Parallax Effect¶
Overview¶
Parallax effects remain one of the hottest web design trends. It uses multiple backgrounds which seem to move at different speeds to create a sensation of depth and an interesting browsing experience.
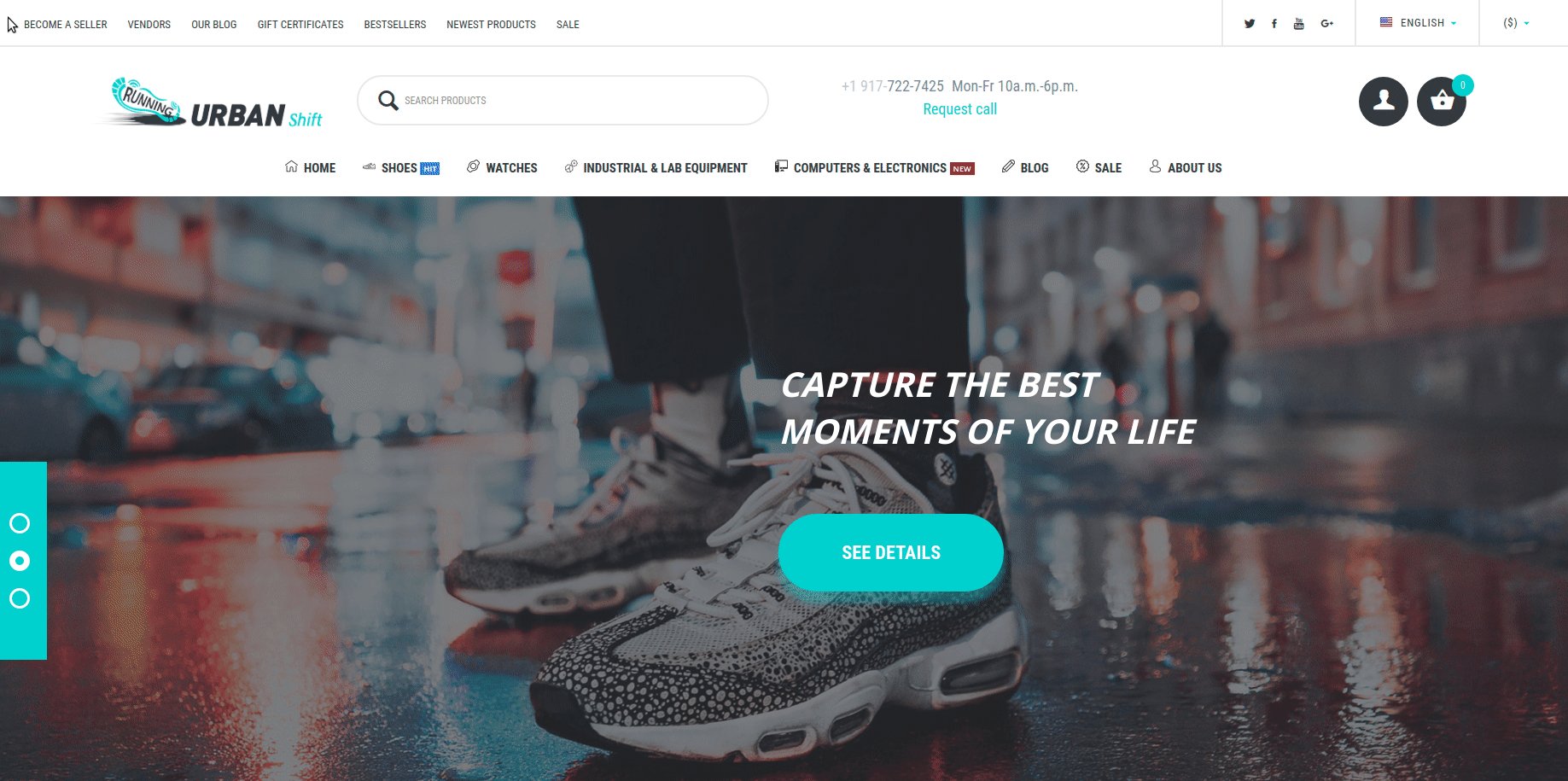
