Blocks Animation¶
Overview¶
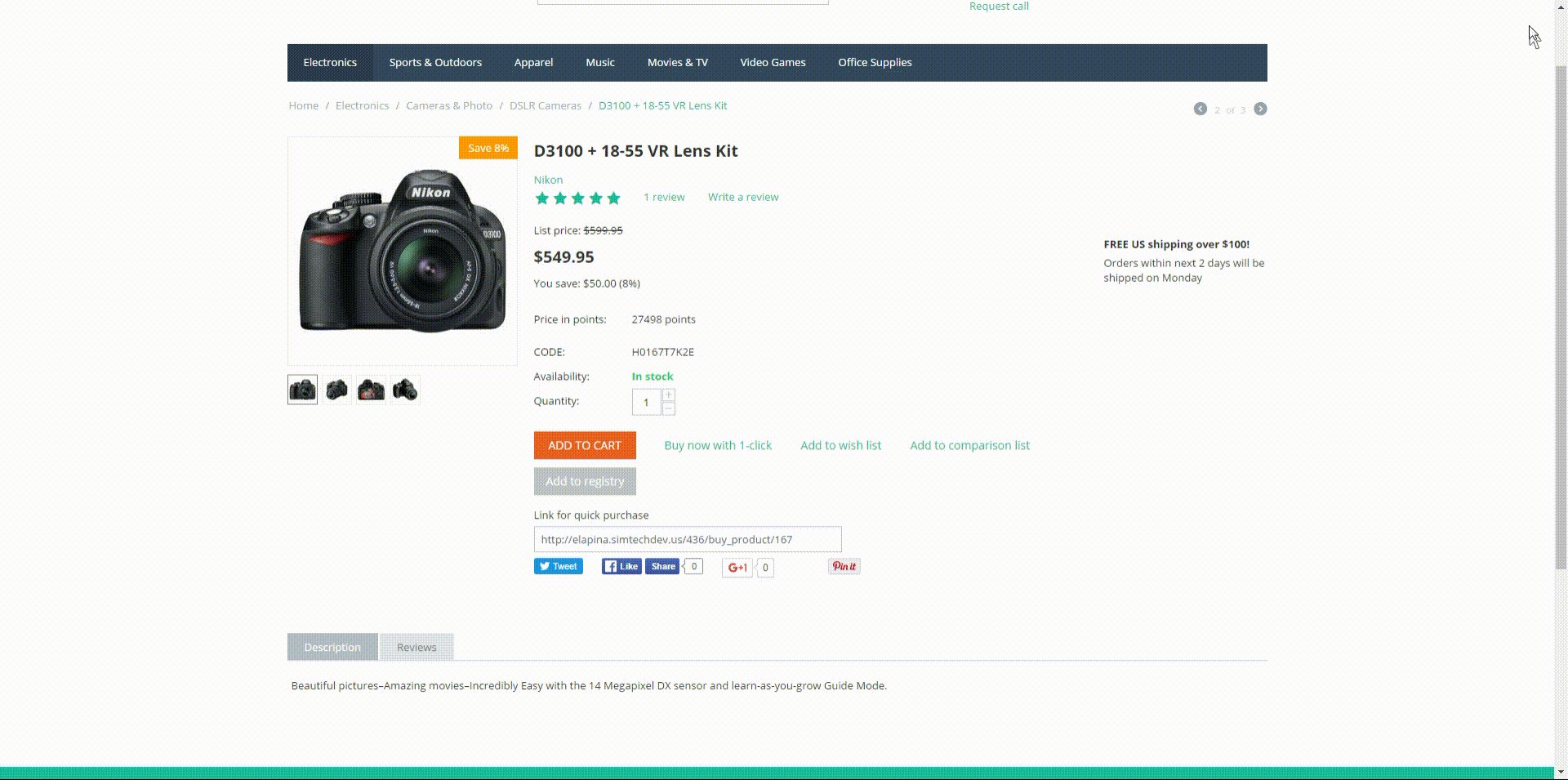
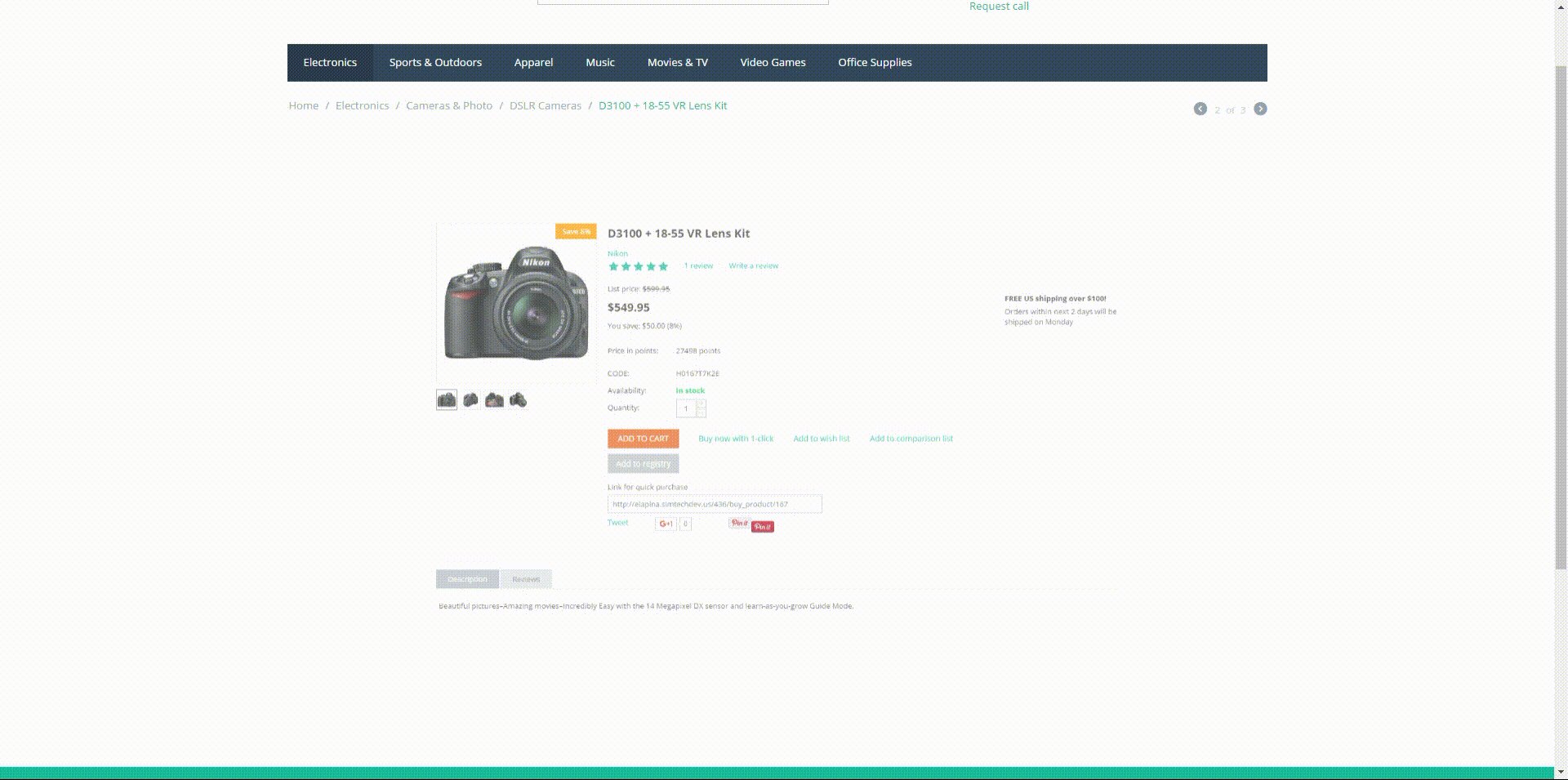
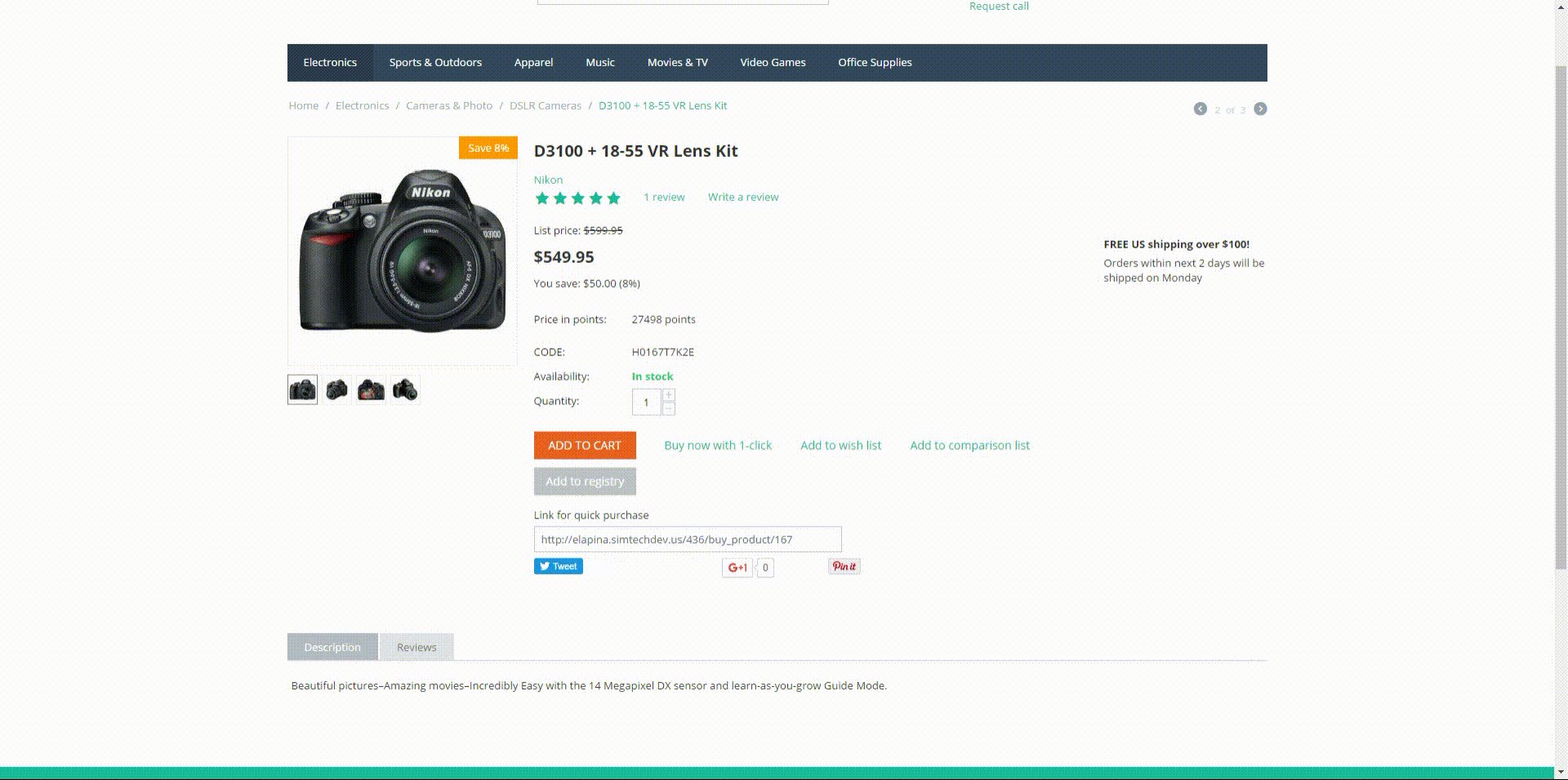
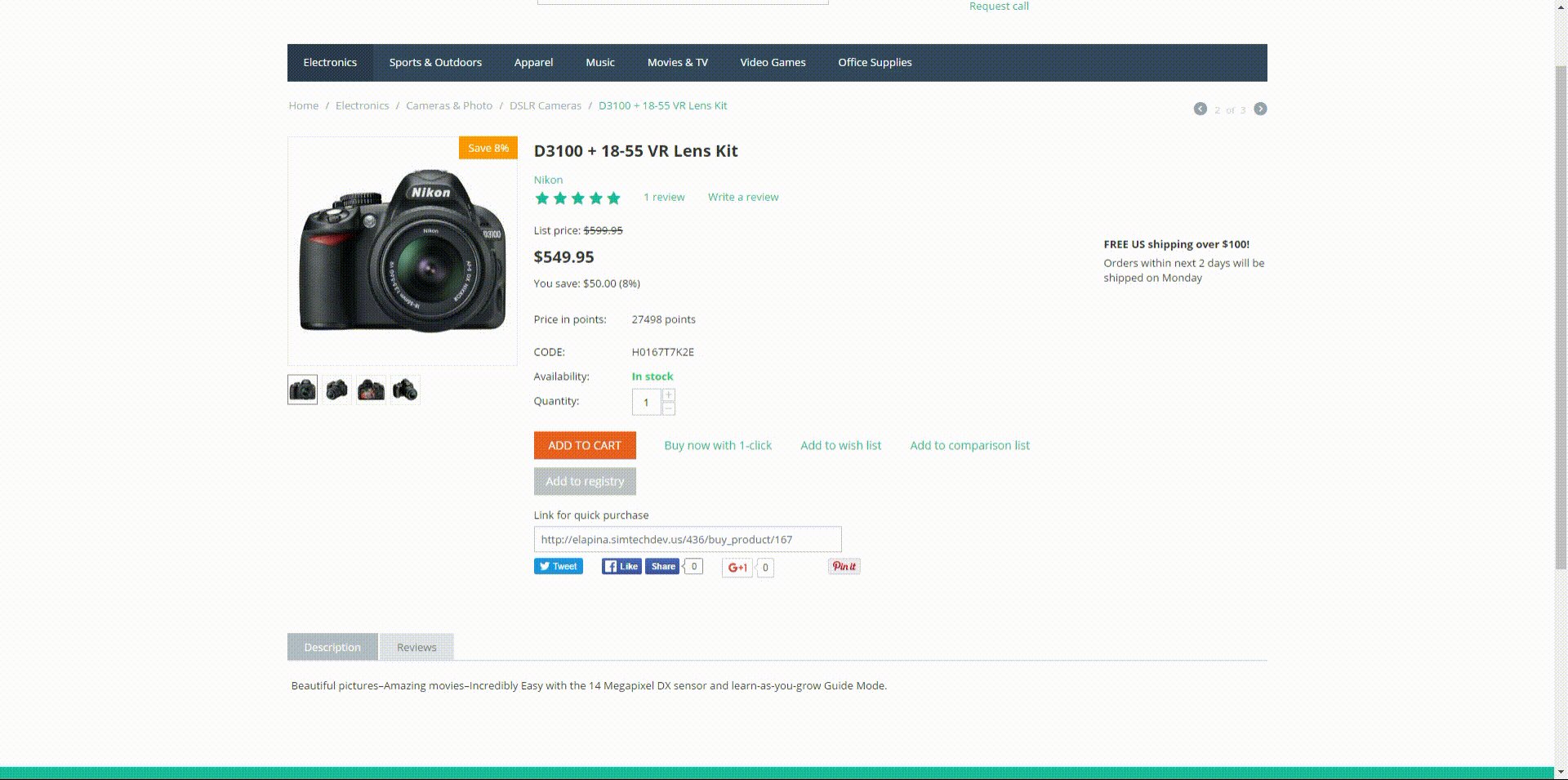
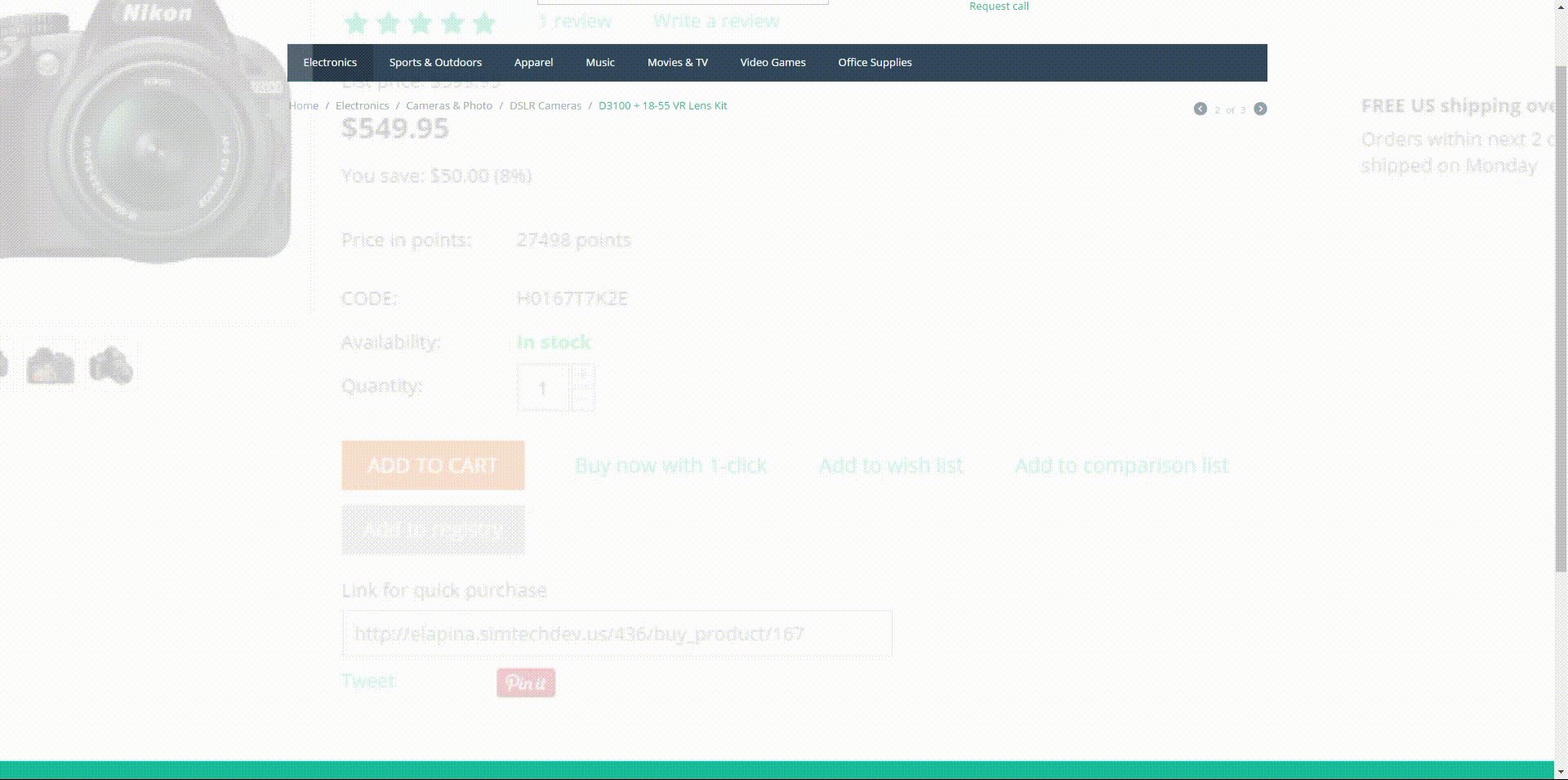
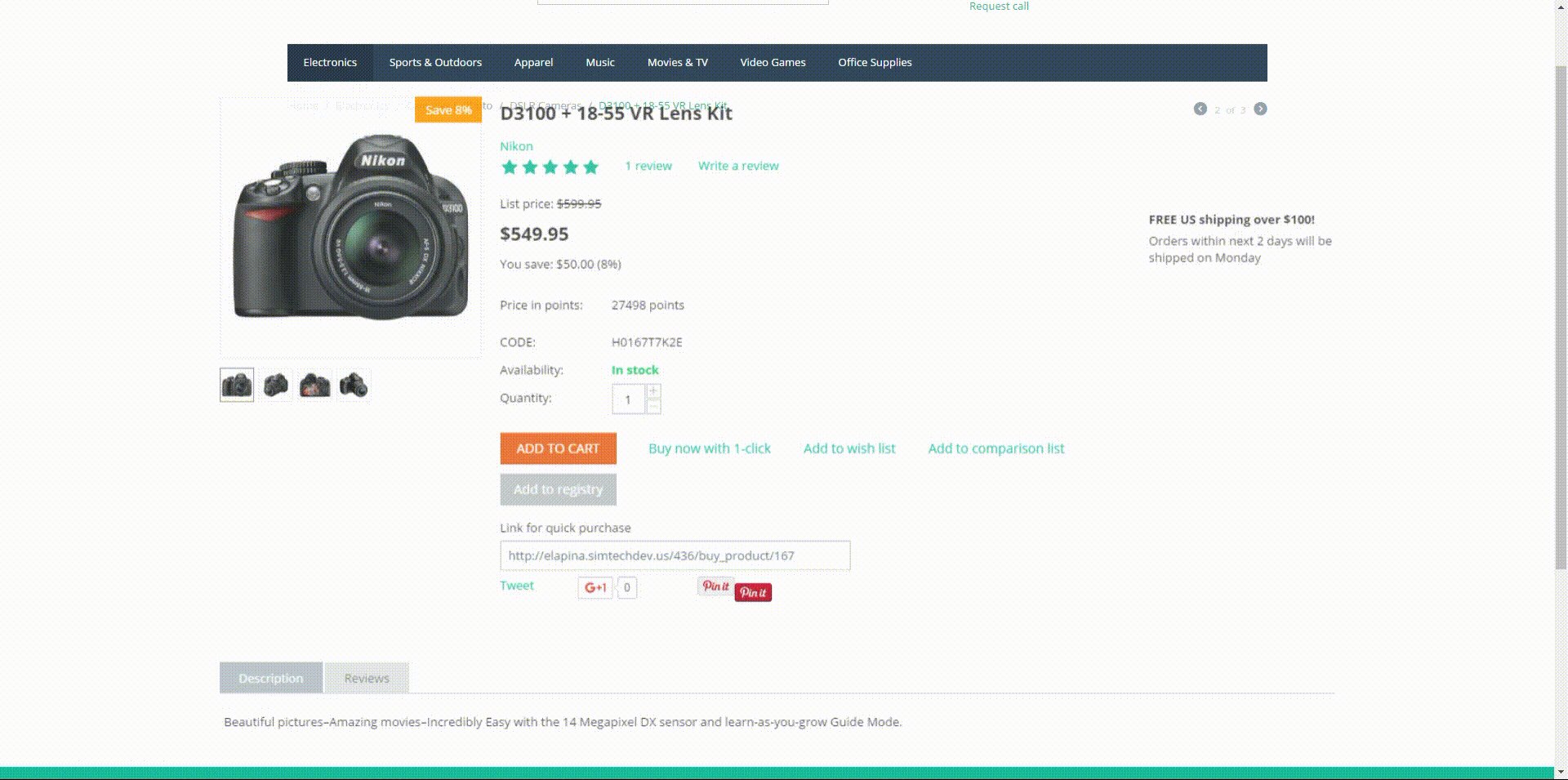
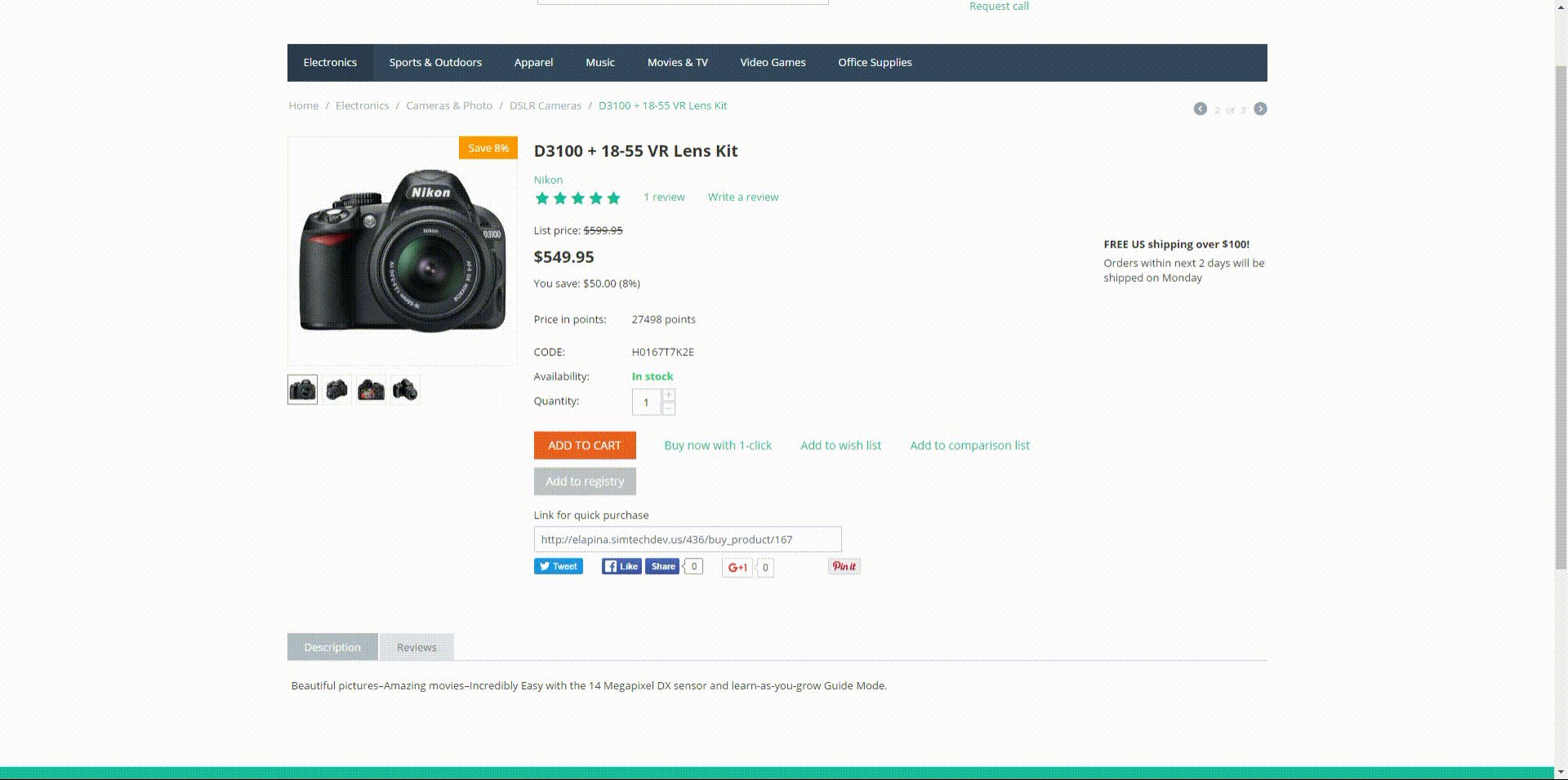
