Pages main content¶
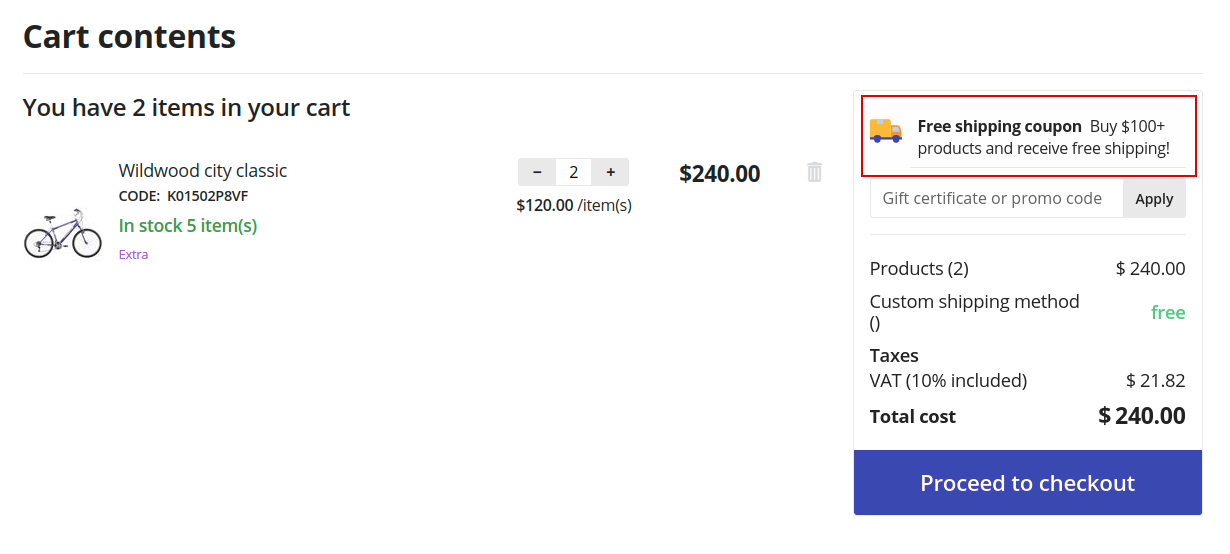
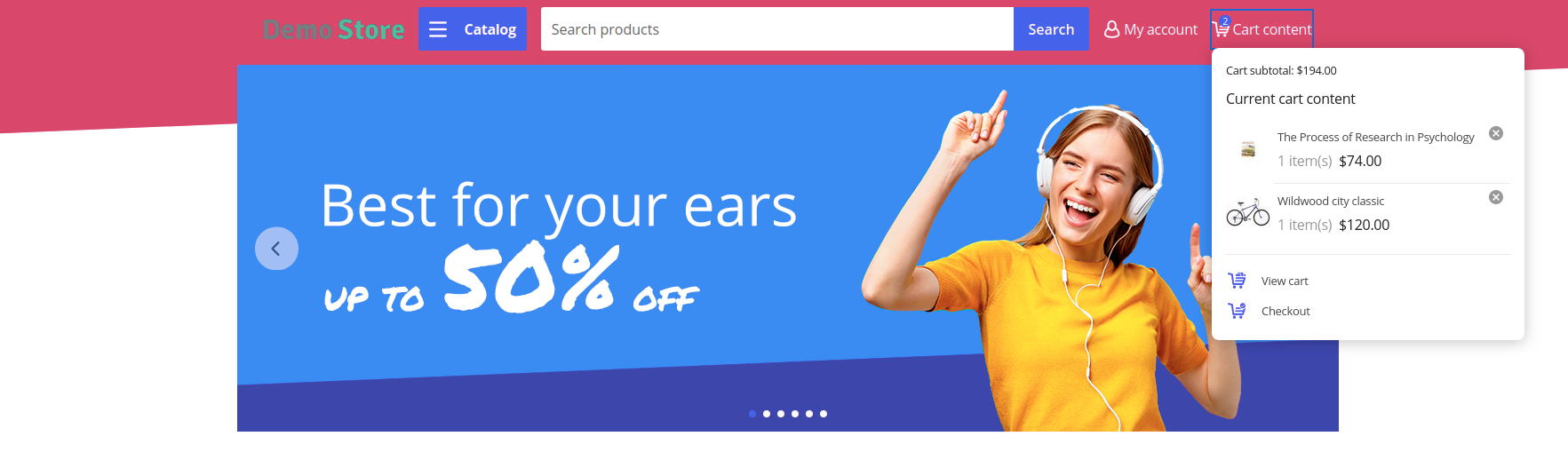
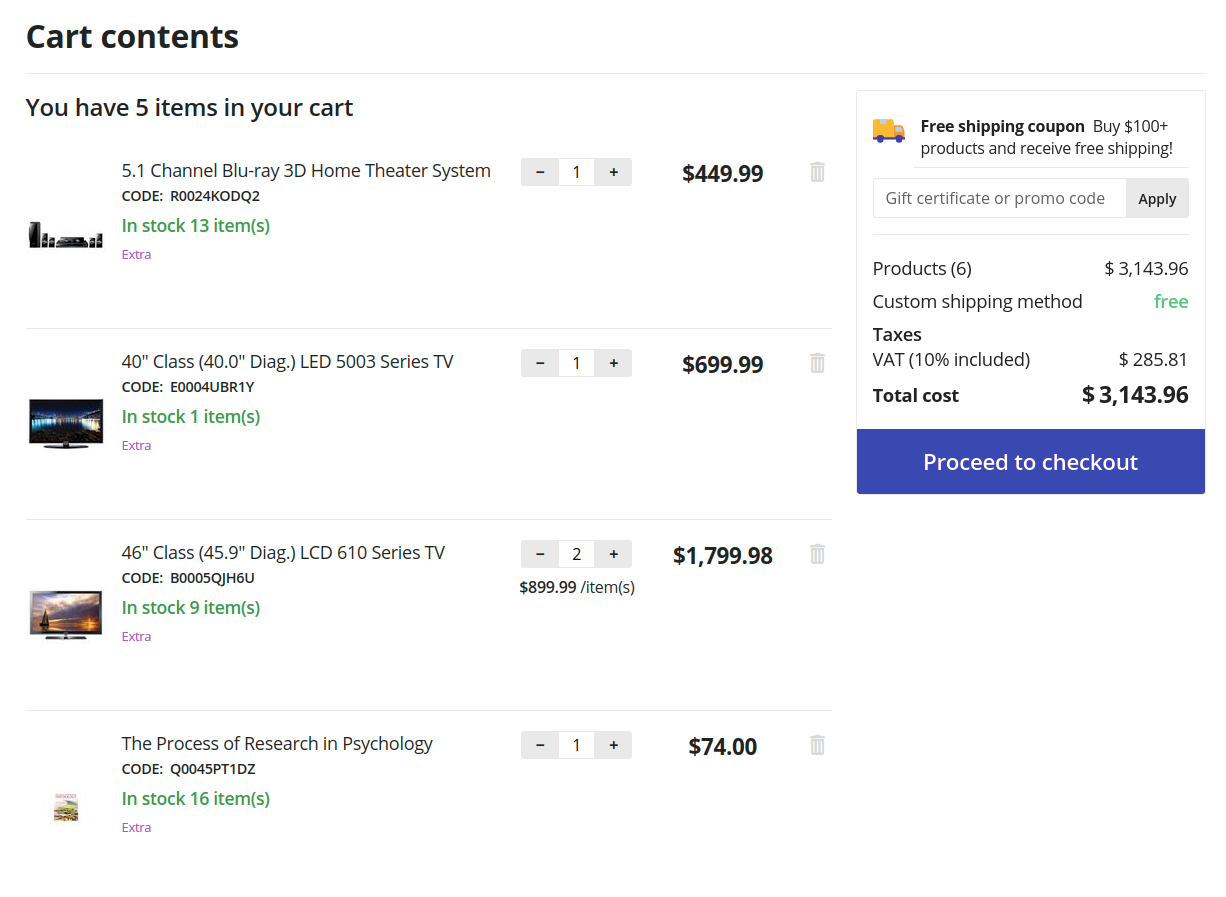
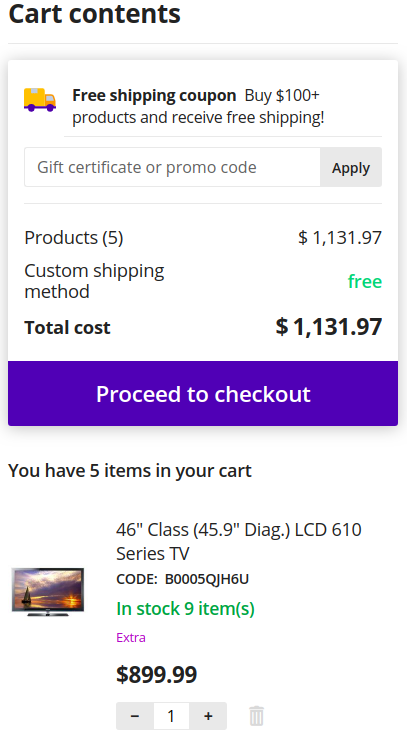
Cart
The page content is divided into 2 parts. The right column is floating, relative to the left one.
