JSON-LD¶
Overview¶
Add a great boost to your SEO with our JSON-LD add-on. JSON-LD (JavaScript Object Notation for Linked Data) offers a simpler means to create machine-readable data from websites to promote search results. Basically, the add-on adds
schema.orgdata to your website to improve the search ranking.Schema is not simple to put on a website, but thanks to our add-on, all you need to do is to fill the fields in with the corresponding information, and the rest is covered with our add-on. No advanced settings, no coding, no effort!
Compatibility¶
The add-on is compatible with CS-Cart and Multi-Vendor 4.9 and above, but only versions 4.12.x and above are supported. Minimum required PHP version is 5.6.
See more information about compatibility of our add-ons here.
Support¶
You are guaranteed a quality add-on supported by the future versions. If you need help, please contact us via our help desk system.
Managing in the admin area¶
Installing the add-on¶
Install the JSON-LD add-on on the add-ons list page (Add-ons → Manage add-ons). Click the + button in the top right corner, select an archive and click Upload & install. You can now find the installed add-on in the list of installed add-ons, just make sure it is set to Active.
Setting up the add-on¶
General¶

- License key—Enter the license key to activate the add-on. You will receive this key in the order confirmation email. You can also see license keys for all your purchased add-ons in your HelpDesk account. Log in to HelpDesk, and navigate to the Licenses section.
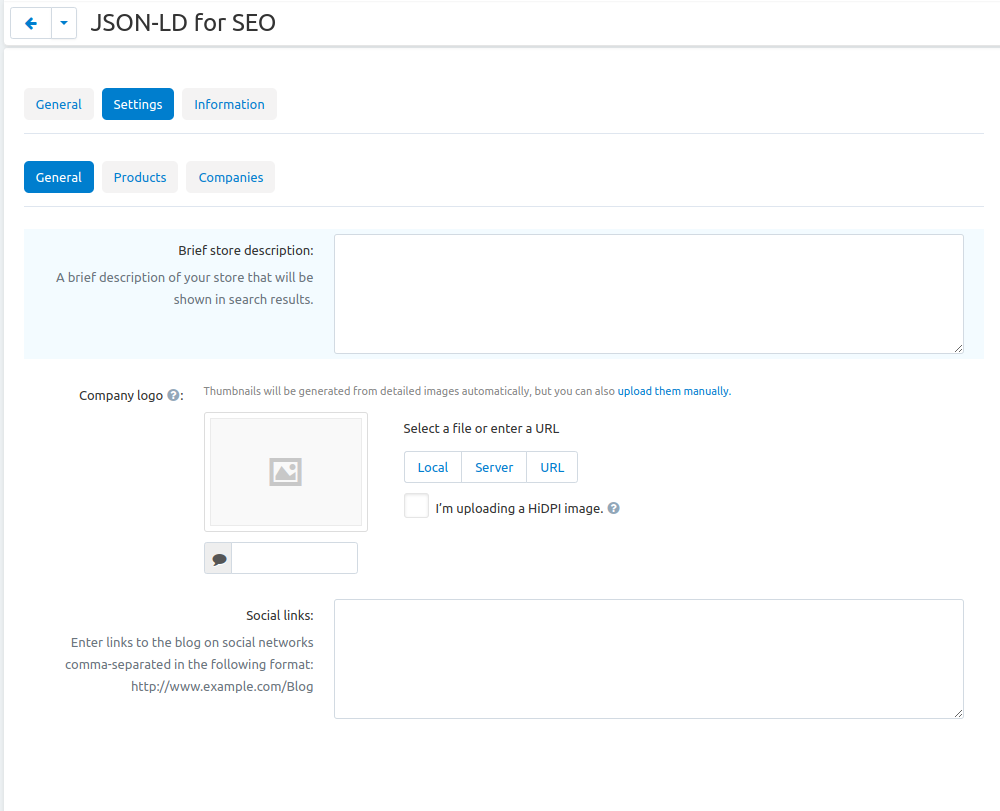
- Brief store description—A brief description of your store that will be shown in search results.
- Company logo—Upload the logo of your company or website. It will be displayed in the search results. If you leave the field empty, the company logo will be taken from the Logos field in Theme editor > Logos.
- Social links—Enter links to the blog on social networks (Facebook, Instagram, etc) comma-separated in the following format:
http://www.example.com/Blog.Note
The company name will be taken from the Company name field under Settings > Company.