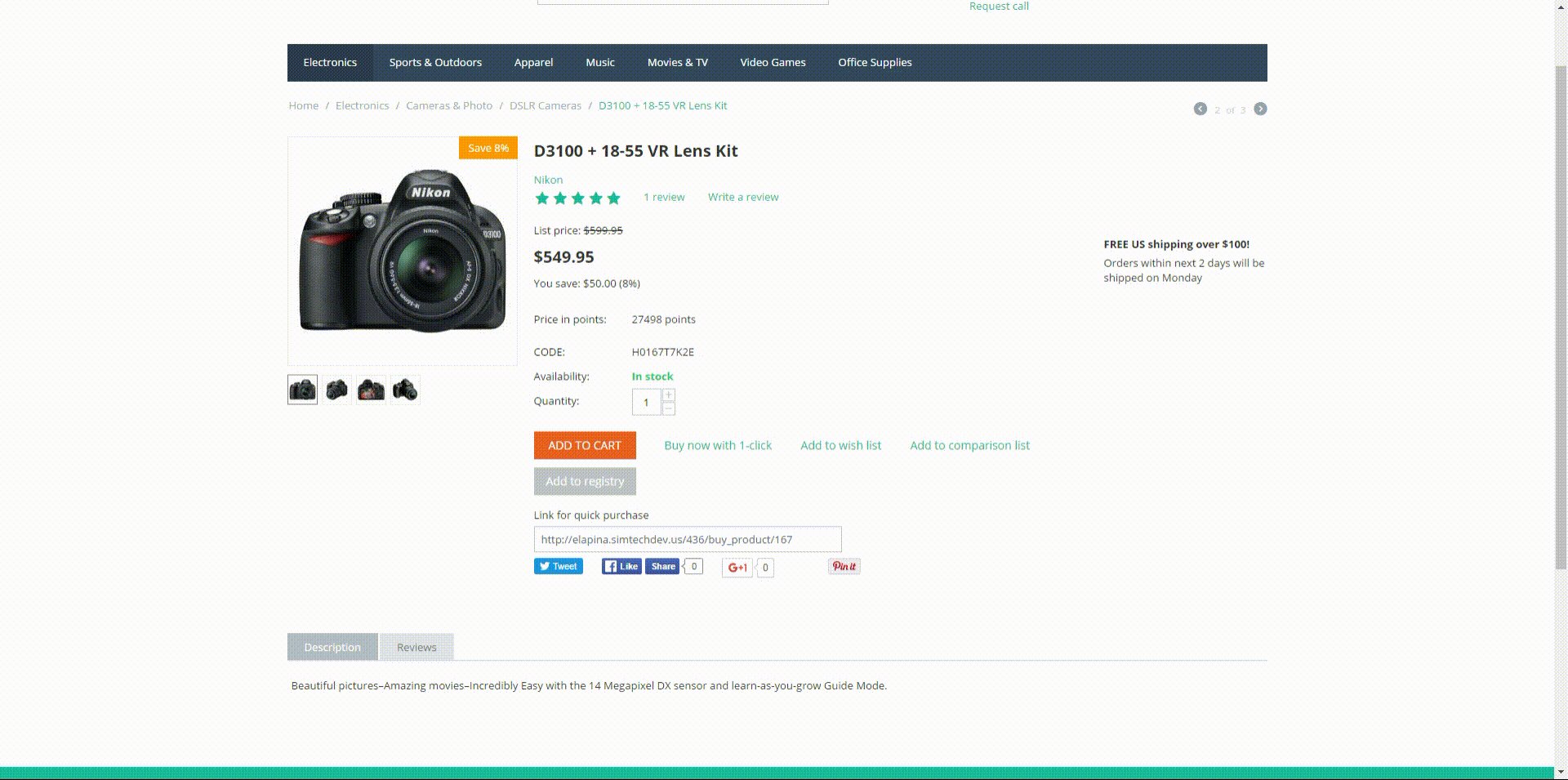
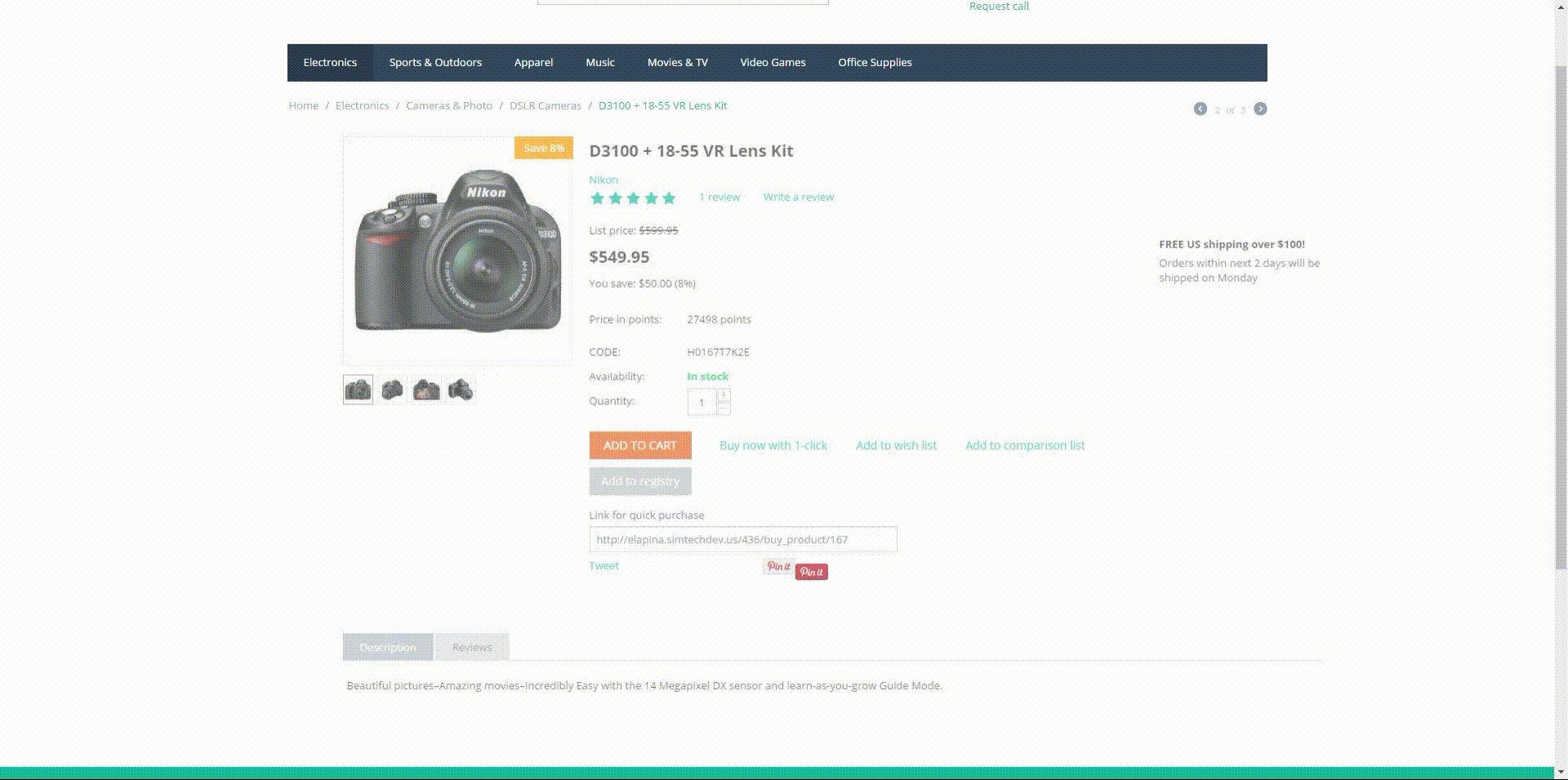
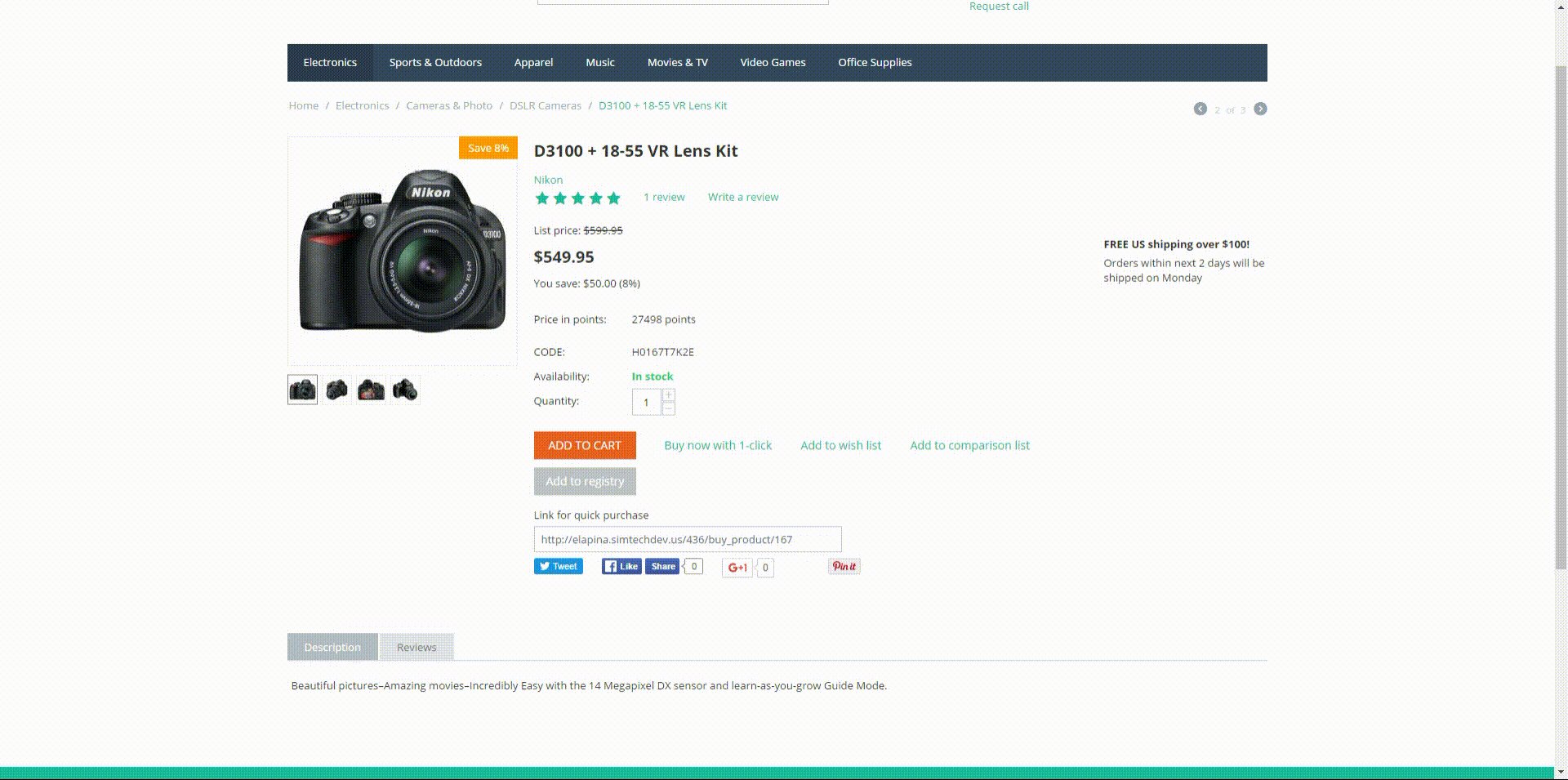
The CS-Cart Blocks Animation add-on allows you to apply the animation effect to the blocks on any page of your store with just a click. It makes your website dynamic and provides an interesting