How To: Set up Vendor Locations Add-on¶
Note
This add-on is exclusive in Multi-Vendor and first appeared in version 4.8.1.
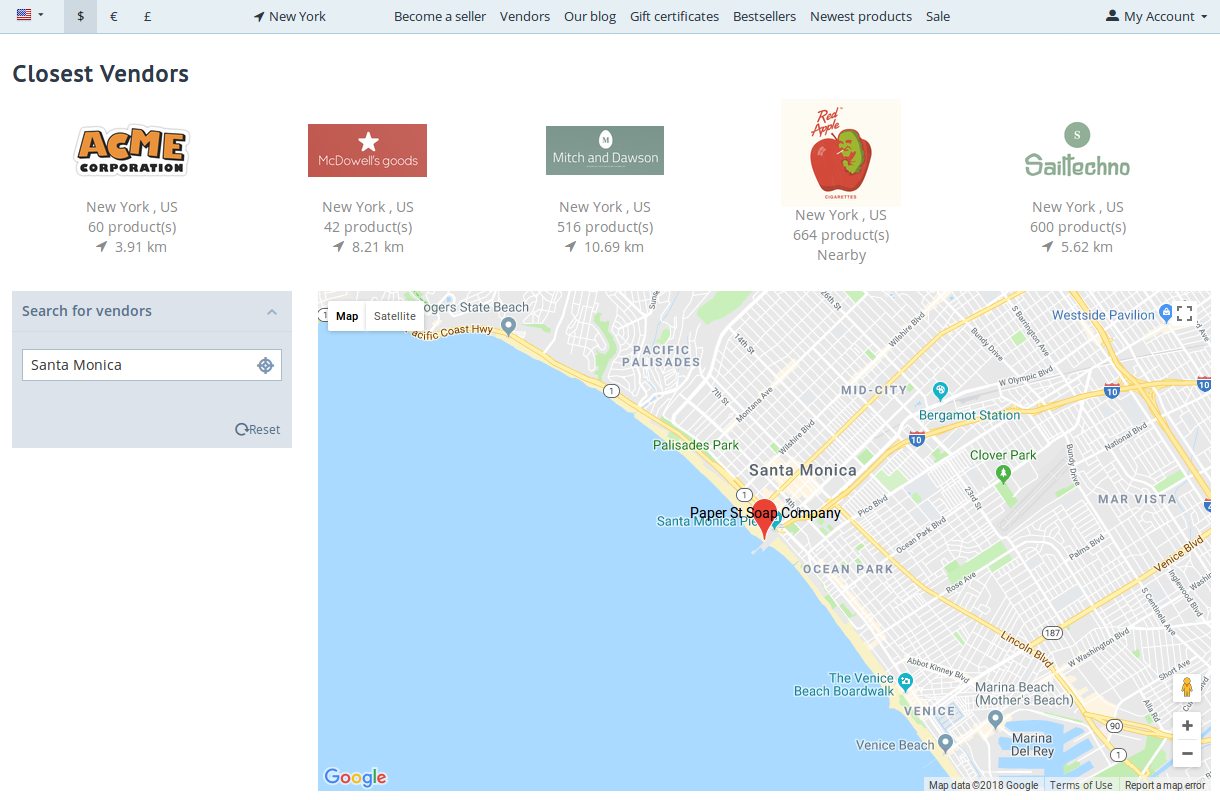
The Vendor locations [Beta] add-on allows customers to select a location. This location is used for showing the list of nearby vendors and filtering products by distance. The add-on also provides a map of vendors, with the ability to filter vendors by city.