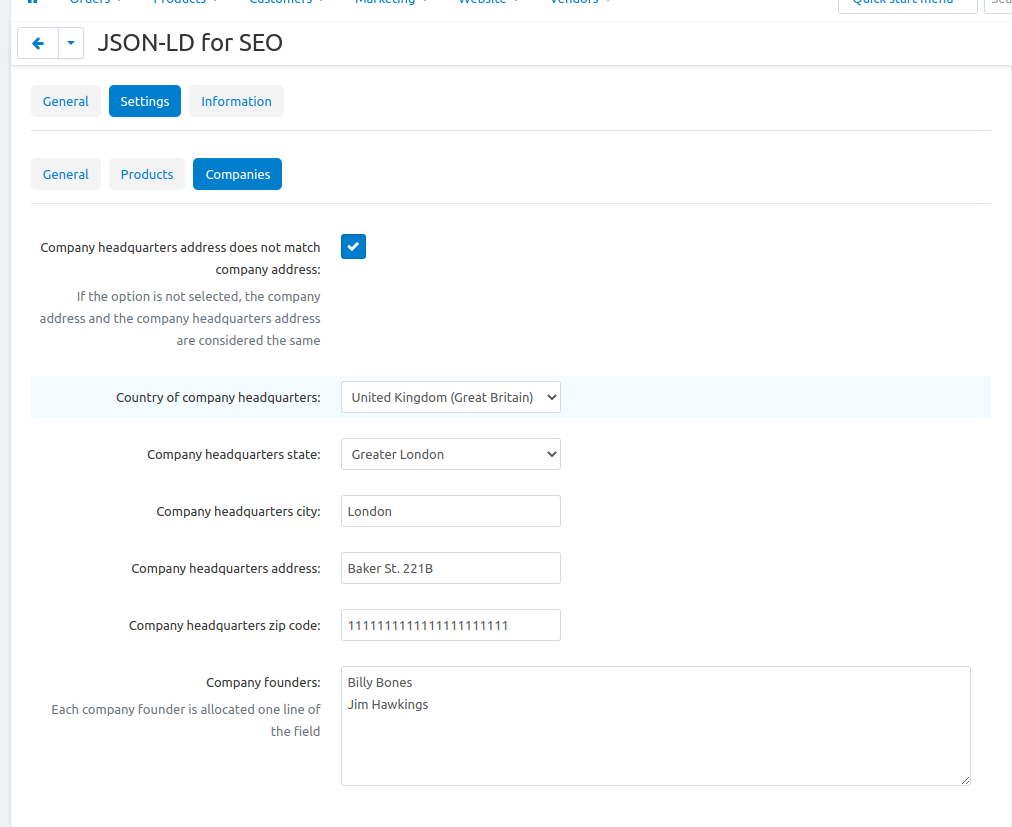
Products¶

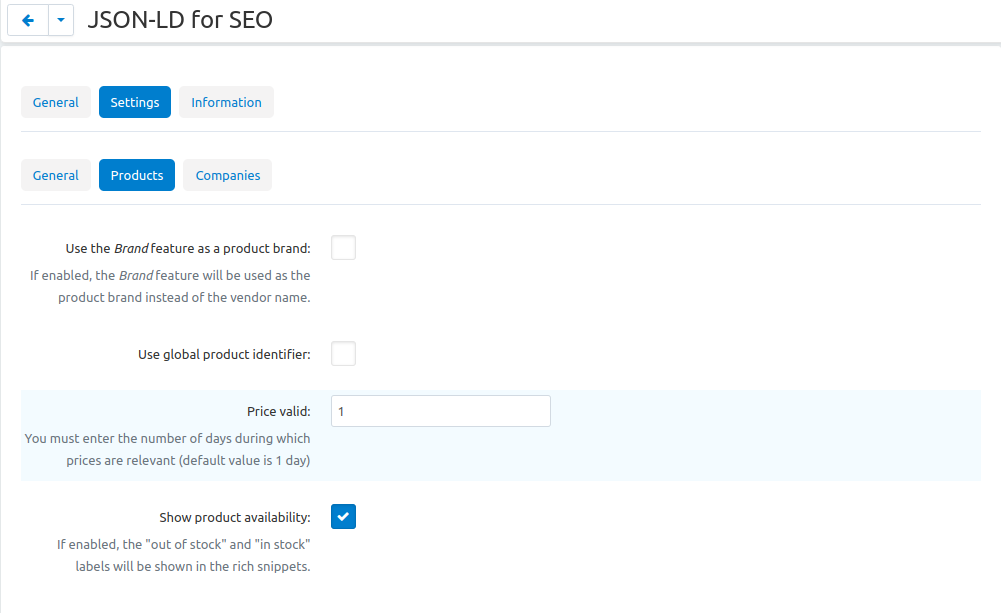
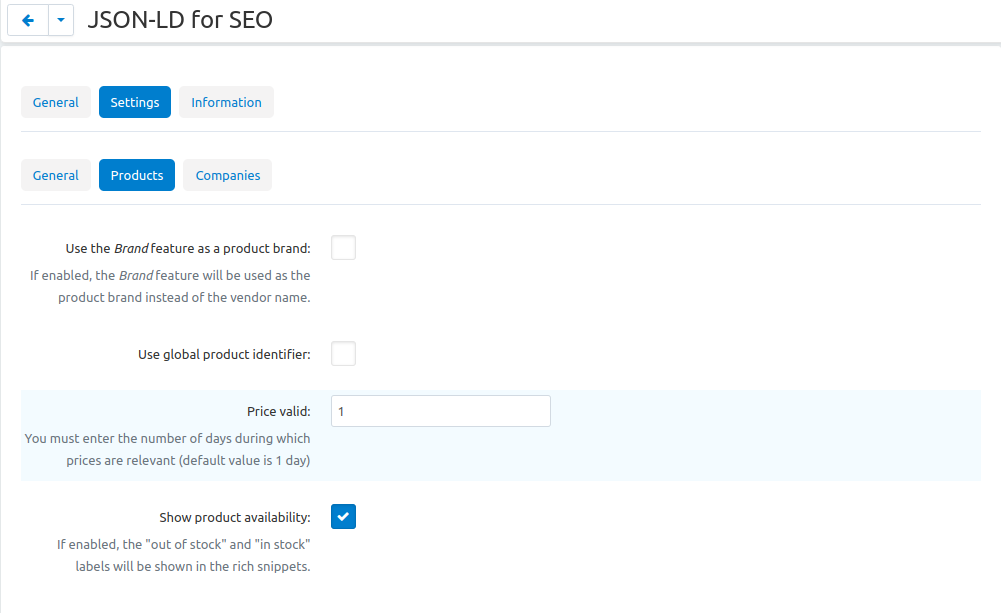
- Brand feature—Select Brand in order to display the correct product feature in search results.
Note
The Brand feature should be created according to CS-Cart documentation.
- Use global product identifier—Enable this checkbox to see additional settings and specify Global identifier name and Global identifier value settings.
- Global identifier name—To display correctly, enter the name of the global identifier, for example: isbn, mpn, gtin8.