experience for your customers. With the add-on, you get a set of nice animation effects, like scale up, scale down, fade in, appear on the left, appear on the right, etc. Animations will start when the animated blocks appear as you scroll down the page.
Animated page elements do not alter content of the store, but provide a more extraordinary user experience. Website animation can be fun and looks appealing to new visitors.

Features¶
- add animation to any block in your store (Logo, Hot deals, On sale, etc.)
- use animation on any page of your store (home, product, category, etc.)
- get a set of animation effects (scale up, scale down, appear on the left, fade in, etc.)
- set up animation duration, animation delay, and animation speed
- applicable to any website layout
- animation works well on mobile and tablet devices
- does not require knowledge of CSS classes, jQuery or JavaScript
- easy and quick setup
Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.9 and above, but only versions 4.12.x and above are supported. Minimum required PHP version is 5.6.
See more information about compatibility of our add-ons here.
Support¶
You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Demo¶
Check out the Blocks Animation add-on in our demo store.
Note
Every half an hour the demo store is reset to the default state.
Managing in the admin panel¶
Configuring animation¶
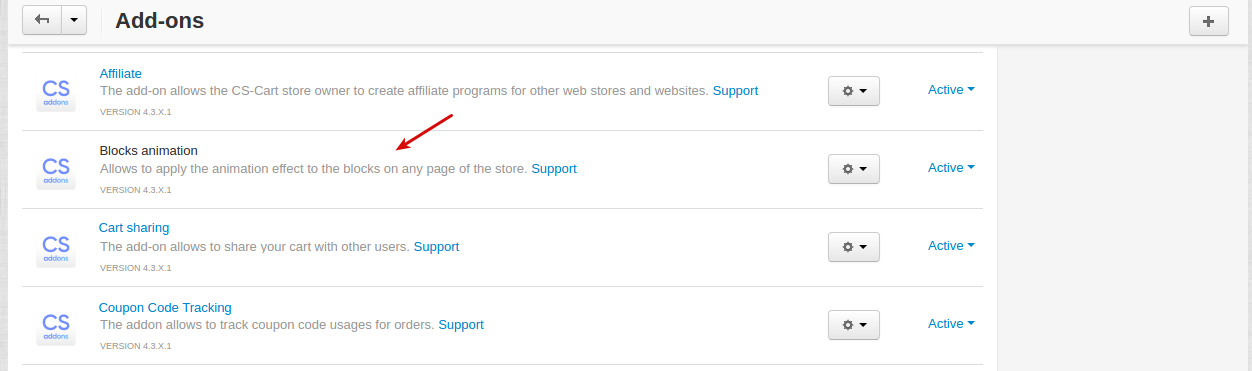
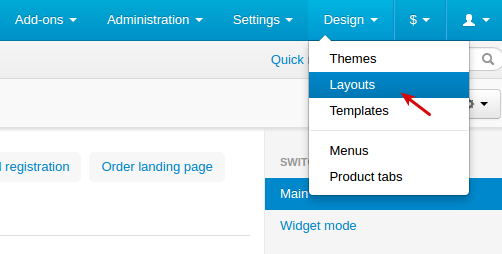
To configure the animation for one of your blocks, go to Design - Layouts in your store admin panel.