Checkout
The theme checkout contains improved input fields, new wrappers for checkout blocks and allows to control fields and interactive elements from the keyboard.
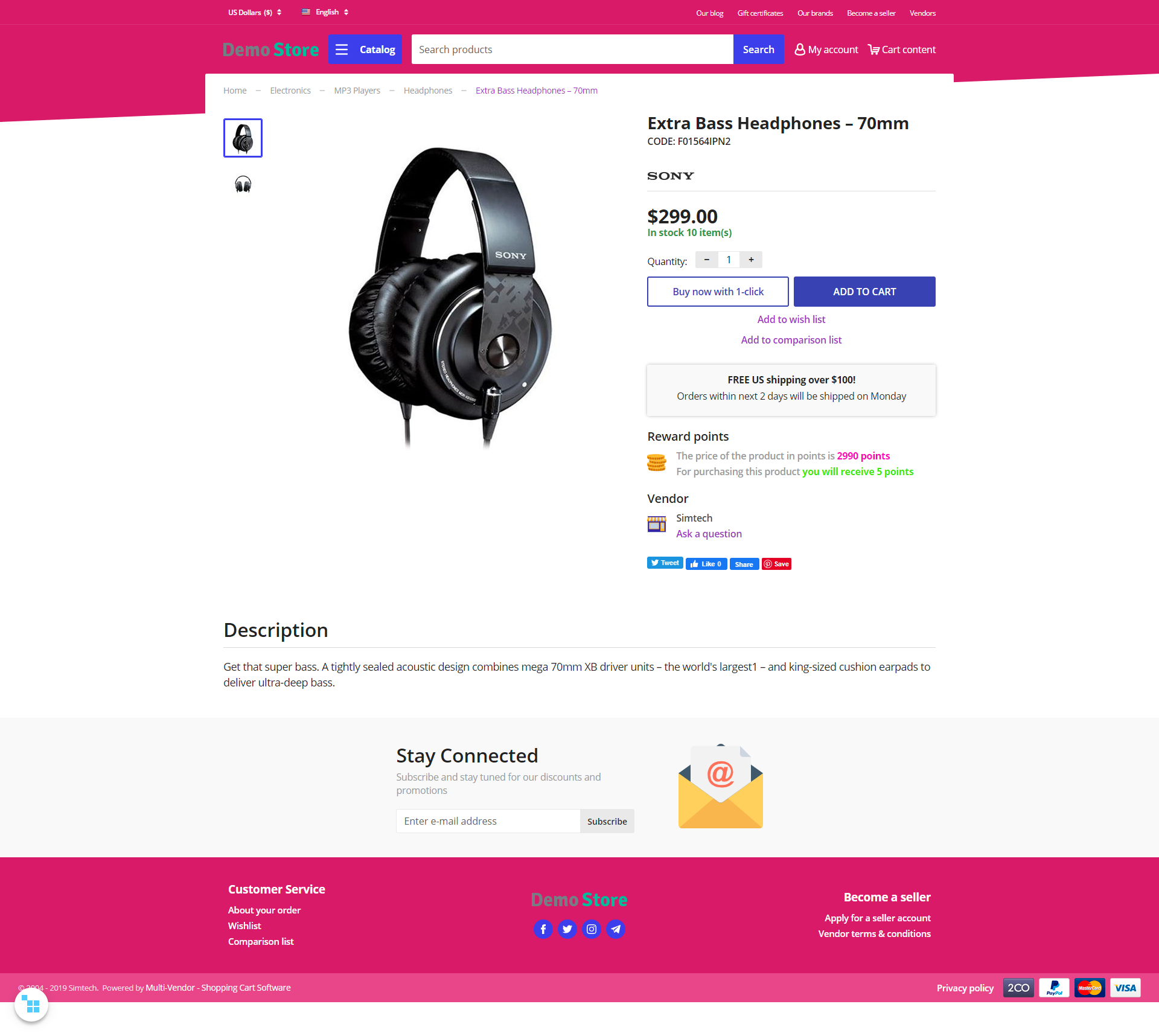
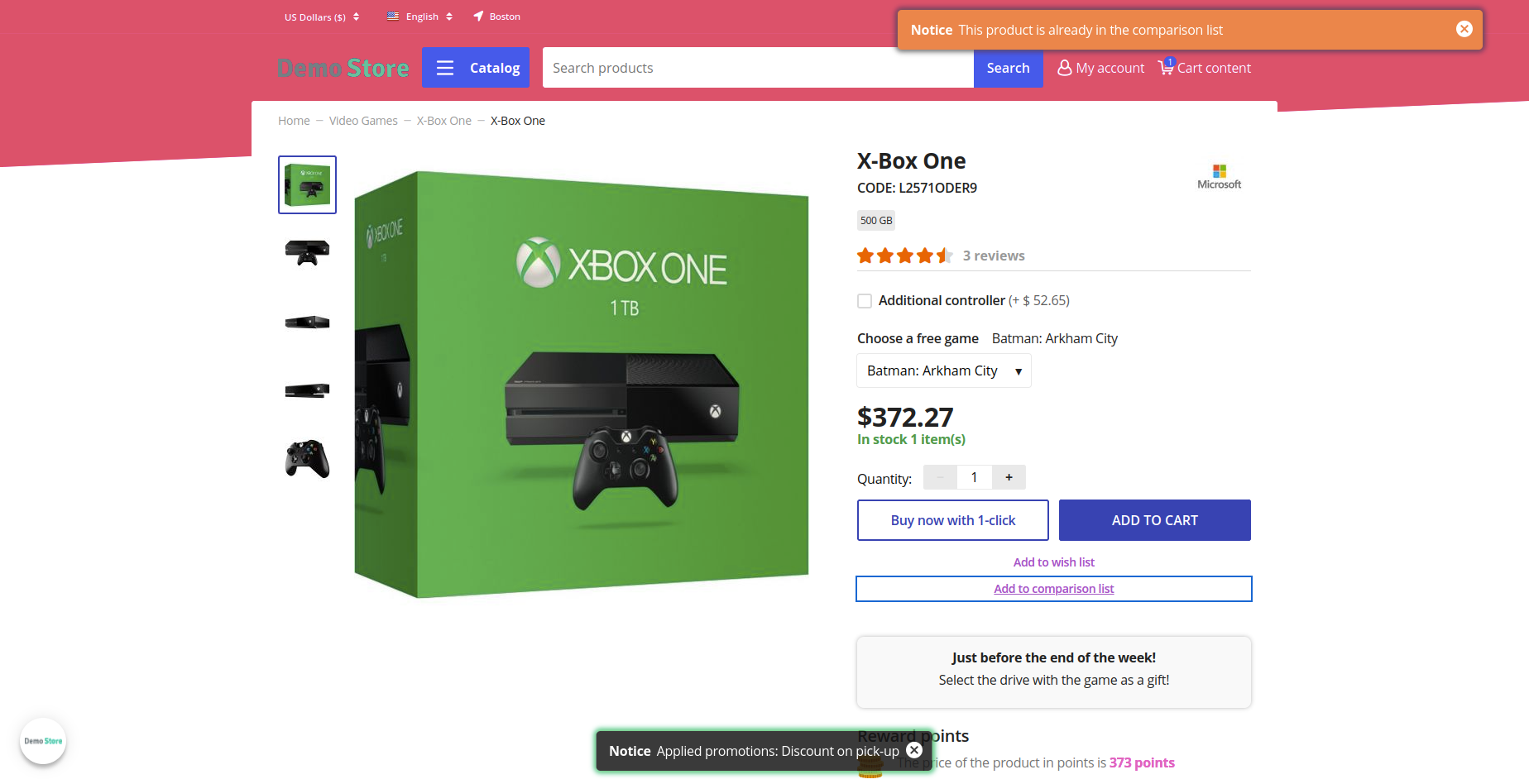
Product detail page
For the desktop version, the column with product image is floating. The theme replaces option select boxes with buttons, improves accessibility of interactive elements from the keyboard, trims content for large reviews and replaces the cropped content with [...] button.