- Global identifier value—To display correctly, select the appropriate feature. The appropriate feature should be created in the store and filled in for products.
- Price valid—Enter the number of days during which prices are relevant (default value is 1 day).
- Show product availability—If enabled, the “out of stock” and “in stock” labels will be shown in the rich snippets.

- Use the Brand feature as a product brand (For Multi-Vendor stores only)—If enabled, the Brand feature will be used as the product brand instead of the vendor name.
Validating code¶
In order to check that the code has been added to the pages of your store correctly, follow these steps:
- Open any page of you store, for example, a product details page.
- Copy the URL of the page.
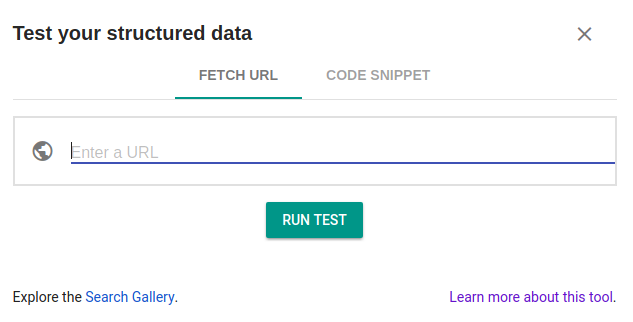
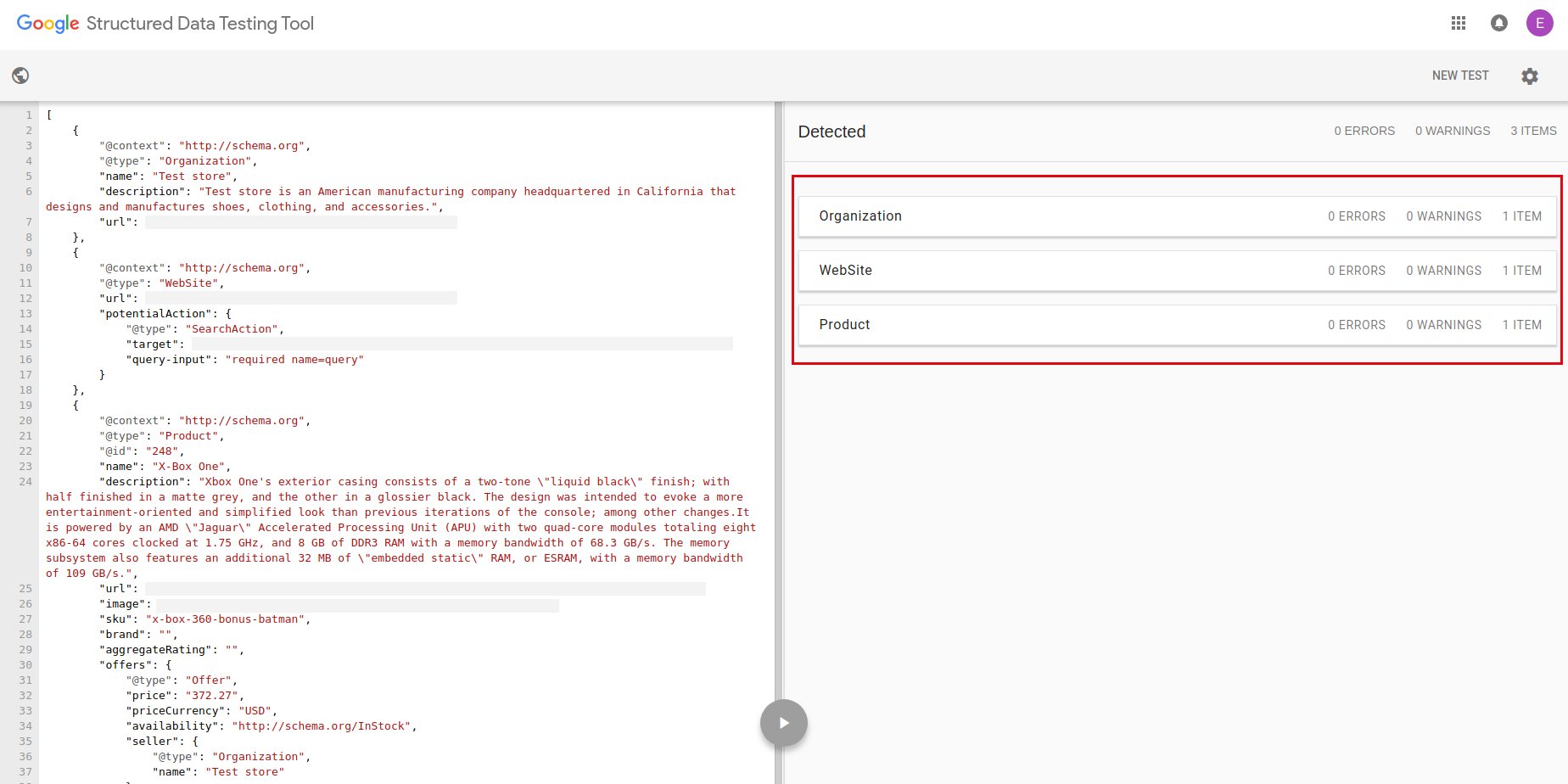
- Open the Structured Data Testing Tool. Paste the URL of the page (Ctrl+V) on the Fetch URL tab and click the Run Test button.

- You will see the detected elements. It means that JSON is added correctly.

Optionally, you can validate the code of the page itself:
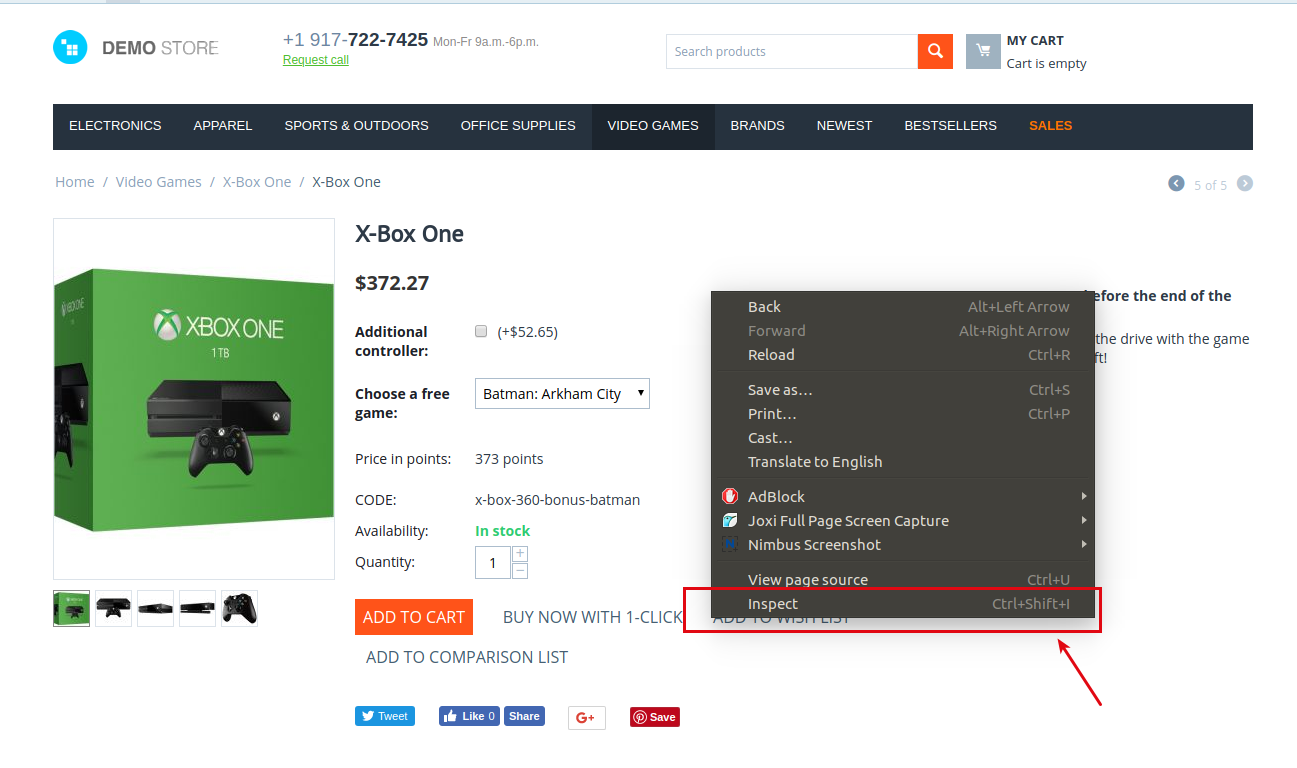