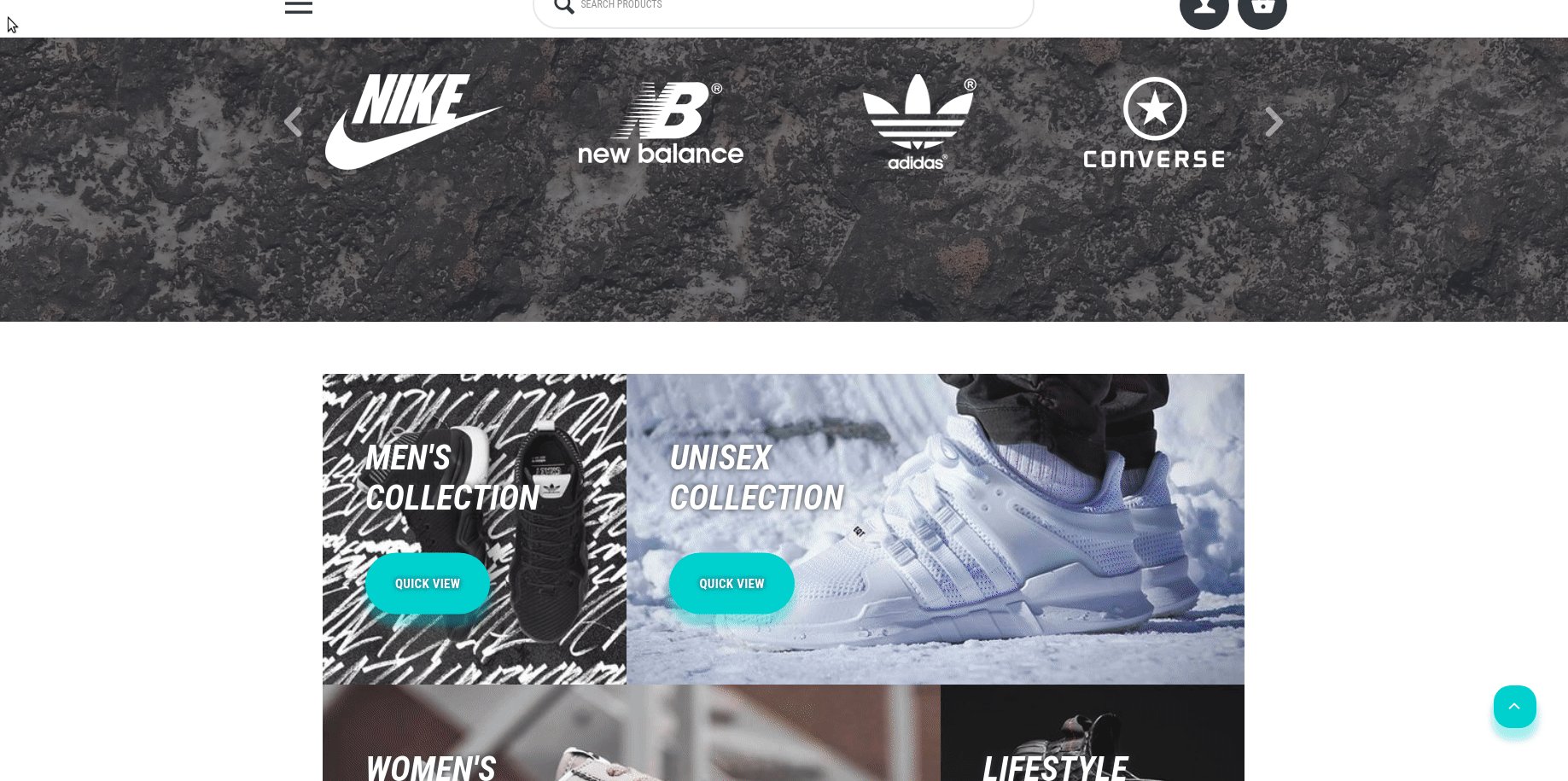
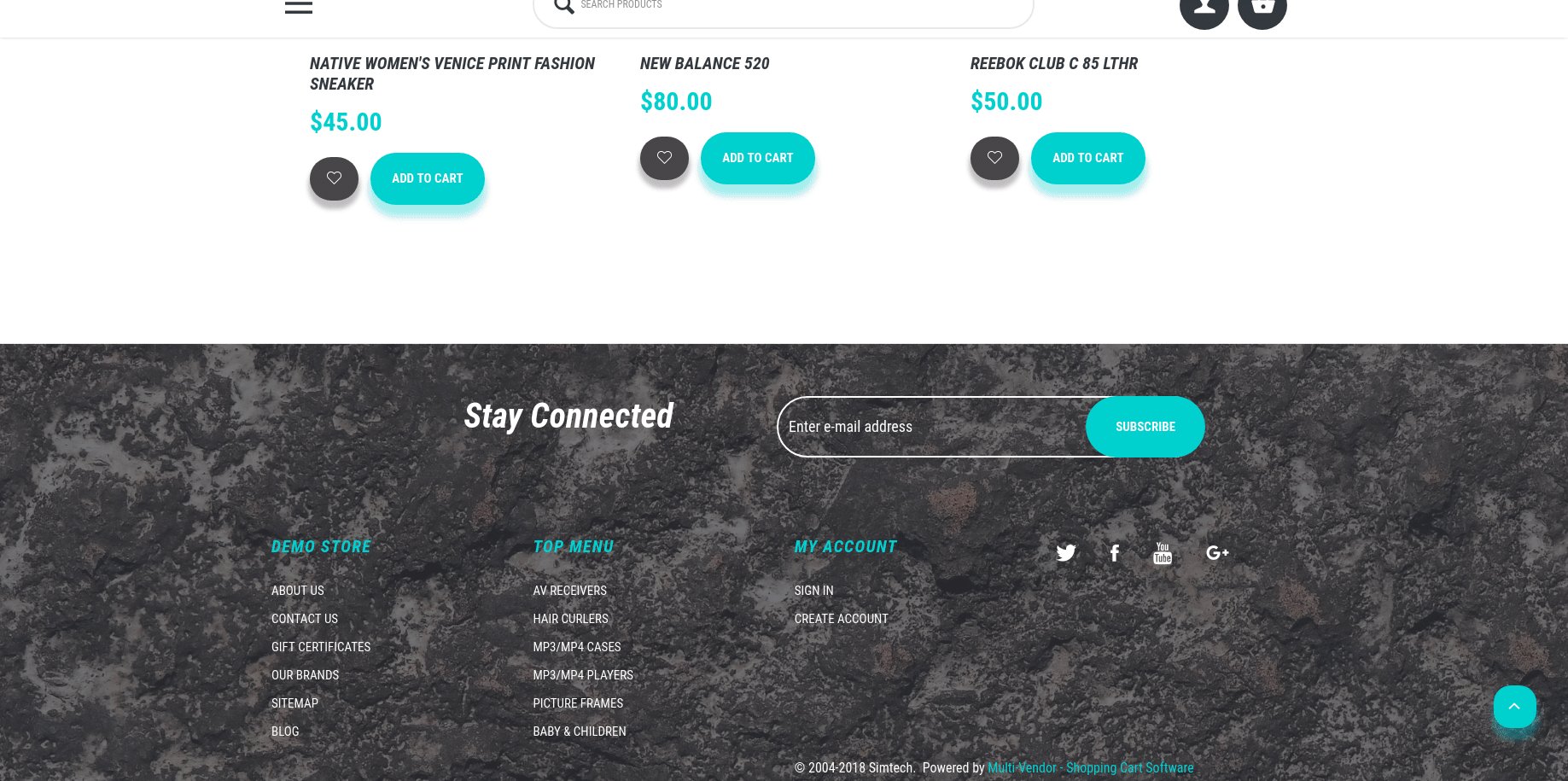
Here’s how it looks on our Urban Shift theme.

Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.9 and above, but only versions 4.12.x and above are supported. Minimum required PHP version is 5.6.
See more information about compatibility of our add-ons here.
Support¶
You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Demo¶
Check out the Parallax Effect add-on in our demo store.
Note
Every half an hour the demo store is reset to the default state.