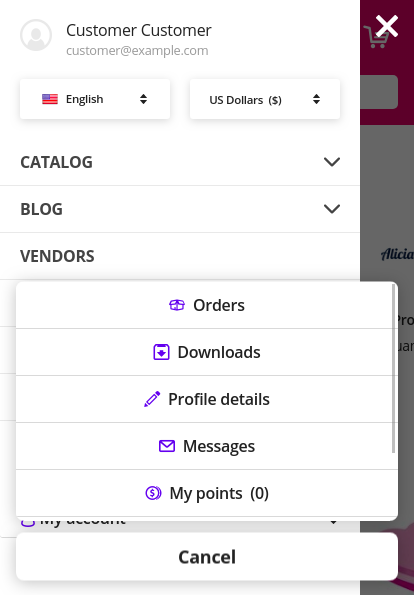
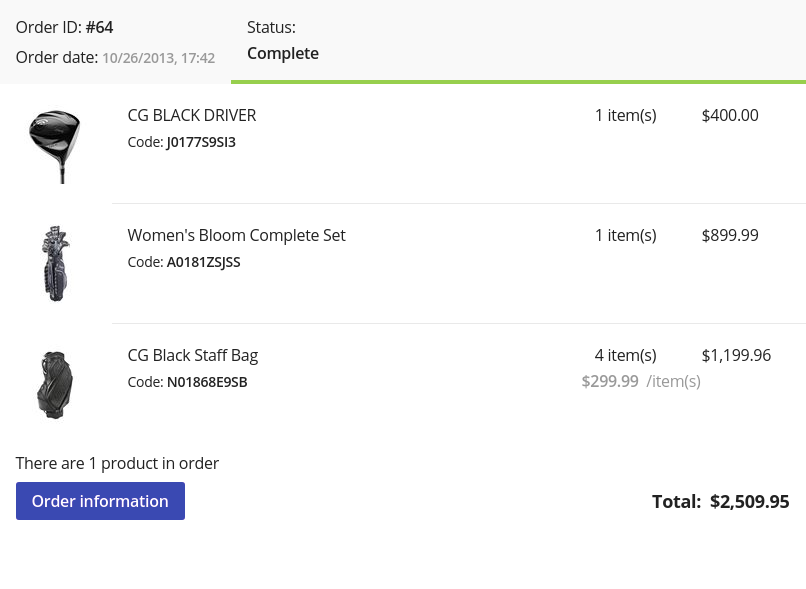
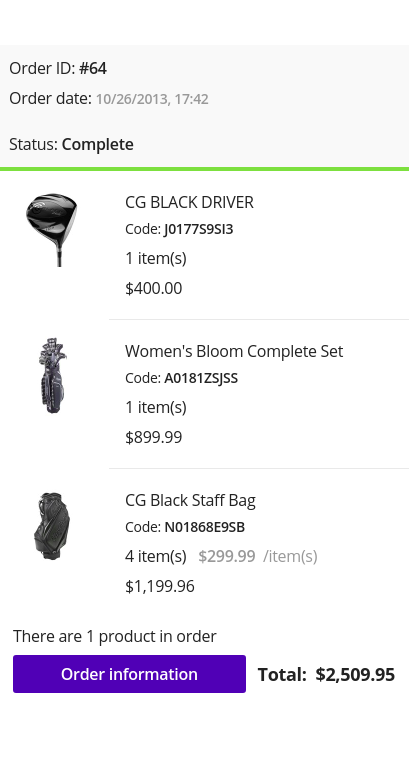
Orders
For the desktop version, block is moved to the right side. The orders table is replaced with blocks and expanded to simplify order searching. For each order the limited content of the order is displayed. Orders sorting placed in select box. You could change the color of the order status on the Administration : Statuses - Order statuses page.
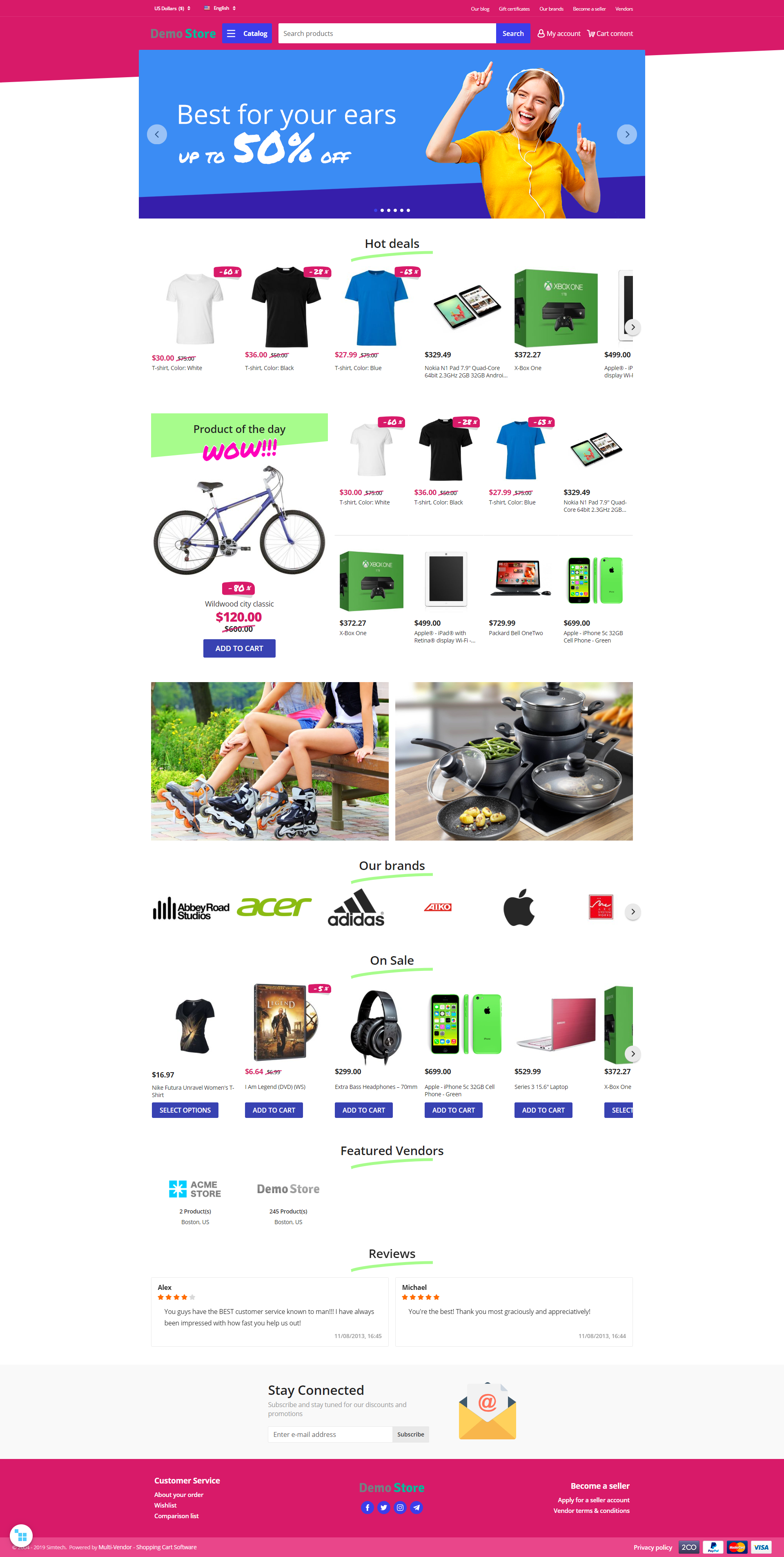