- Open any page of you store, for example, a product details page, then right click and select Inspect.

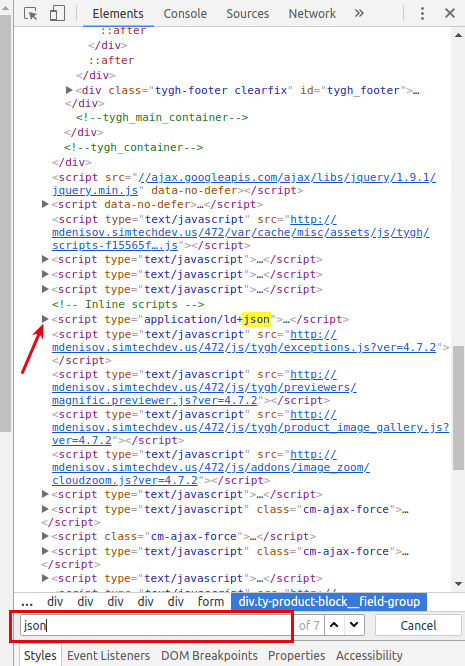
- The source code will open. Press Ctrl+F, then type json in the search box and press Enter. Click on the triangle sign to expand the code.

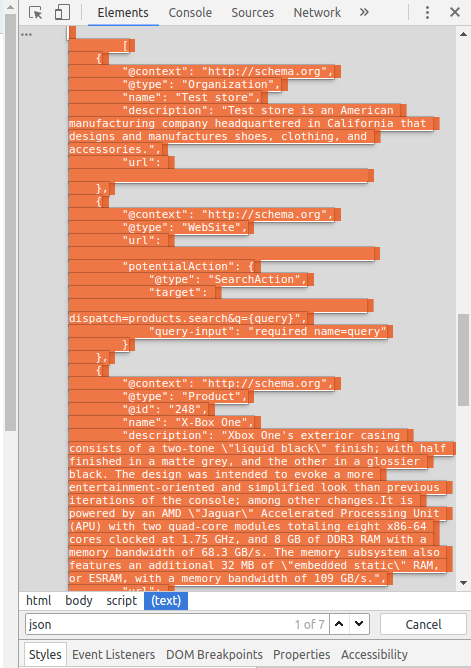
- Double click over the expanded part and copy the code (Ctrl+C).

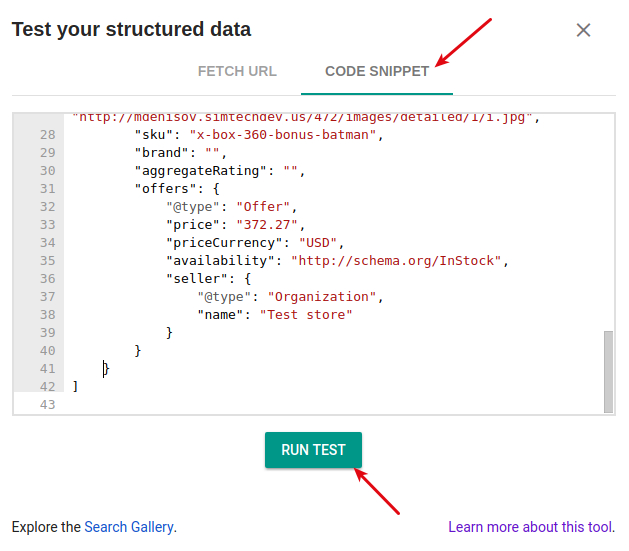
- Open the Structured Data Testing Tool. Switch to the Code snippet tab, paste your code into the tool (Ctrl+V) and click the Run Test button.

