Email Templates¶
Starting with version 4.4.1, CS-Cart and Multi-Vendor come with a built-in editor for the templates of email notifications. You can customize these templates according to your needs, or import the templates that were created and exported by someone else.
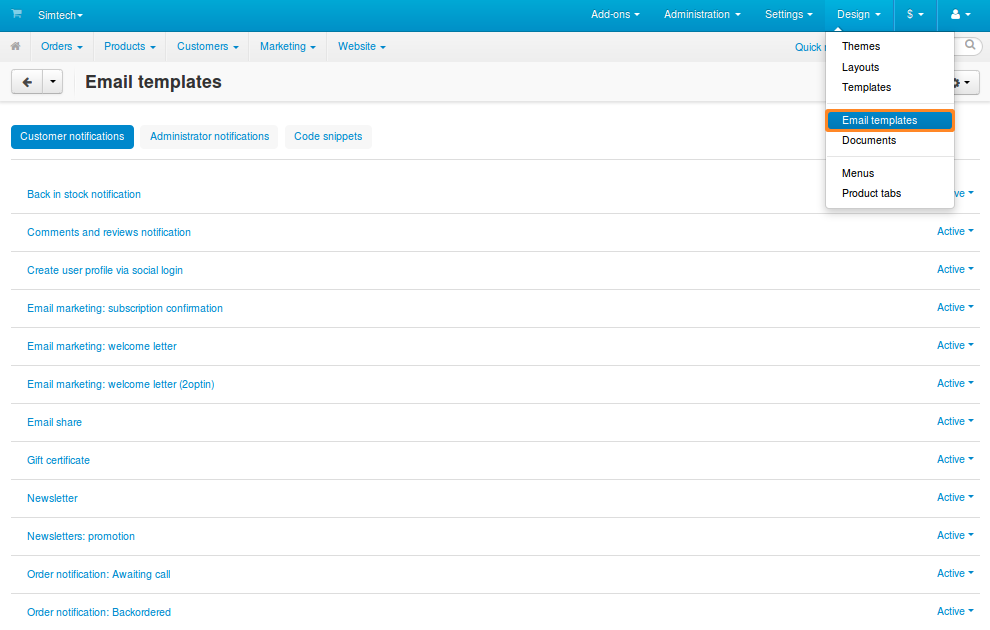
To access the email template editor, go to Design → Email templates.
Note
If you upgraded to 4.4.1 from an earlier version of CS-Cart or Multi-Vendor, you may need to enable the editor first.
List of Email Notification Types¶
The editor contains the list with all the types of email notifications that exist in your store. Please note that third party add-ons can add their own notification types, which may or may not appear on the list.
For your convenience the notifications are split into 2 tabs:
- Administrator notifications.
- Customer notifications.
The third tab is reserved for code snippets—parts of templates that can be easily inserted into any email notification.
Note
This page also allows you to import and export email notifications and snippets via the gear button.

Structure of Email Template Editor¶
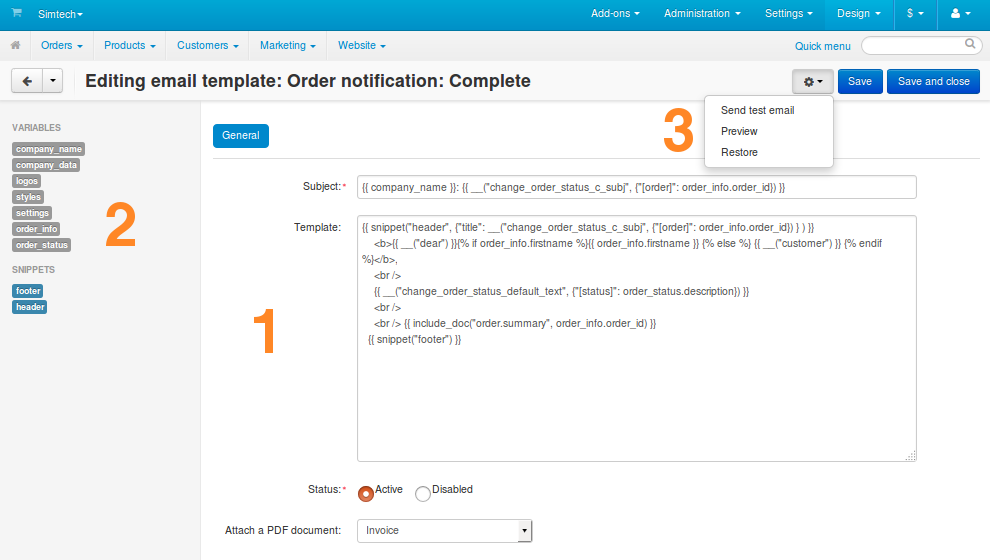
When you click on the name of any notification from the list, the editing page will open. Let’s take a look at how the editor is organized.

1. The Main Area¶
The main area in the middle of the page is where you edit a notification. Here’s the list of notification properties:
Subject—the template of the email subject.
Template—the template of the email body.
Note
These templates can include plain text, variables, language variables, Twig functions, HTML, and CSS code. An actual email notification is generated from Subject and Template by substituting the variables with the data from your store.
Status—determines whether or not to send the email notifications of this type.
Attach a PDF document—determines which document type (if any) to attach to the email notification as a PDF file.
Note
You can only attach PDF documents to email notifications about order status changes. The names of those notifications begin with “Order notification:”.
2. Variables and Snippets¶
On the left you’ll see the list of variables and snippets that you can use in templates. Clicking on a variable or a snippet will automatically insert it to the Subject or Template. The exact position depends on where you left the cursor.
Variables contain various information from the database, such as the name of the customer or the ID of the order.
You can also use language variables in email templates. For example,
dearis a language variable that puts Dear (or its equivalent in other languages) before the customer’s name. You can insert it into the email notification by adding{{ __("dear") }}to the right place in the template.Snippets are pre-made parts of templates that can be reused in different email notifications. You can also make the template look less cluttered in the editor by moving complex logic to snippets.
Hint
Learn more about snippets in this documentation article.
3. Available Actions¶
The gear button in the top right corner allows you to perform the following actions:
Send test email—generate a test email from the template and send it to the email address of the administrator who performs this action.
Preview—generate a test email and display it in a pop-up window.
Important
Due to the lack of data, the examples generated by Send test email and Preview may look different from the actual emails received by customers and administrators.
Restore—return the Subject and Template of the email notification to their default states in this version of CS-Cart or Multi-Vendor. This action only appears if you changed the email template and saved your changes.
Warning
If you use Restore, you’ll lose all the changes you ever made to this notification. Before you attempt this action, please back up your notification by exporting it.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.