Desktop version:
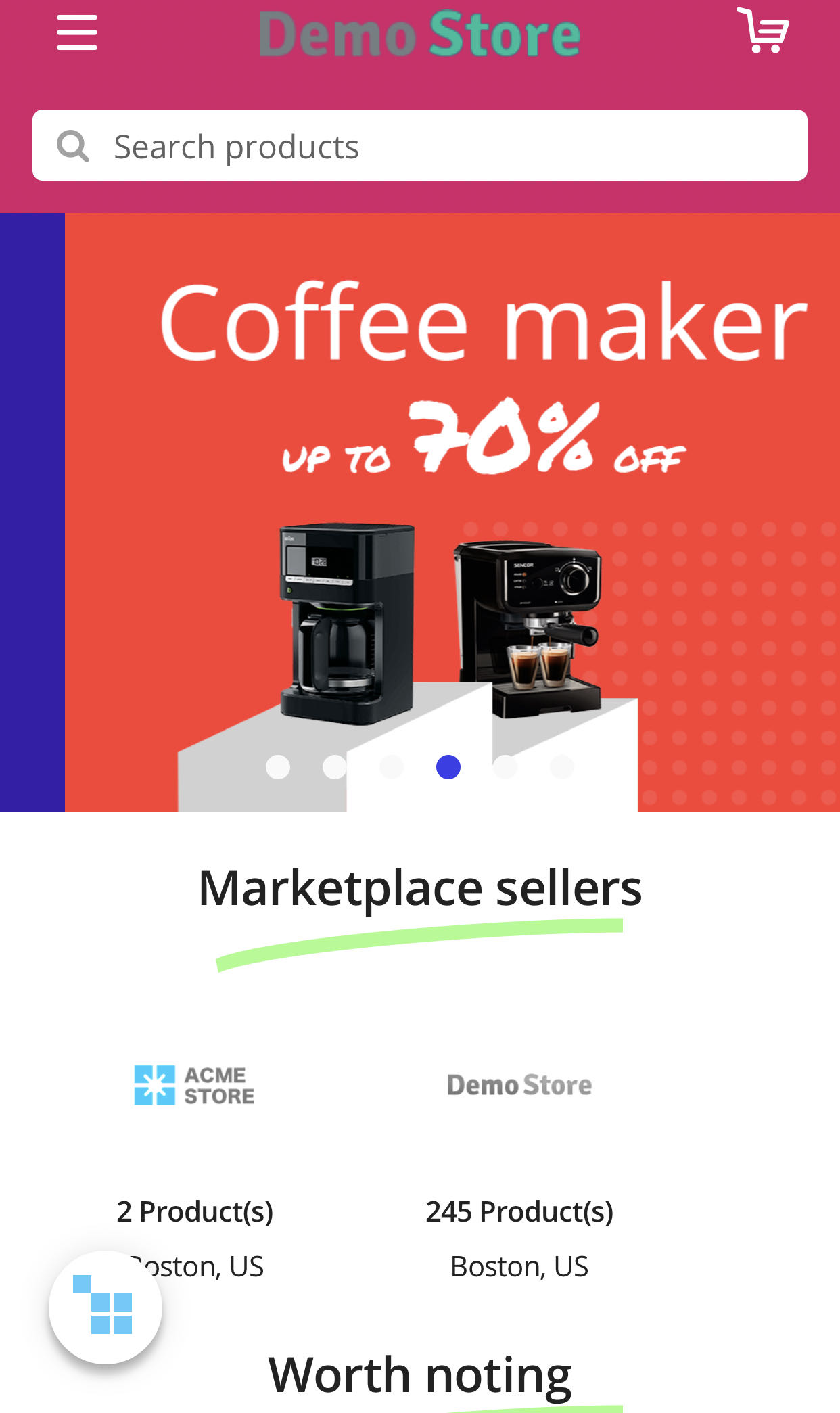
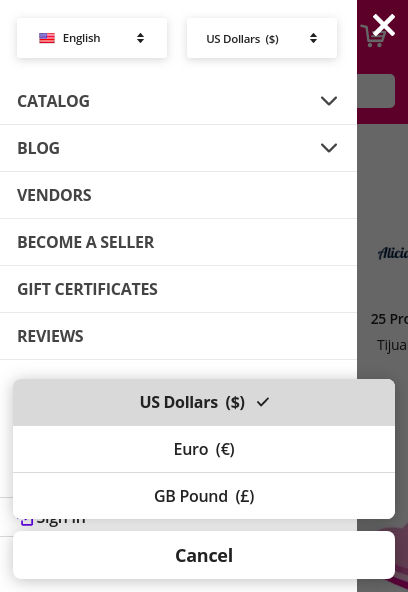
Mobile version:
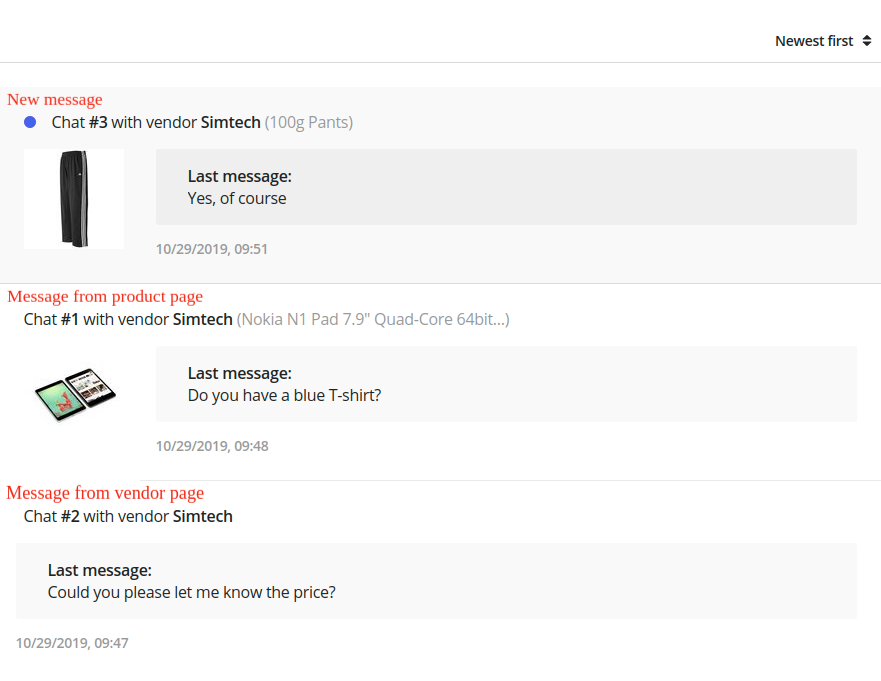
Messages (Add-on: Vendor communication)
New Generation theme adds expanded dialogue information to dialogue list to simplify the perception of information. If the user started the dialogue from the product page, information about the product and the product image will be specified. The table with dialogue list is replaced with blocks.