Step 1: Install and Configure the Add-on¶
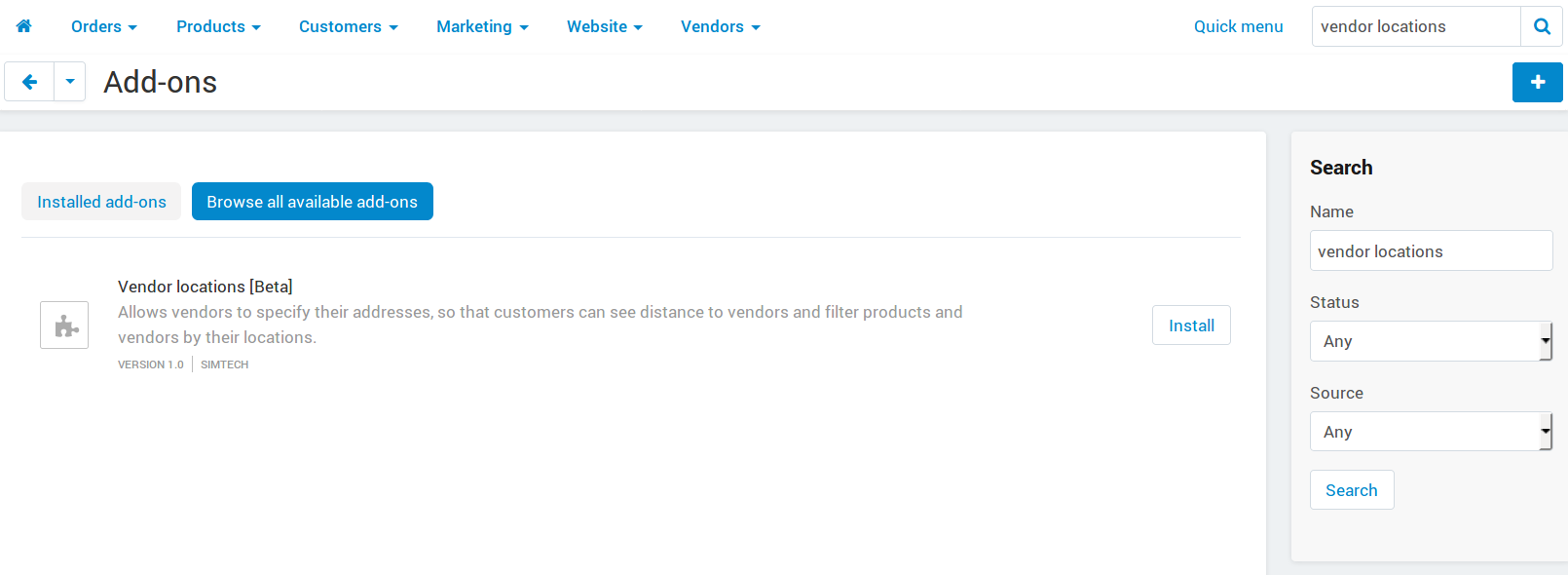
By default, the add-on isn’t installed.
Install it, and you’ll be able to access the add-on’s settings by clicking on its name.

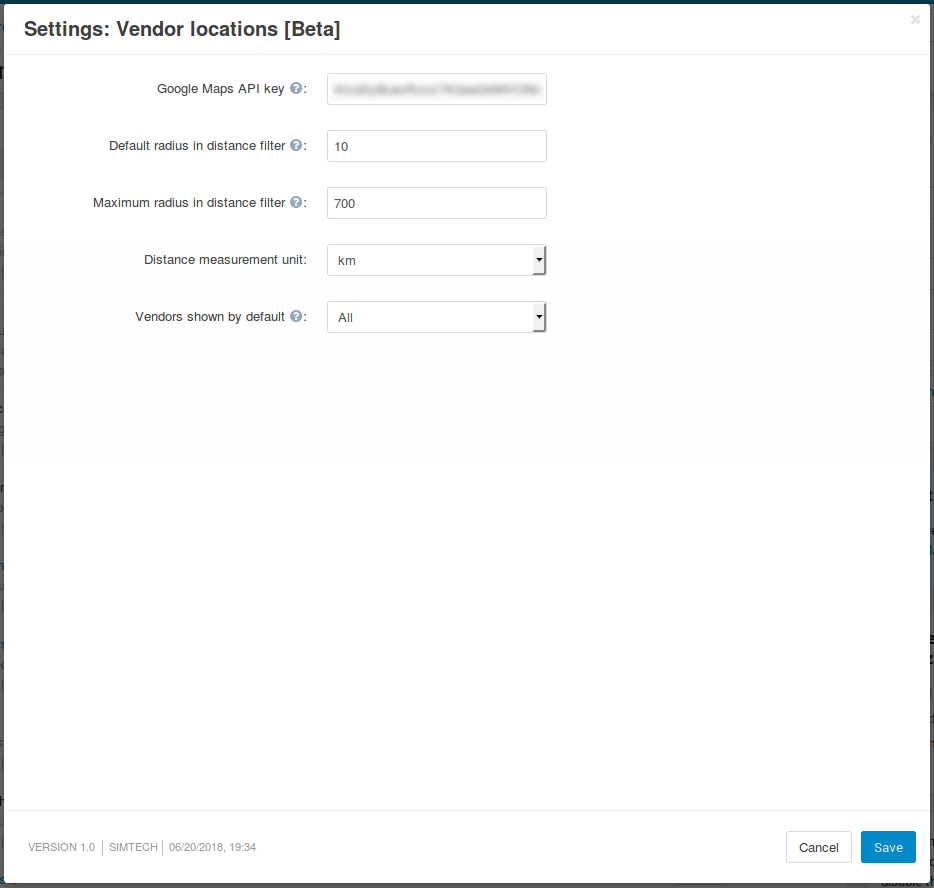
The add-on has the following settings:
Google Maps API key—Google Maps calculate distance and show the locations of vendors. That’s why you need to enter the Google Maps API key; get it by following Google instructions.
Default radius in distance filter—the search radius that a product filter by distance will have by default.
Maximum radius in distance filter—the maximum allowed search radius that a product filter by distance can have.
Note
