the installed add-on in the list of installed add-ons, just make sure it is set to Active.

Once the add-on is installed and activated, AMP HTML is automatically applied to all products in your store. No setup is required.
Validating AMP pages¶
In order to check if your page is valid AMP, follow these steps:
- Open a product details page of you store.
- Copy (Ctrl+V) the URL of the page. Make sure it contains the amp parameter.

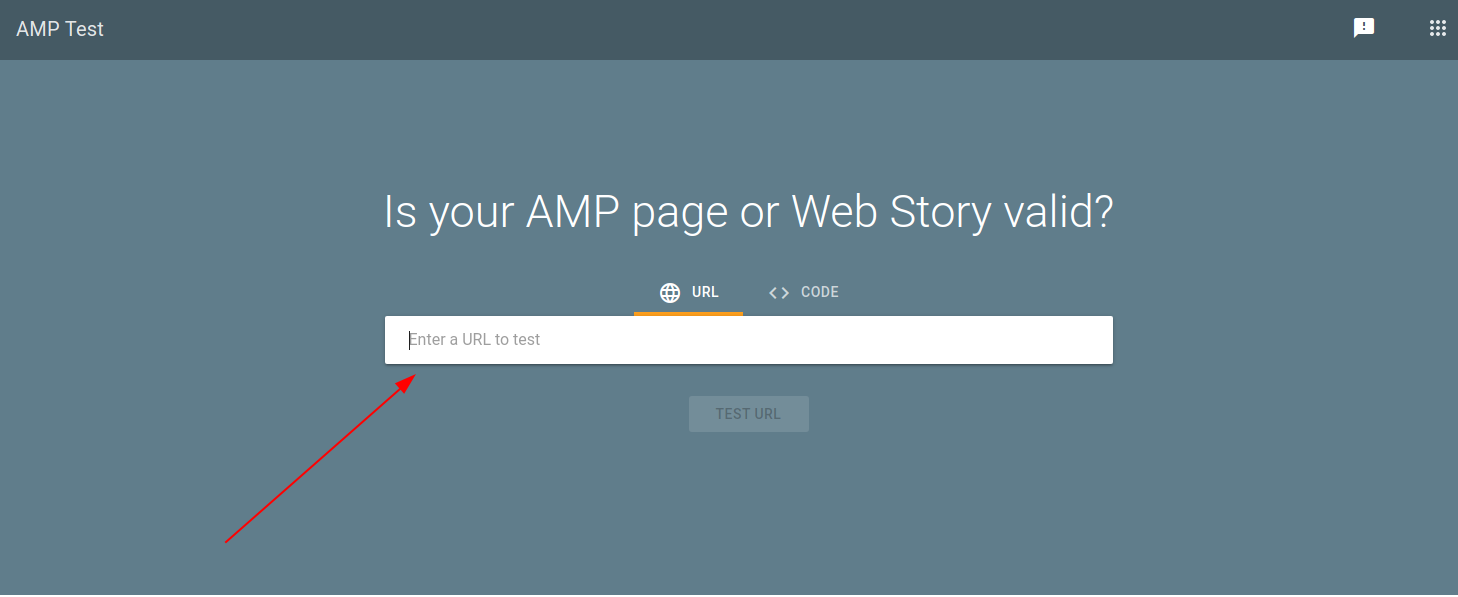
- Open the AMP Test or use the browser extension. Paste the URL of the page (Ctrl+V) in the URL field and click the Test URL button.

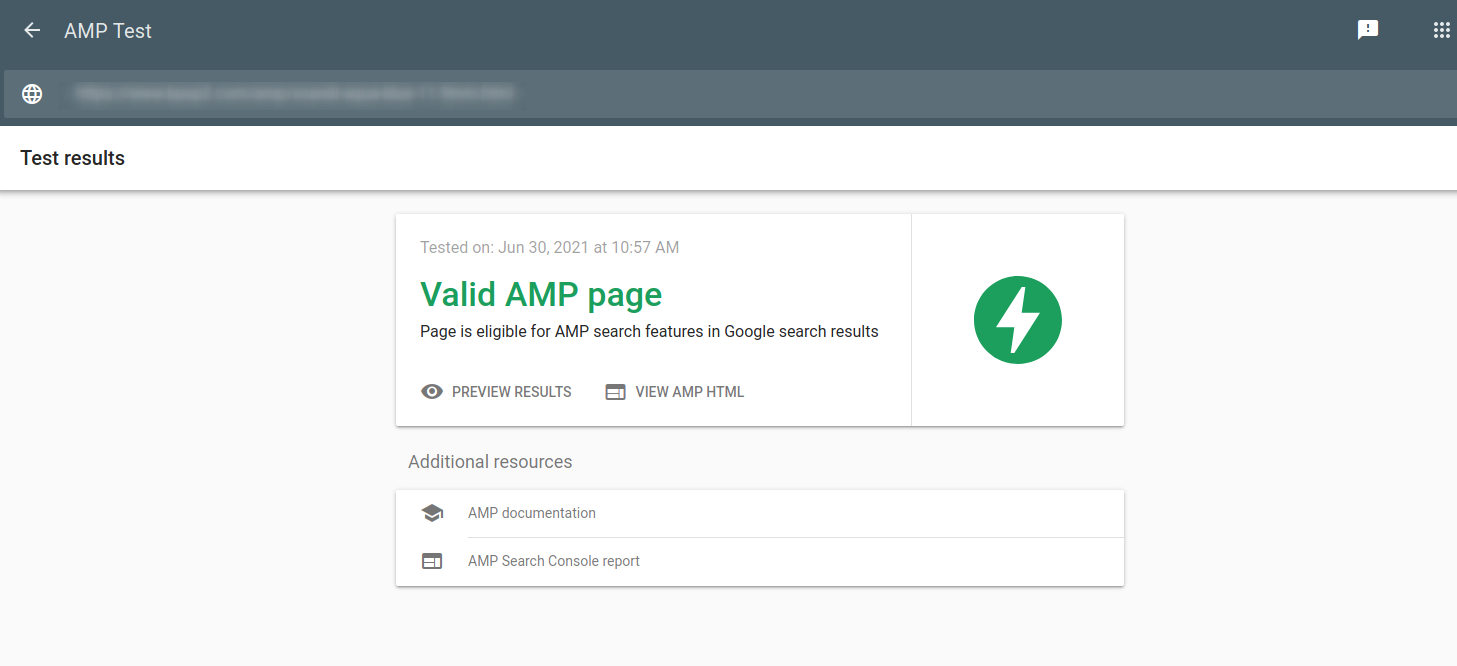
- Observe the result of validation test.