- You will see the detected elements. It means that JSON is added correctly.

If you detect no elements, please contact us for help.
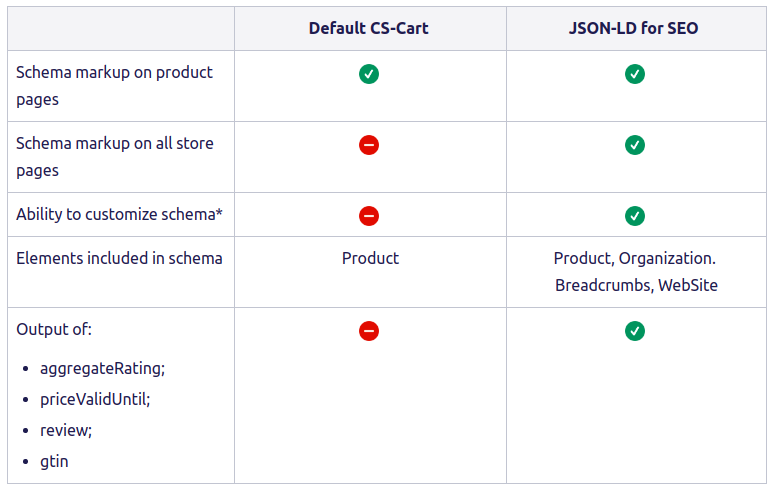
Advantages of the JSON-LD add-on over the standard functionality¶
The add-on overrides the JSON data added by the default SEO add-on, adds additional types of properties and functions.

*You can set up some points according to your needs in the add-on settings (brand, gtin, logo, etc.)Here is the example of the validation of the page with the default schema markup added:

The schema is only on the product page and comprises one element: Product.
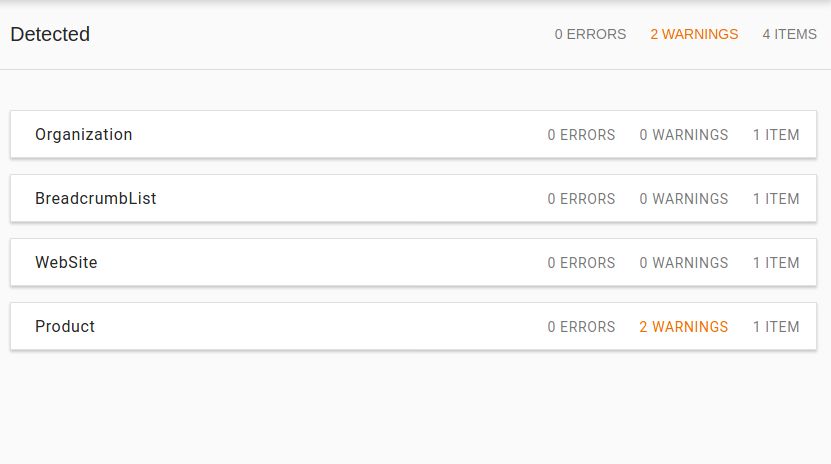
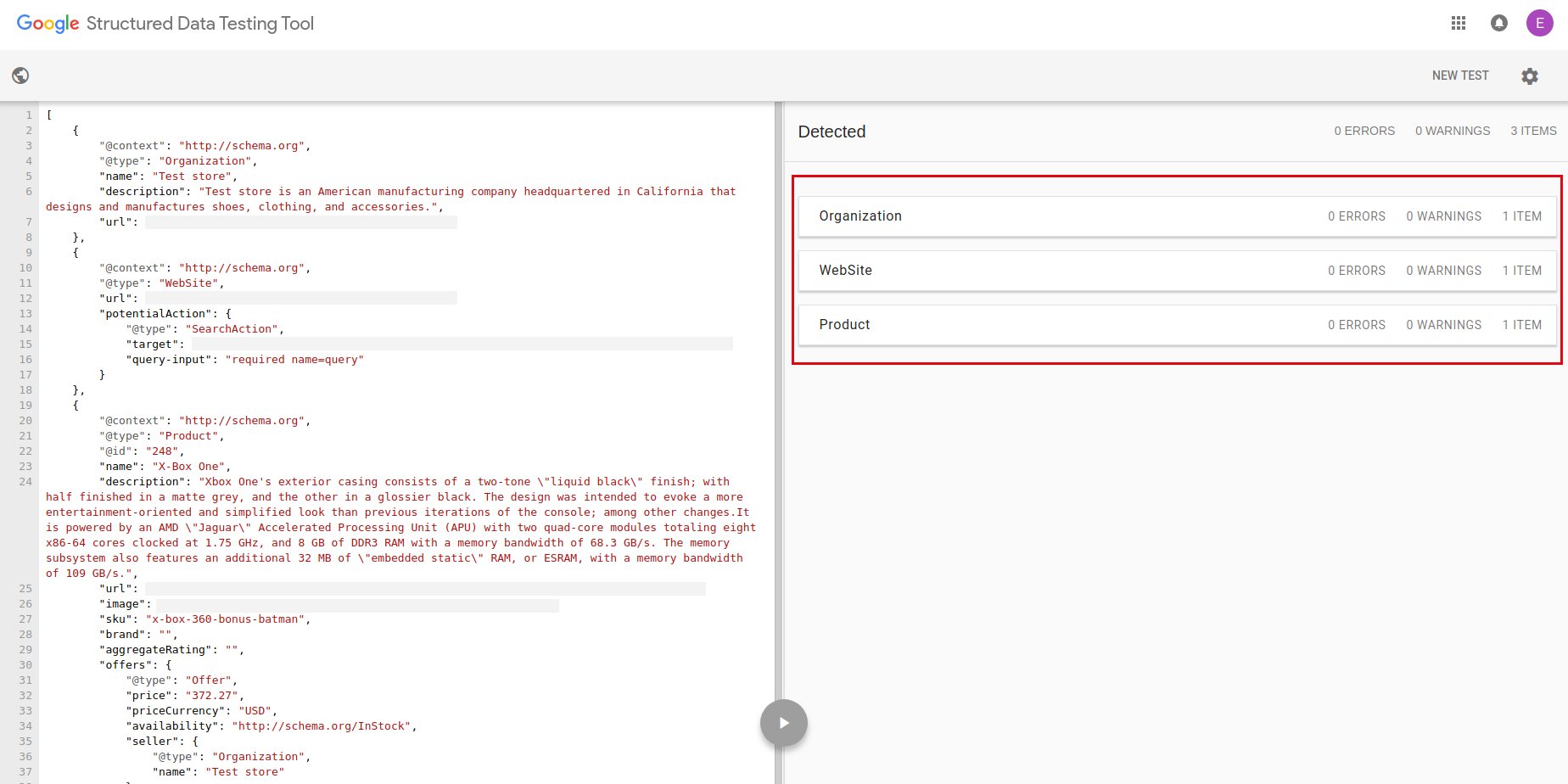