The product filter that allows customers to search for products within a certain distance if they enter their location needs to be added manually. Otherwise the two settings above won’t have any effect.
Distance measurement unit—the measurement unit that will be used in product filters by distance and in the information about nearby vendors.
Vendors shown by default—determines what vendors will be shown on the vendor list page (
dispatch=companies.catalog) and on the map displayed on that page by default:- All;
- From customer’s city;
- From customer’s country.

Once you’ve configured the settings, click Save to save your changes.
Step 2. Specify Vendor Locations¶
The add-on uses vendors’ locations on Google Maps to calculate distance to vendors and show their positions on the map. That’s why vendors need to enter their addresses; marketplace owners can also do that on vendors’ behalf.
Go to Vendors → Vendors.
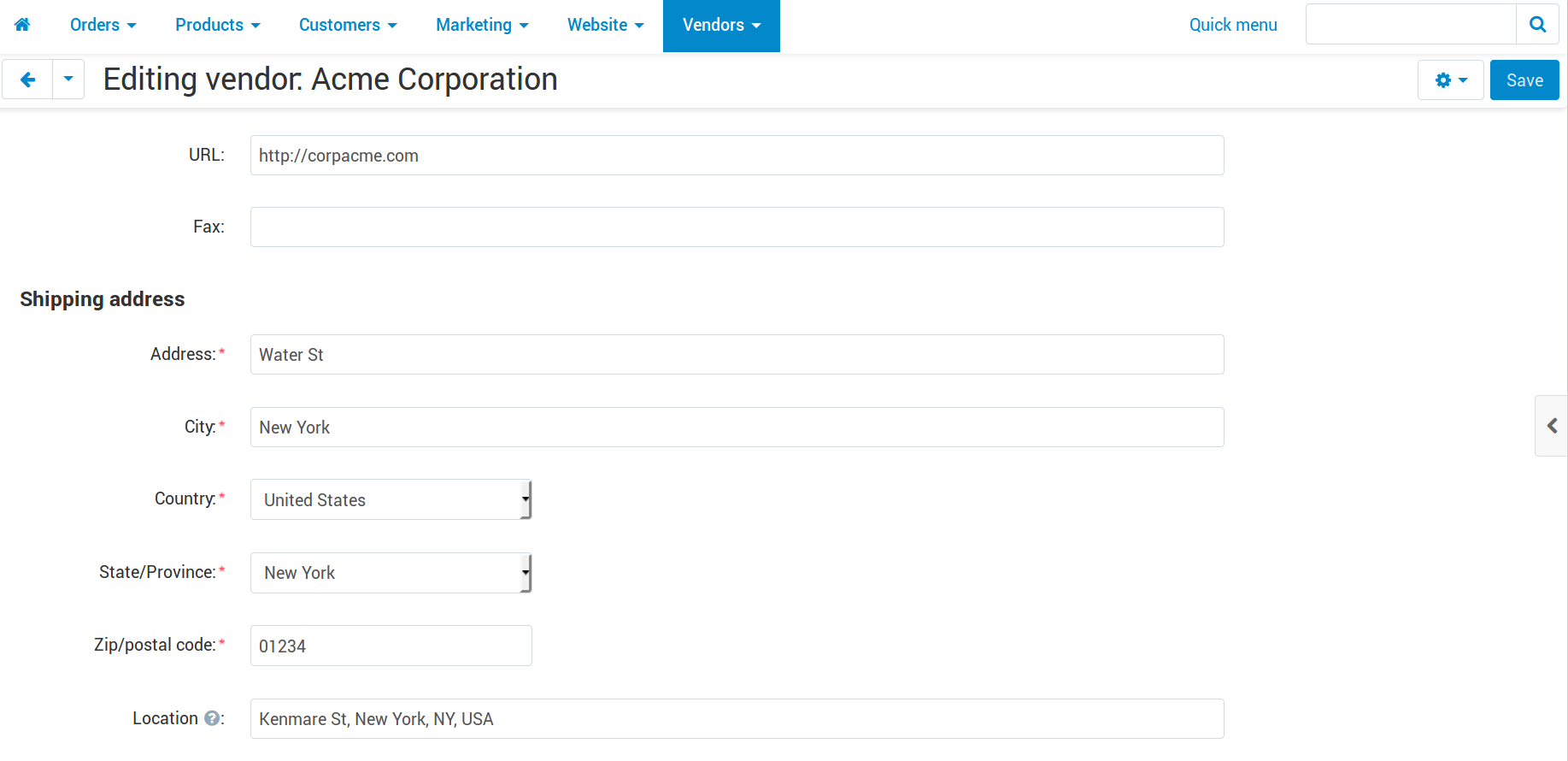
Click on the name of the vendor whose location you’d like to specify.
Find the Location field and start entering the address. If the add-on is configured properly, Google will automatically suggest possible addresses that you can select.
Once you have selected the address, click Save.

Step 3. Set up the Storefront¶
Now that vendors’ locations are specified, it’s time to let the customers use the new functionality. For that, you’ll need to add a few blocks and filters.