If you fail validation, you will see errors alongside the HTML source of the page. In this case, contact us for help via our help desk system.

For more information on AMP validation, please refer to Documentation.
Extra: Cron task¶
You are able to prepare images for amp pages by installing cron-task. For this, you can contact your system administration or hosting service and askt them to install command like this:
php /project_path/index.php --dispatch=amp.cache_warmup --switch_company_id=1
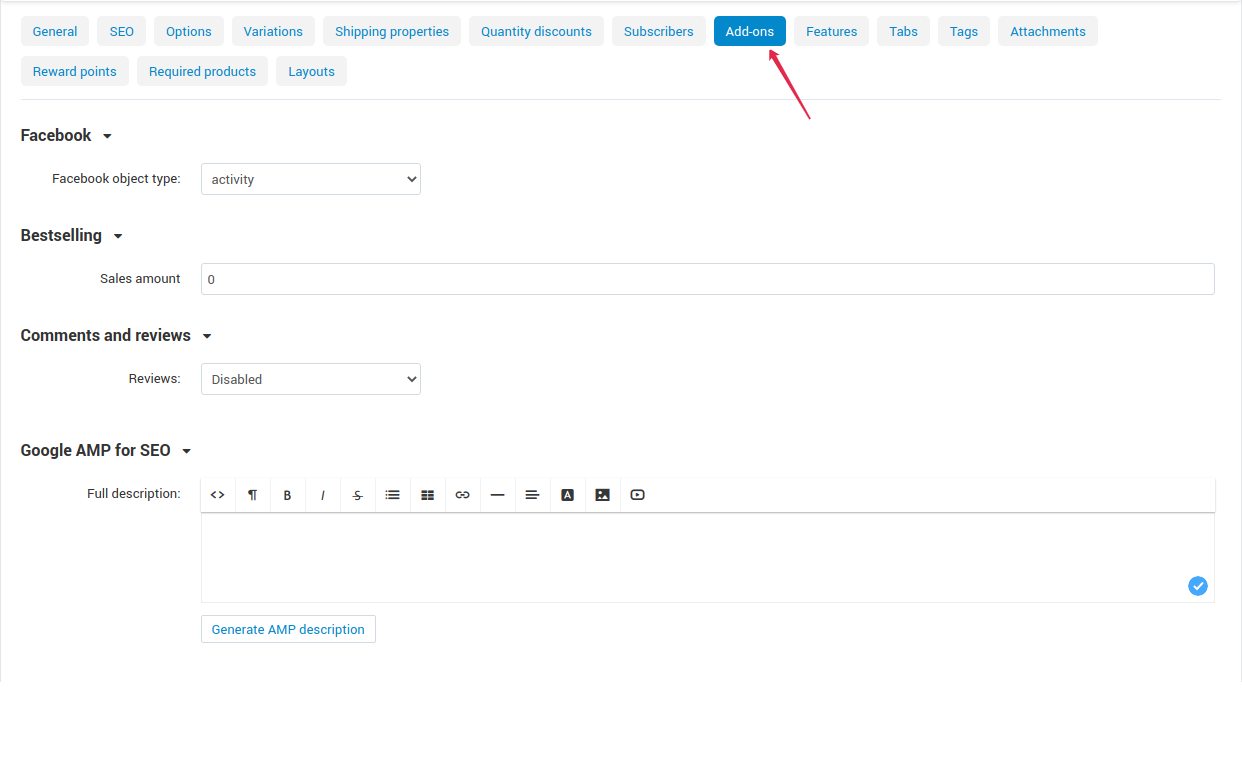
Full description¶
The ‘Full description’ field of the Admin Panel allows the user to create a special description for the mobile version of the product or simply to tranfer it from the General tab.
Open the Add-ons tab of the detailed product page of the admin pannel.

Fill in the Full Description with the desirable content for mobile version or click on the ‘Generate AMP description’ to transfer it from the one on the General tab.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.