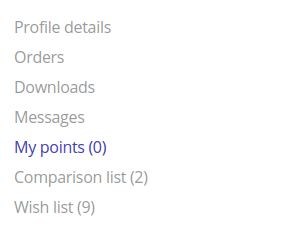
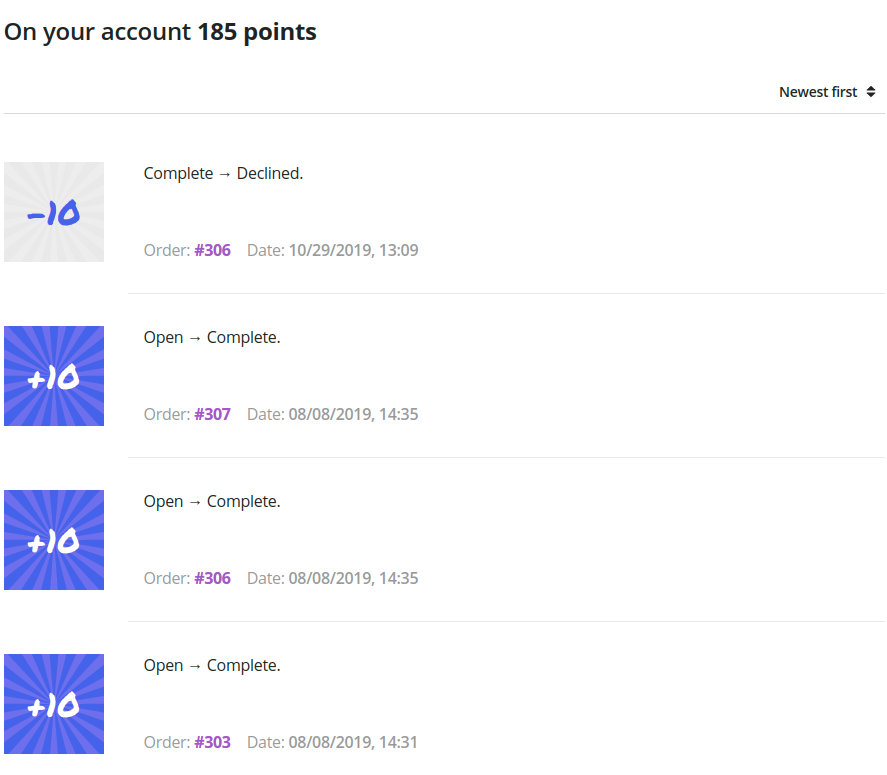
My points (Add-on: Reward points)
New Generation theme adds a subtitle with information about number of customer points. Sorting placed in select box. The table with dialogue list is replaced with blocks.
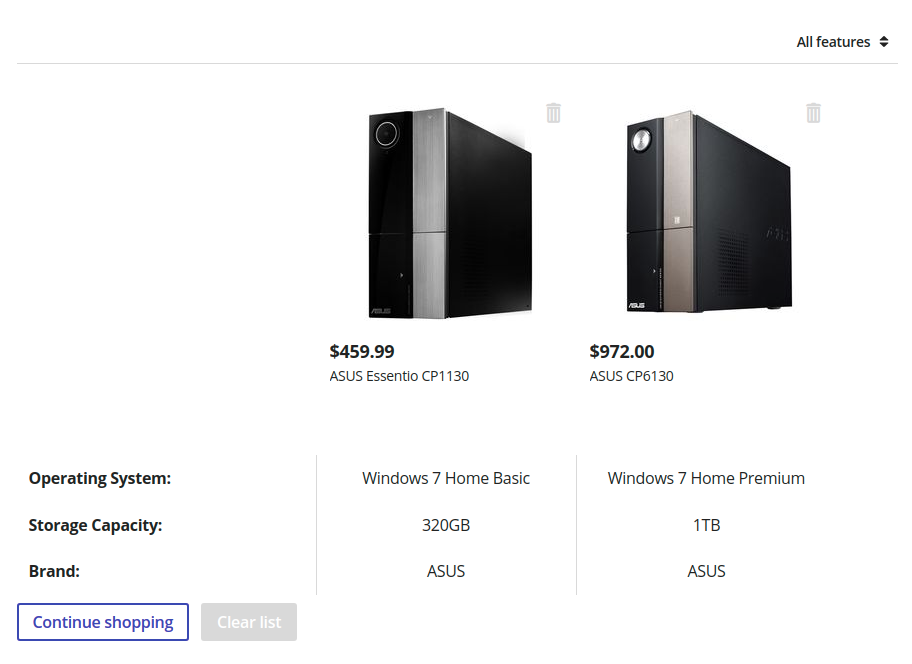
Comparison list
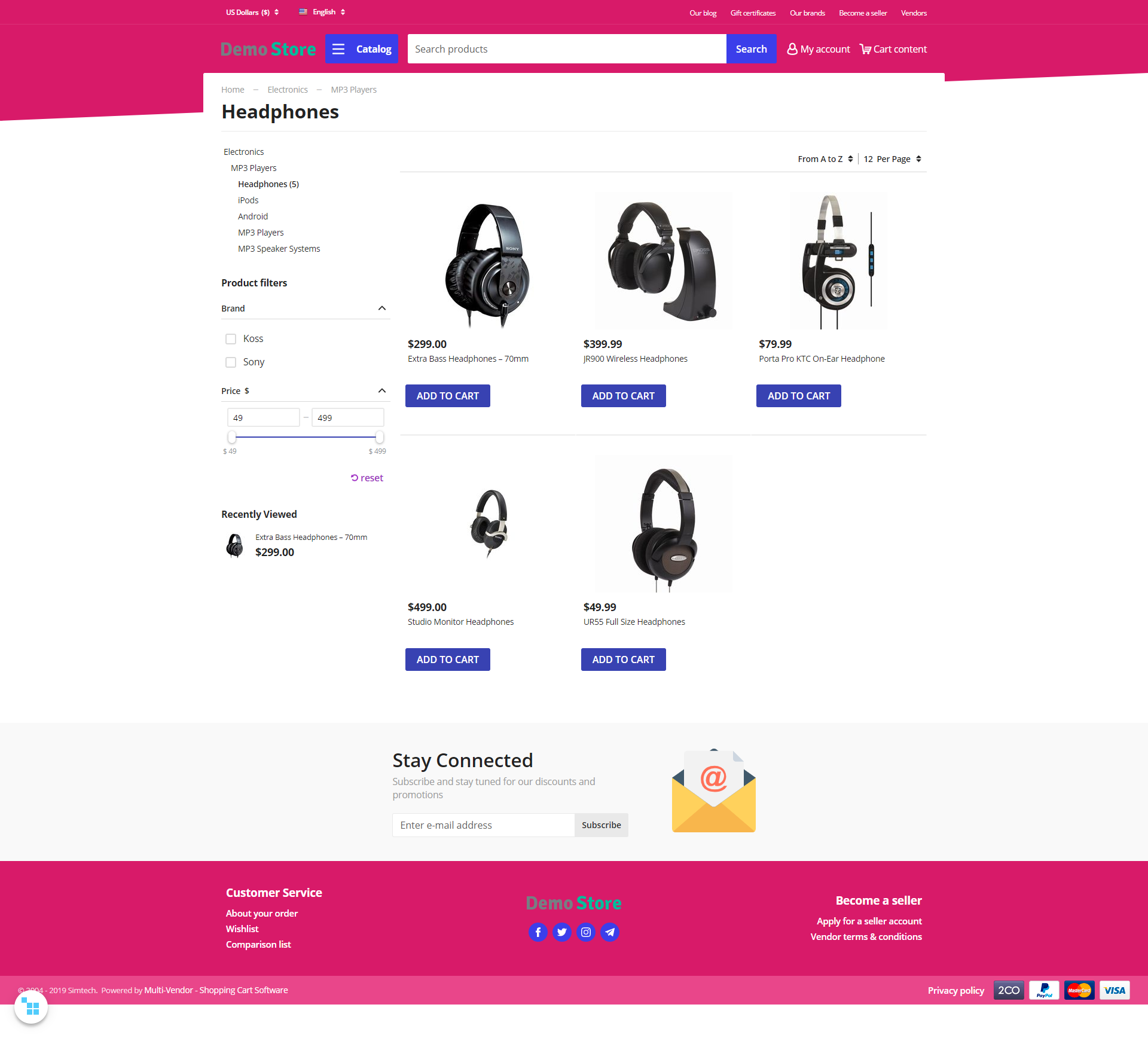