Managing in the admin panel¶
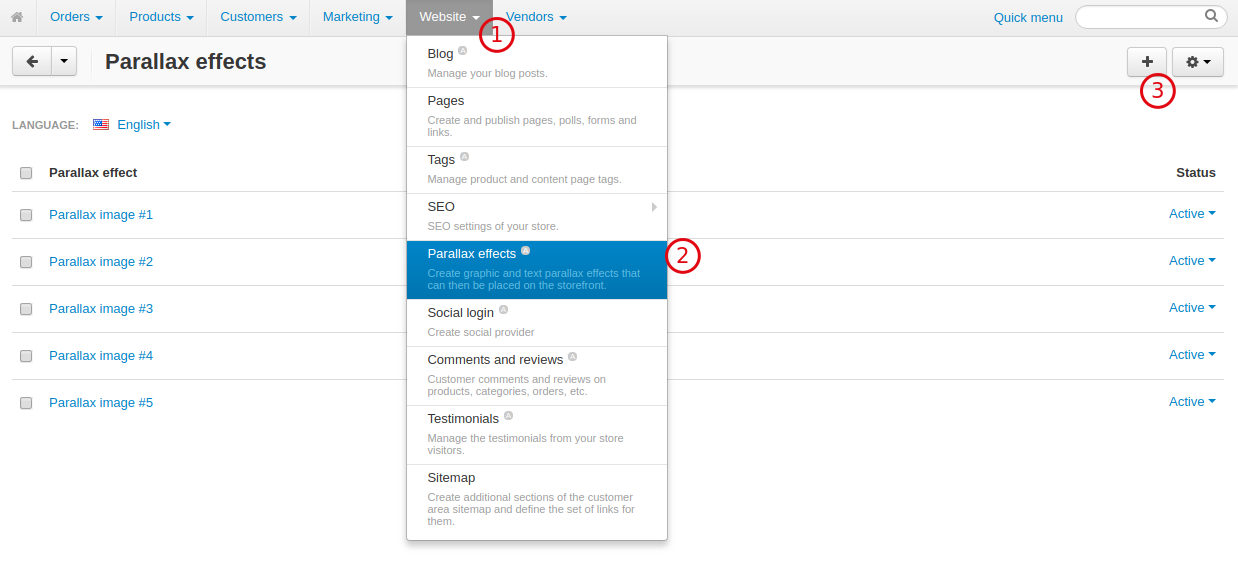
Creating a parallax effect¶
Simply put, to add a parallax effect to a page, you want to upload a background image and add it to the grid where the necessary block is located.
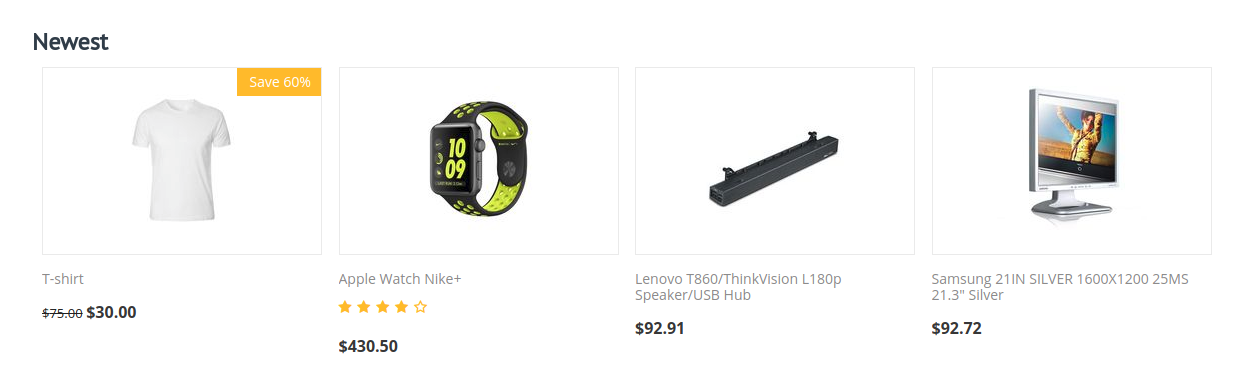
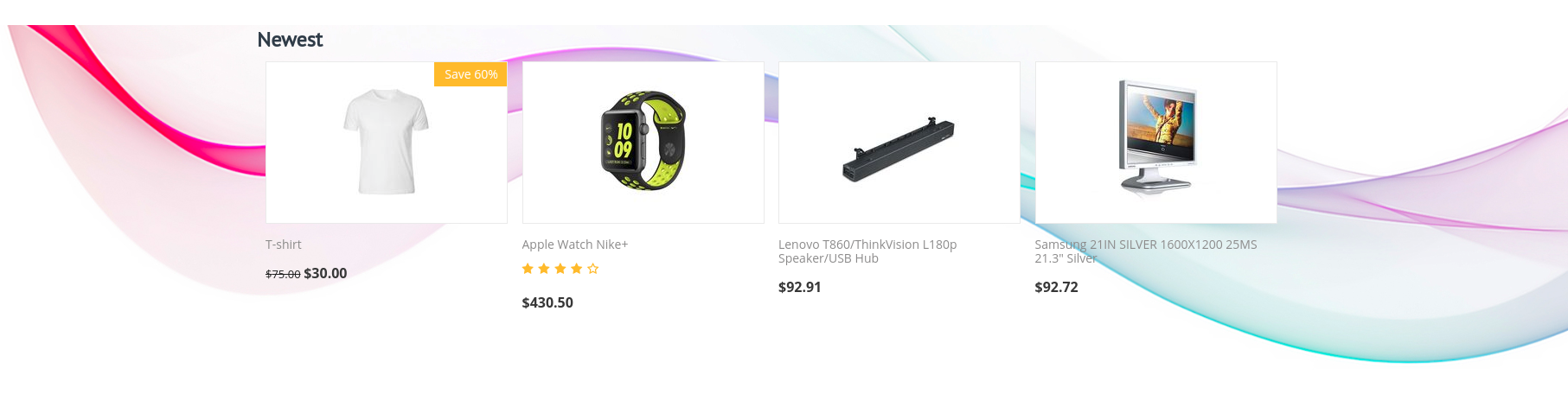
Have a look at this Newest block without a parallax effect:

Here’s the same block with a parallax effect:

So to add a parallax effect, complete two steps:
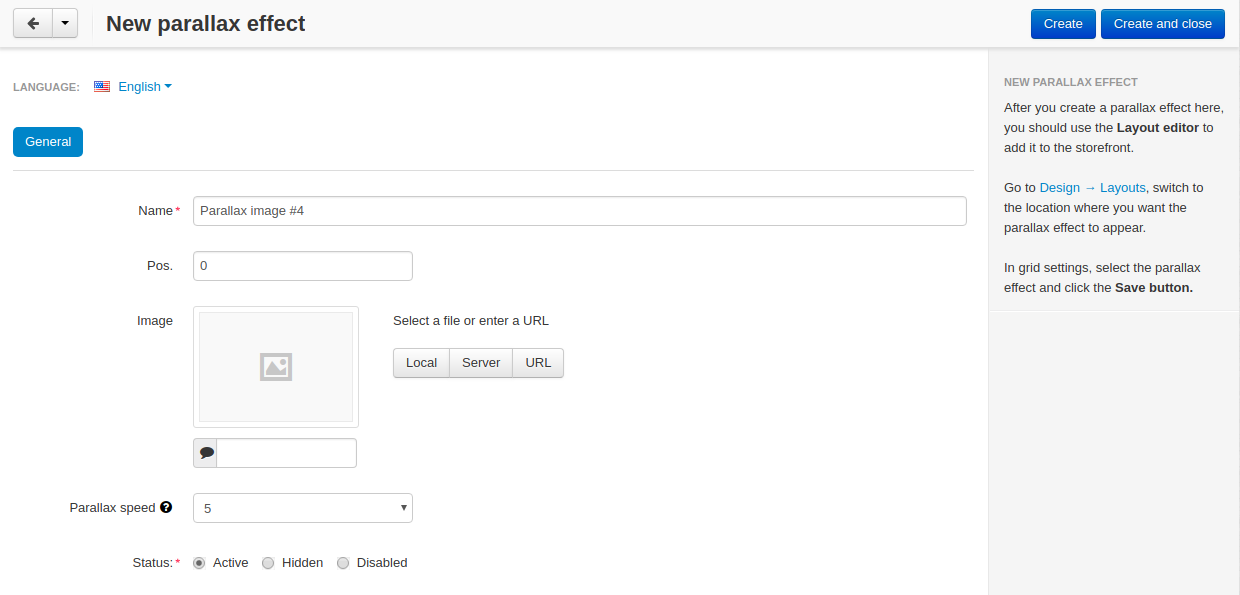
Step 1. Adding a background image¶
Step 2. Setting up the grid¶
To add the image you’ve uploaded to the background, set up the grid in the following way:
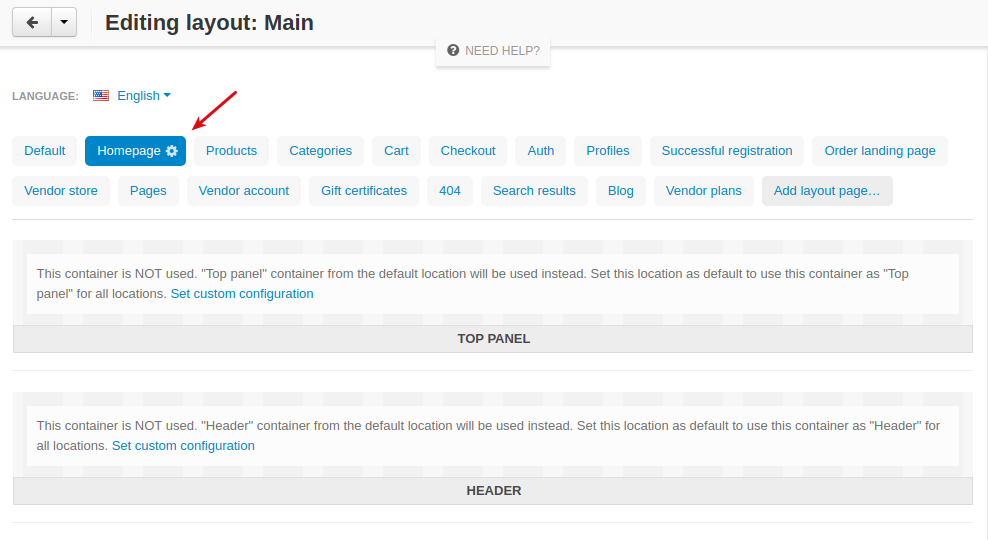
- Navigate to Design > Layouts.
