Designer Guide¶
Glossary¶
- CSS styles - Cascading Style Sheets
- Styles (ex. presets) - CSS attribute values related to CSS styles. These values can be changed with the Theme Editor.
- Theme Editor - a tool that helps to change the appearance of certain design elements.
- Templates - template files (.tpl) based on the Smarty templater.
- Media - images, icons, fonts.
- Mail - e-mail templates based on Smarty.
- Layout - contents and the layout scheme of the customer area blocks.
- Location - defines the certain page appearance.
- Container - area of the Layout for adding grids. There are 4 container types: top panel, header, content, and footer.
- Grid - a grid element.
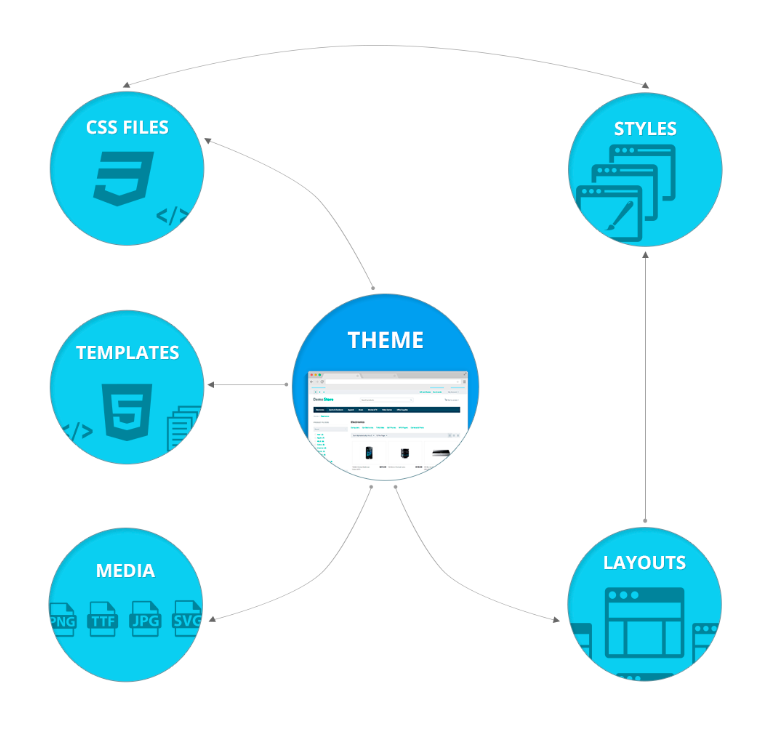
Theme structure¶
A theme contains the set of files defining the store appearance. It consists of templates, CSS styles, media content, layout scheme, and the customer area blocks content. Also, a theme can contain the so called Styles.

Themes in CS-Cart are stored in the design/themes/ directory. In CS-Cart 4.4.x the Bright theme is enabled by default, but it has Responsive as its parent theme.
A theme structure consists of 6 directories and 2 service files:
- The layouts directory - contains the appearance structure .xml files. Further you can read more about Layout.
- The styles directory - contains files including .less variables and the Theme Editor elements structure.
- The templates directory - contains templates (.tpl files).
- The mail directory - contains e-mail notification templates (.tpl files).
- The css directory - contains the theme styles in .less and .css files.
- The media directory - contains fonts, icons, and images for a theme.
- The langs directory - contains the translations and language variables of the theme (.po files).
- The customer_screenshot.png image - the theme preview. It is shown in the Design → Themes section of the Administration panel.
- The manifest.json file - contains the theme information.
manifest.json¶
This file contains the main theme information and has the following components:
title- the theme name that is used in the Design > Themes section of the administration panel in the theme information and header.description- short theme description.theme- path to a site logo. It is better to keep a logo in the theme media/images directory.developer- company name. If there is an individual developer, write his name. This information is shown in the Design > Themes section of the administration panel in the theme information.favicon- path to a theme favicon. It is better to keep a favicon in the theme media/images/icons directory.parent_theme- parent theme name. If you develop a theme based on the Responsive theme, write responsive. If you define something different in this field or leave it empty, add-on templates will not be uploaded for the theme.default_language- the code of the default language of the theme. It will be used to provide translations for all languages the theme is not translated to. See more information in the dedicated article.
Your theme must inherit from one of two built-in themes: Basic or Responsive. You must set one of these in the parent_theme param.
Select the parent theme based on your needs: if you are developing a responsive theme, set parent_theme to responsive, if you are developing a fixed-width theme, set parent_theme to basic.
It is not necessary to use all the theme files when creating a new theme. When installing a theme, all the necessary files are copied from the default theme. The parent_theme parameter in the manifest.json file defines a theme from which files are taken.
Note
If there is no such parameter in the manifest.json file (in old themes based on the Basic theme), the default theme is defined by the $config['base_theme'] setting. By default it has the basic value. That is why for the themes based on Responsive it is necessary to define this parameter.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.