New Generation theme replaces filters with select boxes. The ability of adding to the cart from this page is removed.
Sign in/Register
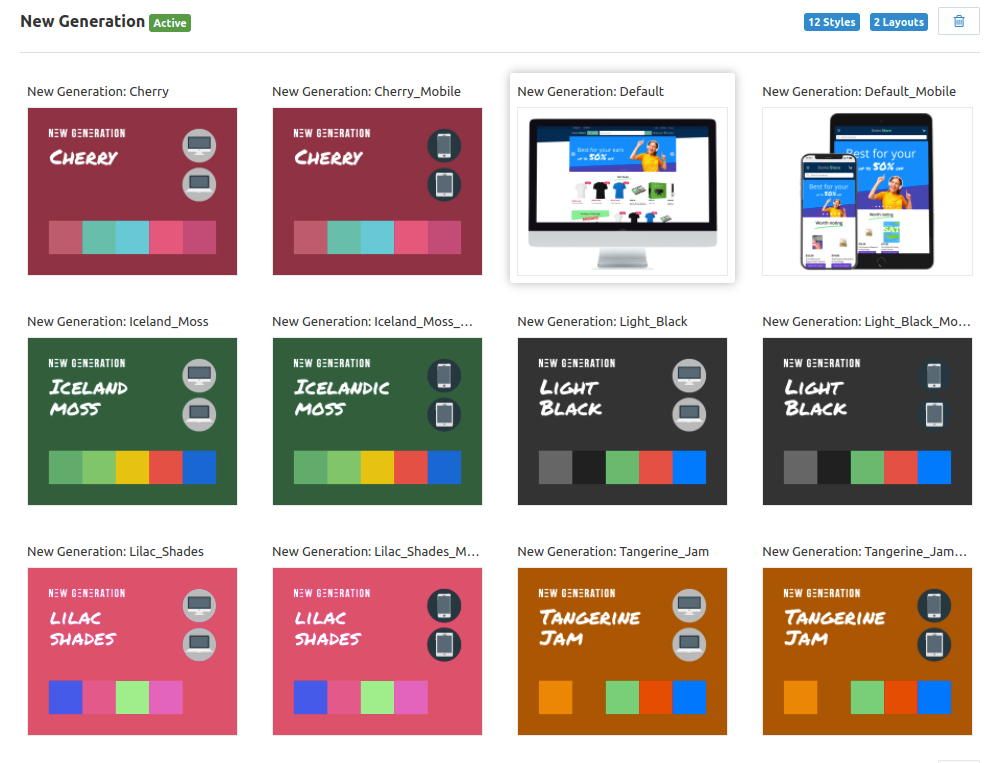
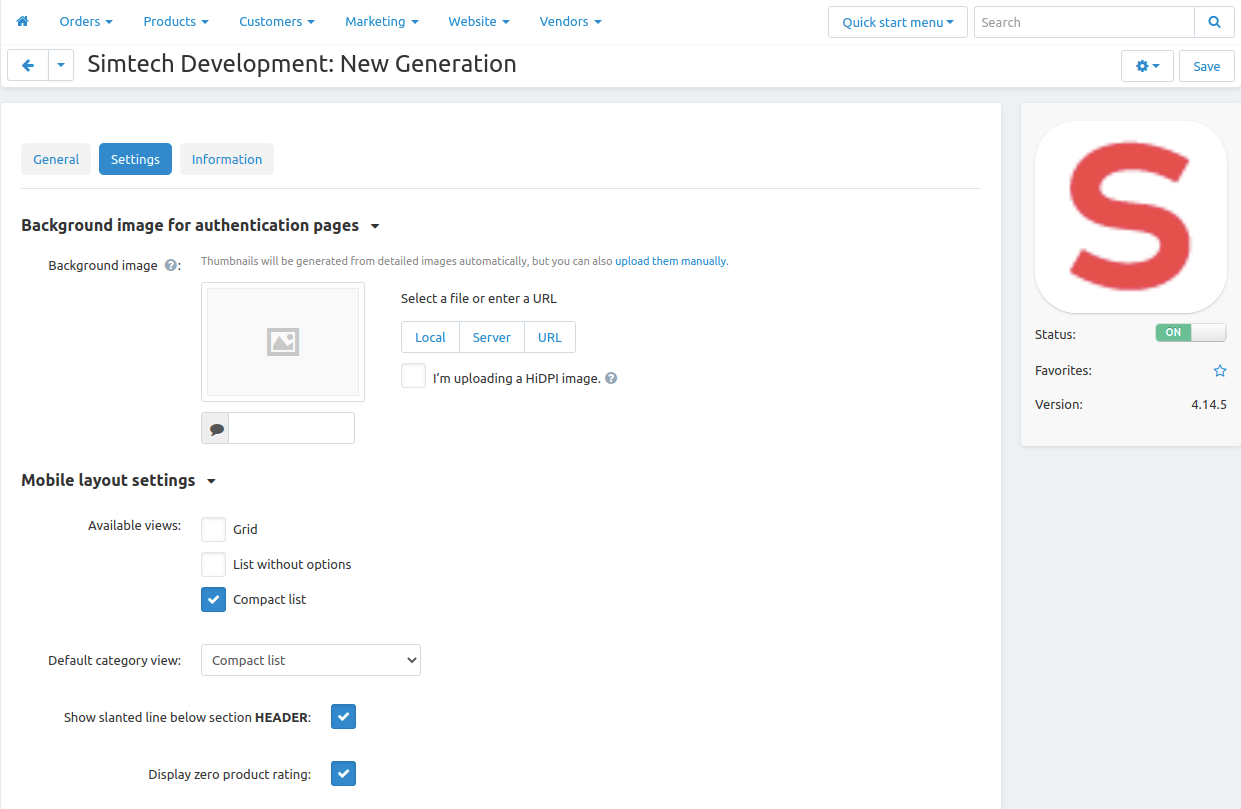
The theme allows to upload an image for the background. The page will display the content specified through the block manager. The background image can be set in the add-on settings (New Generation add-on).