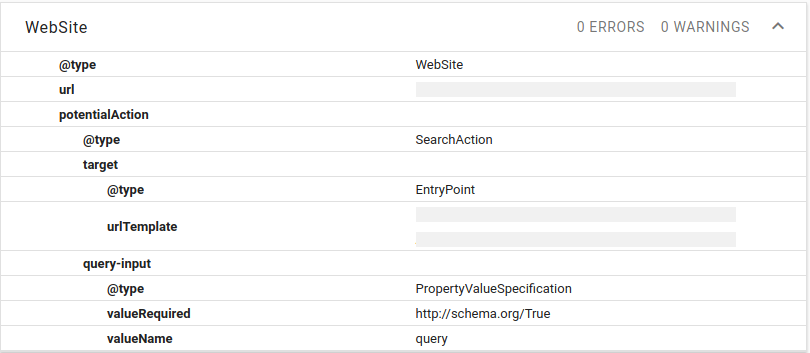
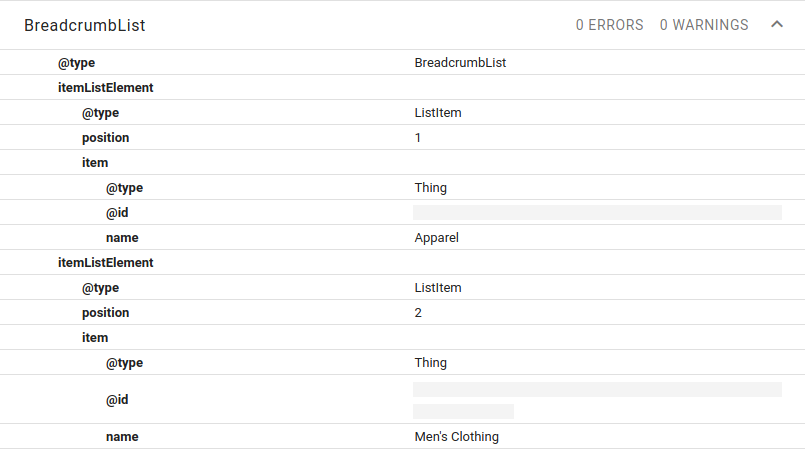
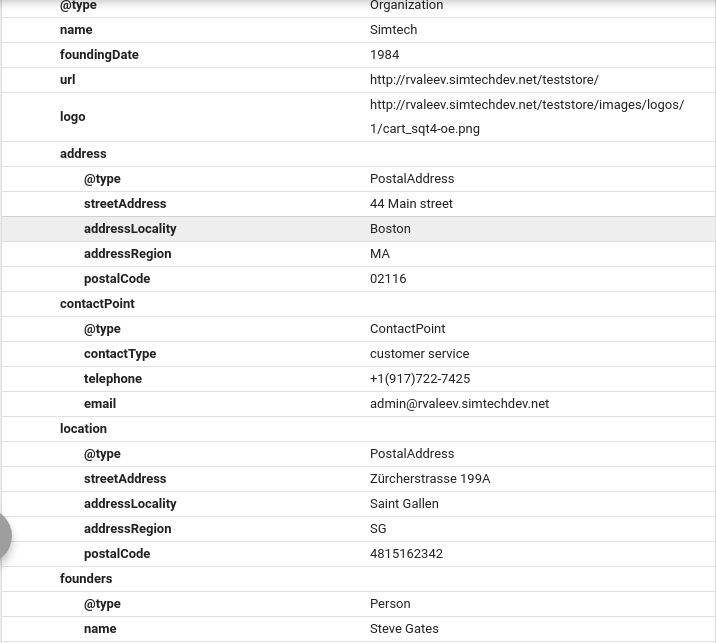
And here is the page with the JSON-LD add-on enabled:



There are 4 elements: Organization, Breadcrumbs, WebSite, and Product.
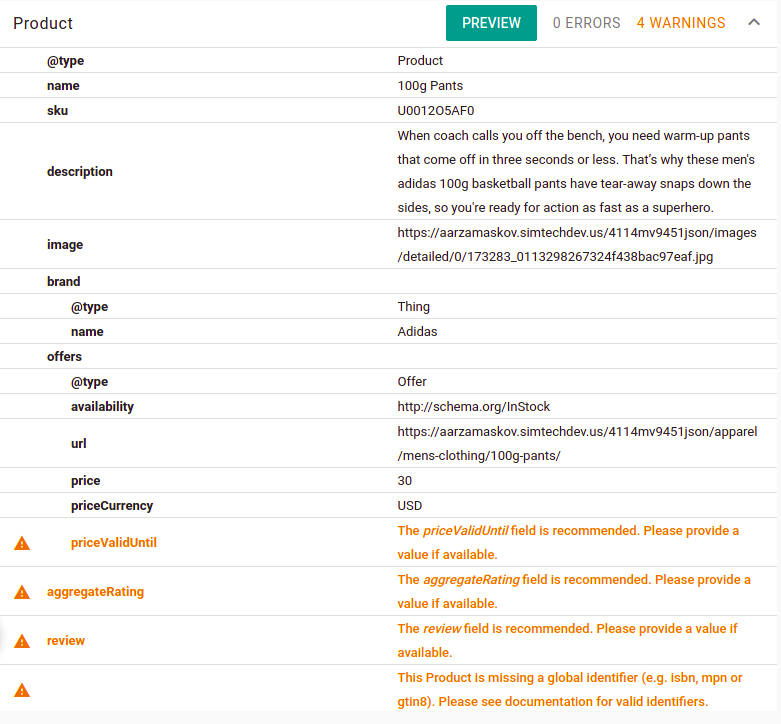
How to fix common validation errors¶
The aggregateRating field is recommended.Try checking if the ratings on products are filled.
The review field is recommended.Check if product reviews are filled. Use the default CS-Cart Comments and reviews add-on to collect reviews and ratings.
The sku field is recommended.Check if sku (code) is filled for the product.
The brand field is recommended.Check if the standard brand field on the product is filled and the corresponding feature is specified in the add-on settings on the Products tab.
The gtin/mpn/isbn is missing.Create a new feature for some global identifier and fill it in for your products. After creating a feature, select this feature in the Global identifier value setting in the add-on settings on the Products tab and specify in the Global identifier name field the name of the chosen global identifier.
The priceValidUntil field is missing.Fill in the Price Valid field in the add-on settings on the Products tab.
Questions & Feedback
Have any questions that weren't answered here? Need help with solving a problem in your online store? Want to report a bug in our software? Find out how to contact us.