- Switch to the location where you want the parallax effect to appear.

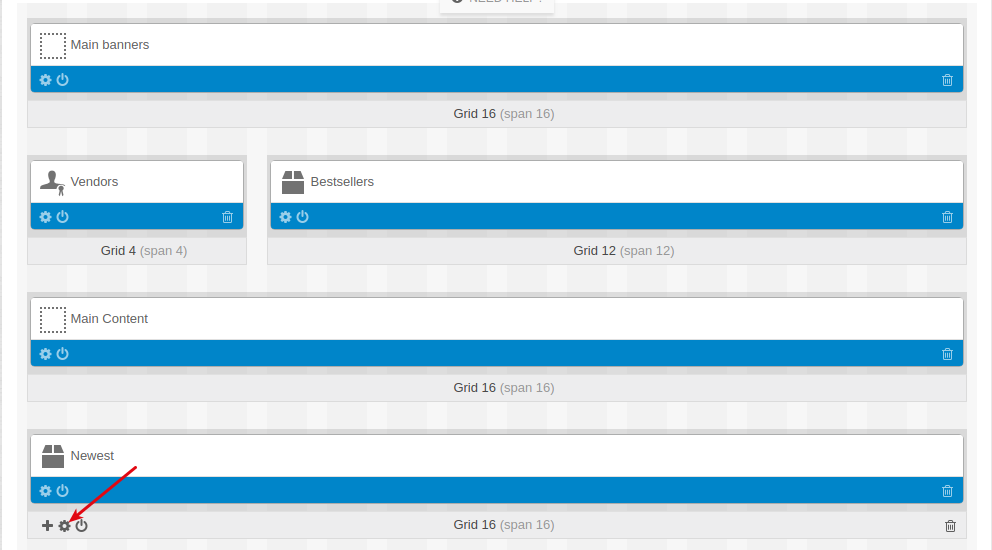
- Locate the block where you want to add a parallax effect and open the grid options.

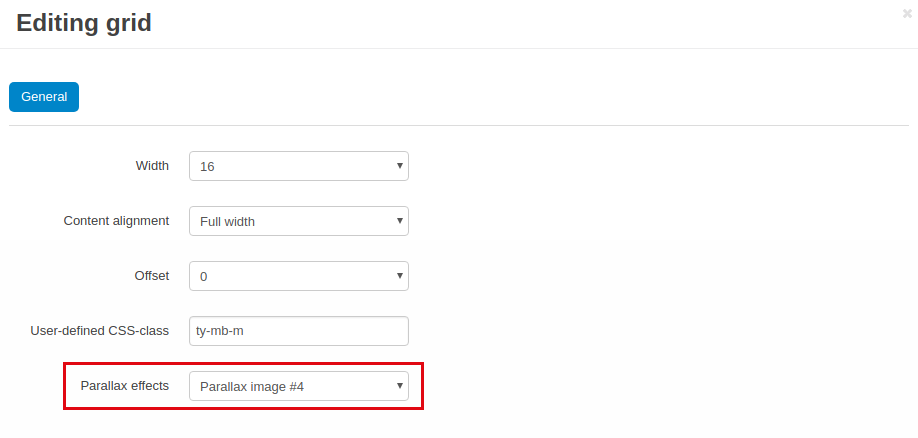
- Select the image to use for the background from the Parallax effects drop-down.

- Click the Save button.
Here’s the result:

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.