Add Product Filter by Distance¶
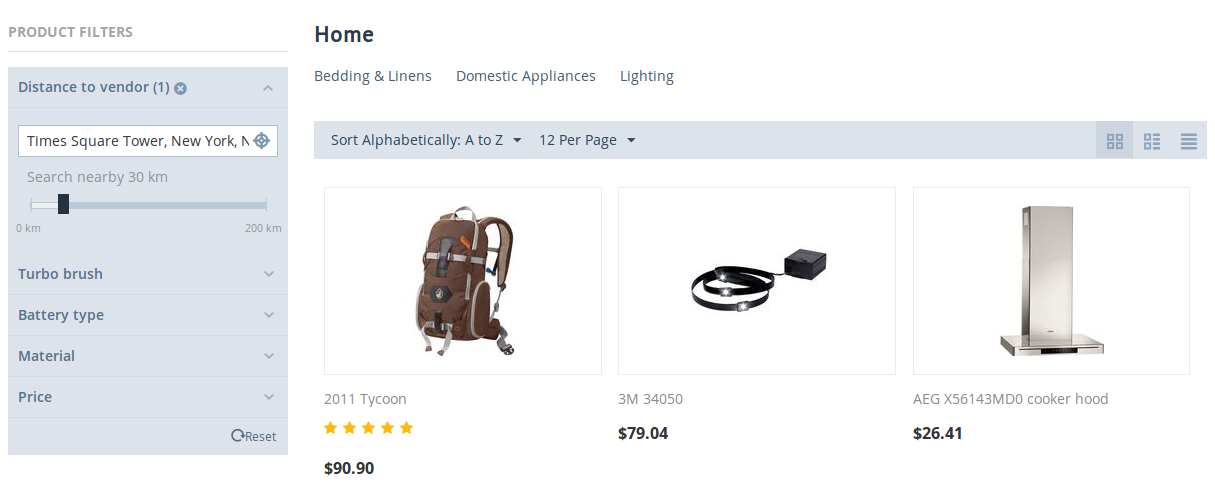
A product filter allows customers to limit the list of products displayed to them by certain criteria. The Vendor Locations [Beta] offers to choose a location and search for products within a specified distance from that location.

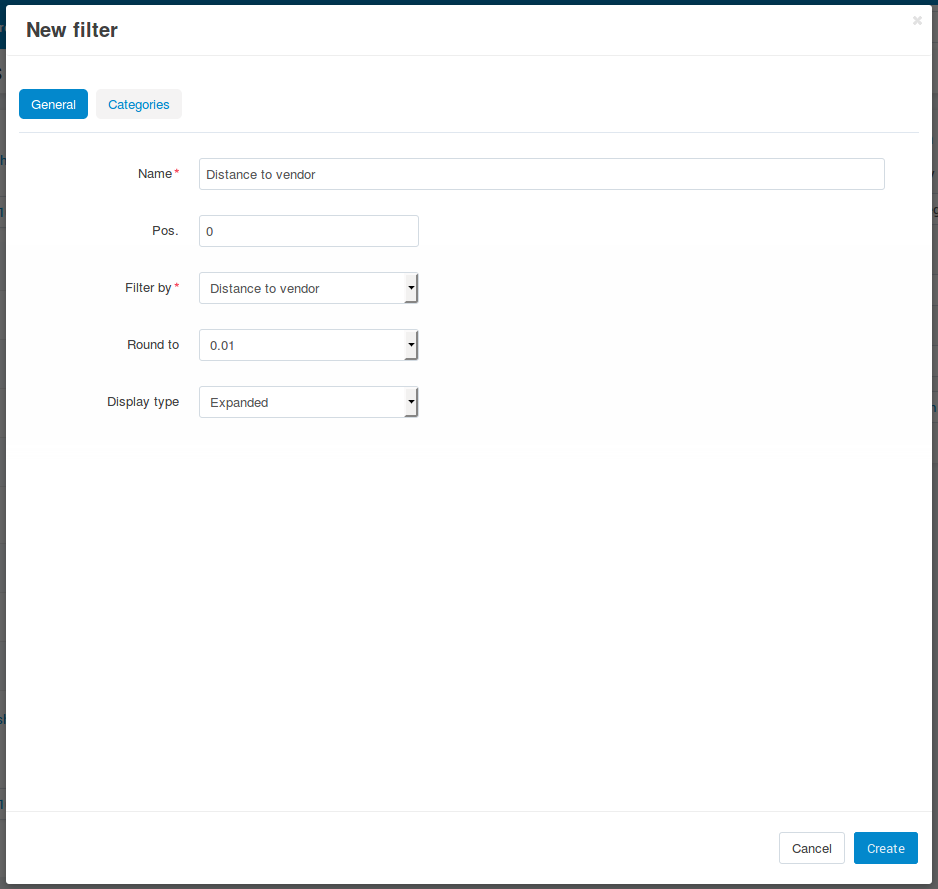
We have an article that describes how to add a filter. To create a filter by distance, make sure to set the Filter by property of the filter to Distance to vendor.

Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.