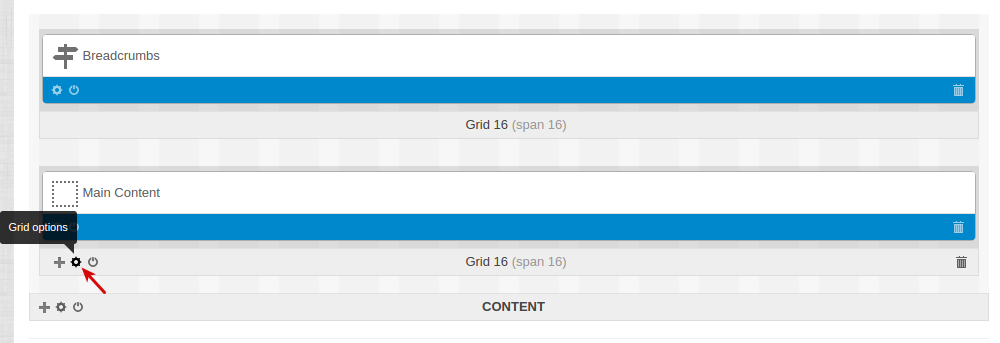
Click the gear button of the block you want to animate. You can also configure the animation of the entire container by clicking the gear button of the container.

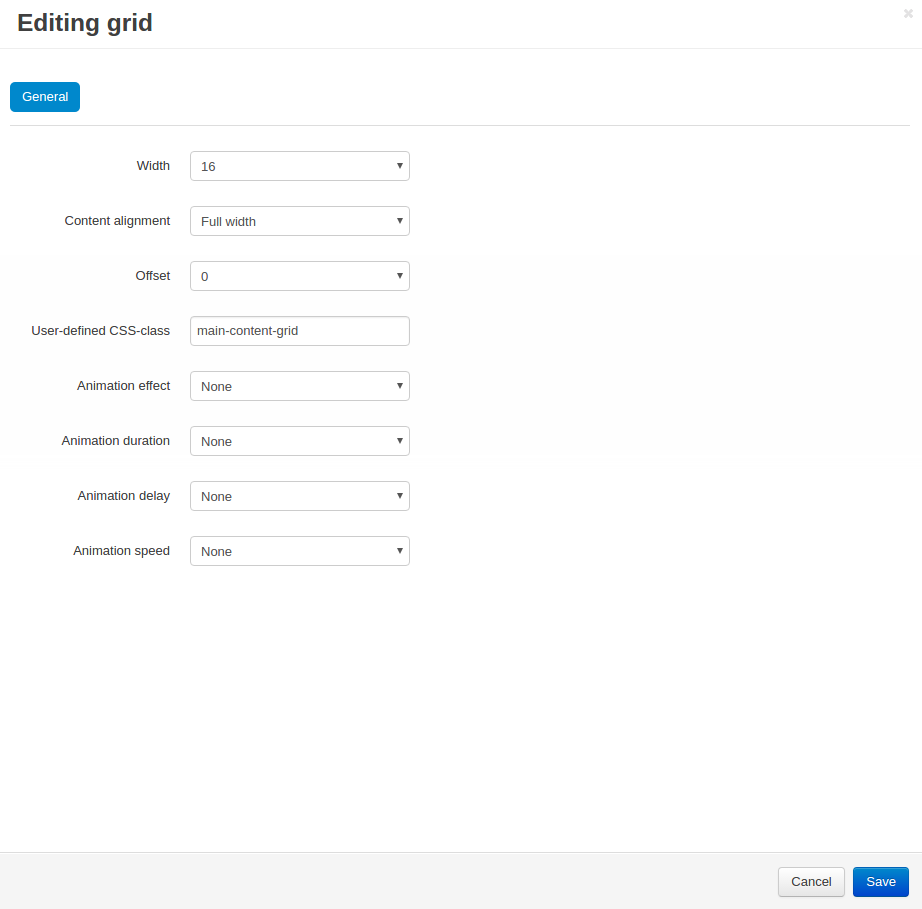
You will see additional settings added by the “Blocks Animation” add-on:

Animation effect - choose the animation effect you want to apply to the block or choose “None” if you don’t want any animation applied to your block.
- scale up

- scale down

- appear on the left

- appear on the right

- move upwords

- move downwards

- fade in

Animation duration - the minimum animation duration is 0.3 seconds (animation duration set to 1). Each subsequent value is calculated by multiplying the value by this number. For example, if you select 2 for this field, the animation will last 0.6 seconds (0.3*2 = 0.6). If you select 3, the animation will last 0.9 seconds (0.3*3 = 0.9).
Animation delay - by default the animation will start when the block becomes visible. You can add a delay providing a value for this field. Keep in mind that value 1 equals 0.3 seconds. Each subsequent value is multiplied by the corresponding number. For example: if you select 2 for this field, the animation will start 0.6 seconds after the block becomes visible (0.3*2 = 0.6).
Animation speed - select the way you want the animation to begin and end:
- animation begins slowly and speeds up by the end
- animation begins and ends slowly
- same animation speed from beginning to the end
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.