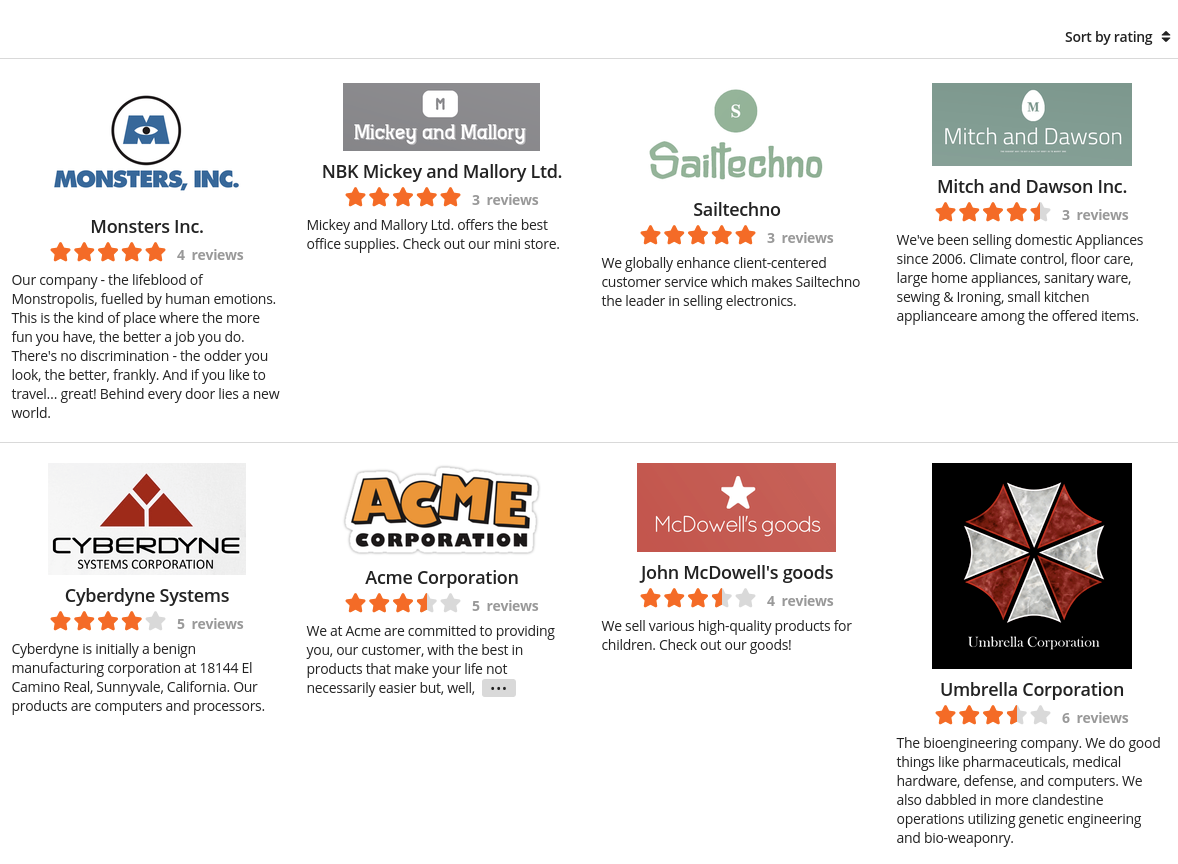
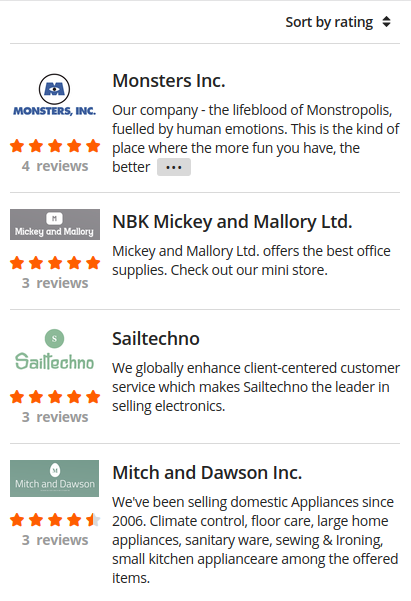
Vendors
New Generation theme replaces the vendors list with Grid-list on the desktop. On the mobile version vendors list is displayed as compact list. The theme trims content for vendor description and replaces the cropped content with [...] button. Vendors sorting placed in select box.
Desktop version:
Mobile version: