How To: Set the Right-to-left Text Direction¶
Warning
This article may no longer be relevant or up to date. Please return to the main page of the section.
In some cases, for example, when you use the Arabic Language, you will need to place your text from right to left. To do it, use the Right-to-Left add-on.
Step 1. Installing the Add-on¶
To get and install this add-on, do the following:
- Download the Right-to-Left add-on archive using this link.
Note
If you want to check the add-on code, please, visit the add-on page on GitHub.
- Log in to the Administration panel of your store.
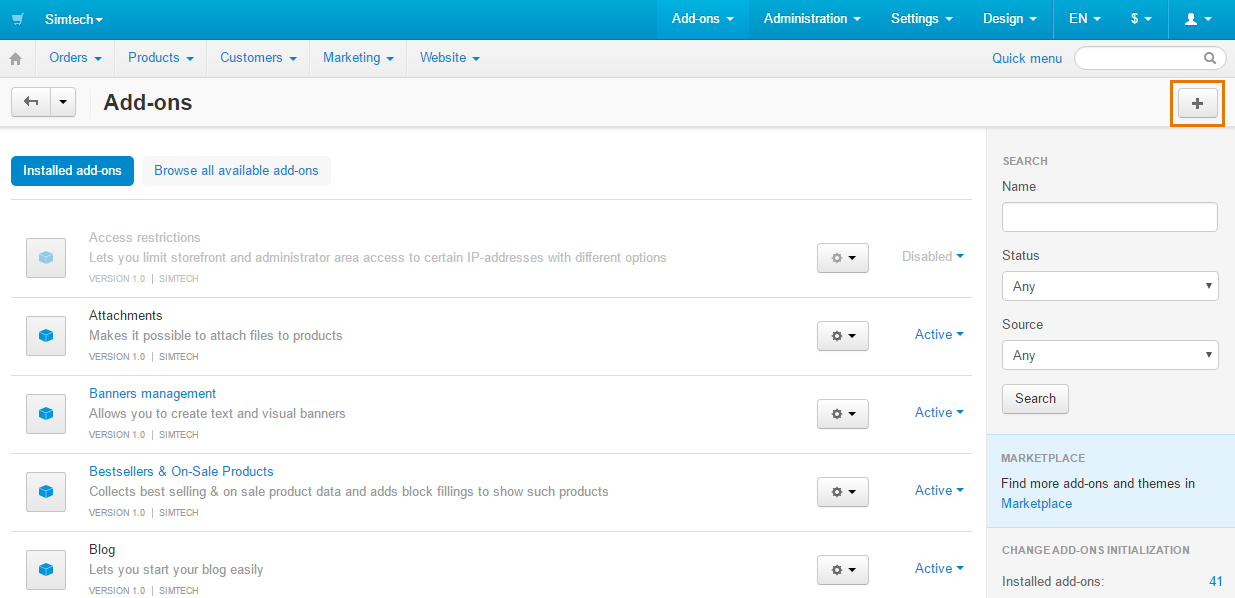
- Go to Add-ons → Manage add-ons.
- Сlick the + button to upload the add-on.

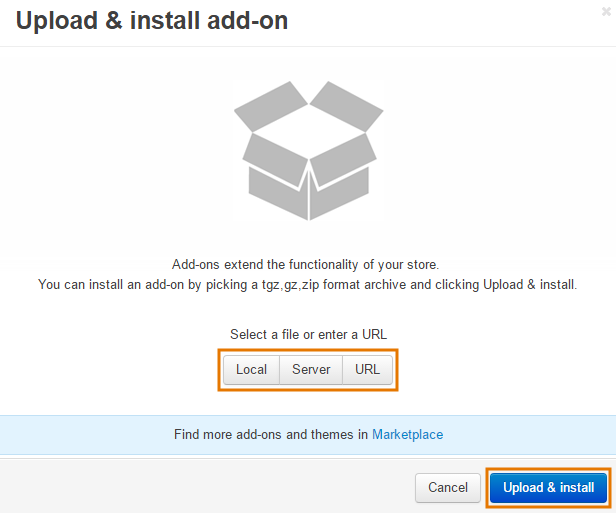
- In the pop-up window click Local, and choose the add-on archive.
- Click Upload & install.

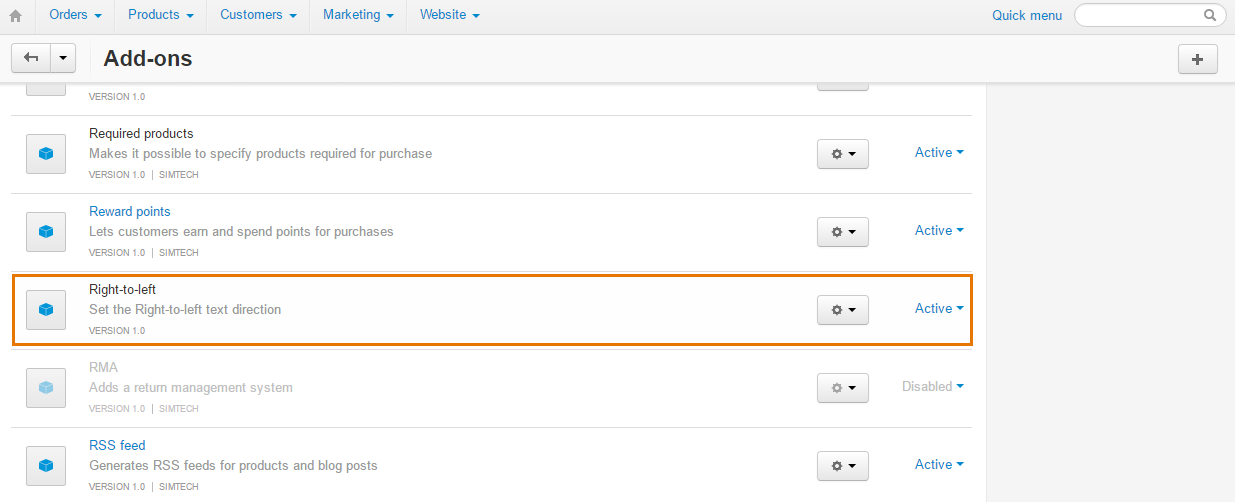
The Right-to-Left add-on has been installed.

Step 2. Setting up a Language¶
To set the right-to-left text direction you will need to make some changes in the code of the installed add-on.
Note
The add-on is designed for the Responsive theme, which is the default theme of CS-Cart and Multi-Vendor.
- Open the html_tag.pre.tpl file located in the design/themes/responsive/templates/addons/rtl_text_layout/hooks/index.
- Replace
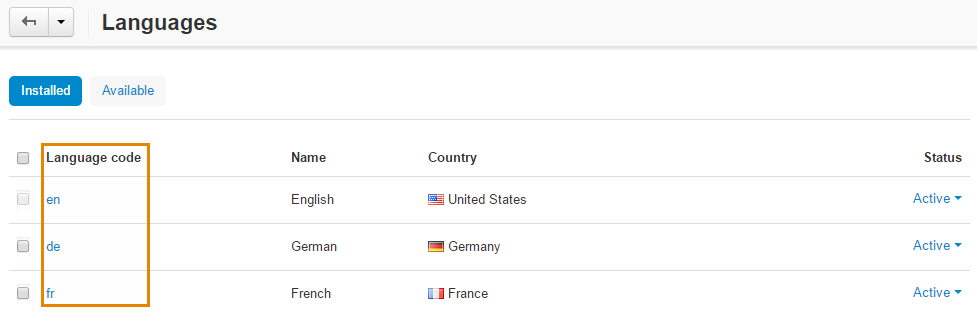
[YOUR_LANGUAGE_CODE]with the language code for which the right-to-left text direction should be active.

- Click Save changes.
The Right-to-Left add-on is ready for work.
Important
The right-to-left text direction will not be active on all the pages and not for all text content, it will work only for the base text content and only in case a customer selects the language in the storefront, which is written in the html_tag.pre.tpl file.
In order to make the full right-to-left language direction support on your site, some additional code modifications will be required. You can find more info here or order our Custom Development service.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.